Why ReactJS Has Gained the Spotlight Amongst Developers
- Web
- July 6, 2018
ReactJS is one of the most used open-source JavaScript libraries that helps in creating impressive web apps requiring minimal effort and coding. The key objective of ReactJS is also developing engaging User Interfaces (UI) that improve the speed of the apps.
One of the prominent factors that go in the favor of ReactJS is that it is launched by none other than the social media king Facebook. Moreover, ReactJS can render on the server using Node. The developers can also look to build native apps by employing React Native.
The simplicity of React JS lies in the fact that it makes use of single components where the developer can break down the difficult UI components into individual ones. In fact, ReactJS is proud to be associated with some of the top-notch giants including Yahoo, BBC, Instagram, Netflix, PayPal, and others.
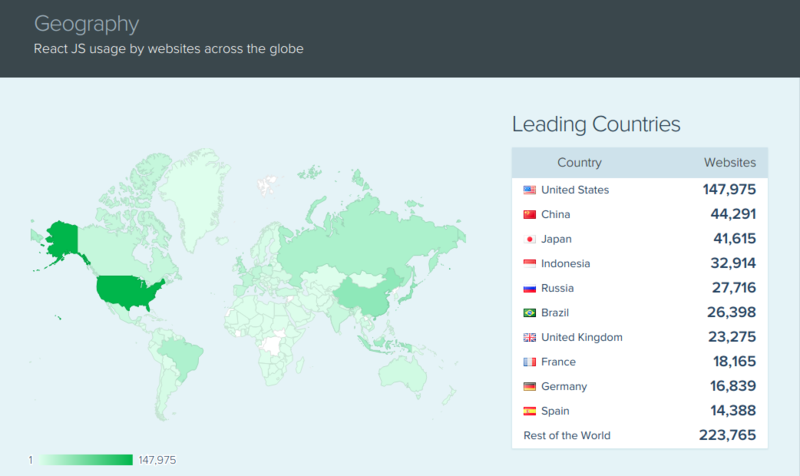
According to the stats, the United States is the leading country prominently using React JS, followed by other developed nations like Japan, China, Russia, UK etc. It further reports that website categories belonging to society and people are mostly using ReactJS.

React JS is been a viable option for developers who were probably looking beyond Angular for a simple programming language. Developers working with other frameworks are required to do a lot of complex coding during the development of individual comments. And, thanks to Facebook, React JS has solved a lot of this problem. The developers also have the option of reusing the codes, which allows faster execution of the projects.
1. Creating the Dynamic Web Applications Becomes Easier
Creating a dynamic web application specifically with clumsy HTML strings was a tricky affair as it required complex coding. However, React JS has solved that issue. It makes use of JSX, which is a particular syntax that lets HTML quotes and HTML tag syntax applications render particular subcomponents.
It also supports the building of machine-readable codes and also mixes the components into an individual time variable file.
Read also: Tips for Developing Mobile Apps with ReactJS
2. Allows Developers to Reuse the Components
Well, this has come as one of the major blessings for the developers. They can actually reuse the components that were developed by some other application sharing the same functionality.
This helps a great deal in saving effort and time consumption and you can complete the project at a much faster pace.
Furthermore, since, there is less coding involved with ReactJS, there are fewer chances of creating errors. This also enhances the speed of the application, which enjoys more customer retention.
3. ReactJS is Much Easier to Learn
Well, here too, there is a win-win situation for the new developers. If you are new to this field, it would be an easier mountain to climb as learning React JS is considered simpler in comparison to the others.
You can easily get into the insight and get familiar with its features to develop web and mobile apps. ReactJS is not fully featured but it has the advantage of open-source JavaScript GUI library helping to execute the task in a better manner.
It can also be known as the V in the MVC (Model-View Controller) pattern. So, you can master React JS within a short span of time to build highly responsive web apps.
4. Enhancement of Performance Due to Virtual DOM
The Document Object Model or DOM is a cross platform and programming API that deals with HTML, XML, or XHTML like a tree structure in which each of the nodes represents a part of the document. However, most developers faced the problem when the DOM was updated as it slowed down the performance.
However, ReactJS has got a solution to it by introducing the virtual DOM. You can create a virtual DOM with ReactJS and host it in memory.
The benefit is that when there is any change taking place in the actual DOM, the virtual DOM also tends to get changed. The DOM also does not frequently update, thereby leading to a smoother and faster performance.
5. The Development of Isomorphic Apps
This is yet another advantage that you get with React JS. You can develop isomorphic apps or isomorphic. The benefit of JavaScript is that it allows you to use similar code for both the client and the server-side component of an application.
This speeds up the performance during rendering on the server. It also helps in the indexing of website pages to increase the user experience.
6. Known to be SEO Friendly
Web developers have often complained about the fact that JavaScript frameworks have not been very SEO friendly. This turns out to be an issue as the web apps tend to lose the race on the search engine.
However, React JS overcomes this problem and lets the developers develop engaging User Interfaces that can be easily navigated on various search engines.
7. The Benefit of Having JavaScript Library
You know one of the probable reasons why most of the app developers are choosing React JS is because it offers a rich JavaScript library. This provides more flexibility to the app developers as they are free to choose the way they want.
Although Facebook has set some rules and regulations for the developers to use the React JS framework, it is not rigid at all. They can employ your own patterns, templates, etc. while developing the apps.
8. The Support of Handy Tools
React JS has also earned a reputation due to the presence of a handy set of tools, which makes the task of the developers much easier. The React Developer Tools has been designed as a Chrome dev extension. You can check on the reactive component hierarchies as well as the component’s present state and props.
9. The Increase in Community Base
With the passage of time, the community base of React JS is increasing and this actually allows new developers to search for a library for any task. They don’t have to develop it on their own.
For instance, if you are searching for an NPM, you will find various packages to work on with React JS. Plus, you also have extended support from Facebook if you face any difficulty.
10. Scope for Testing the Codes
Lastly, React JS also offers a scope to the developers where they can test and debug their codes with the help of native tools.
Read also: Why are Developers Planning to Drift Towards React Instead of Angular
Conclusion
React JS has come at a good time helping the developers to build highly engaging web apps and user interfaces within a quick time. It allows you to break down the components and create a single page application with less coding.
Moreover, the virtual DOM also integrates the performance and React JS is also known to be SEO friendly. You can develop large scale apps with frequently changing data. It is due to these major advantages that React JS has gained much spotlight.













