Why Giants like Walmart and Skype Are Choosing React Native?
- Mobile
- November 27, 2023
React Native app development has been the go-to choice for top brands like Walmart and Skype. If you are also looking to develop an app, this blog will provide you with insights into why use React Native for app development, along with a detailed overview of the technology.
A successful application is the blend of smooth and functional UI, seamless navigation, great responsiveness, and, most importantly, the technology that made all this possible. When we talk about cross-platform mobile app development and the best technology with which we can create the same; React Native is something that we all think of at first!
Well, there is no surprise to think about React Native for cross-platform mobile app development. It’s nothing but a top-grade framework! But what’s actually a surprise is that popular platforms from different industries consider React Native as their top choice for app development!
Hang in there! We’ll definitely tell you in detail about this.
Let’s learn about what React Native is all about and every important detail about this concept. So, let’s begin; shall we?
A Brief Overview of React Native
React Native is an open-source framework for cross-platform mobile app development. It was created by Facebook back in 2015. This framework is mainly used to develop apps for operating systems like Android, iOS, and Microsoft UWP.

Well, it won’t be a scratch to say that React Native is listed as the top-grade open-source framework that is availed to create mobile apps & web apps. JavaScript is the key programming language of React Native. Software engineers mainly use this framework because of its effectiveness and other various features, like decreasing development time or scaling up the performance of cross-platform apps.
With the use of a single code base, React Native provides you to develop fully functional apps in quite less time, that too for both Android and iOS operating systems. You do not really need Java for Android and Swift for iOS. React Native discards the needs, and the companies don’t find it necessary to onboard two separate panels of developers to cope with two different base codes.
Now that we are familiar with the concept of React Native, should we learn what the current market scenario of this cross-platform framework is in the market?
What is the Market Scenario of React Native in Today’s Date?
The research done by the Stack Overflow Developer survey suggests React Native takes the 12th spot in the ranking with 8.43% of all respondents’ polls. If we talk about only professional ones, here React Native spots 9th with 9.14%.
In addition to that, there are many popular tags that have operated React Native for their app development process, you shall learn about those brands soon in the upcoming segments.
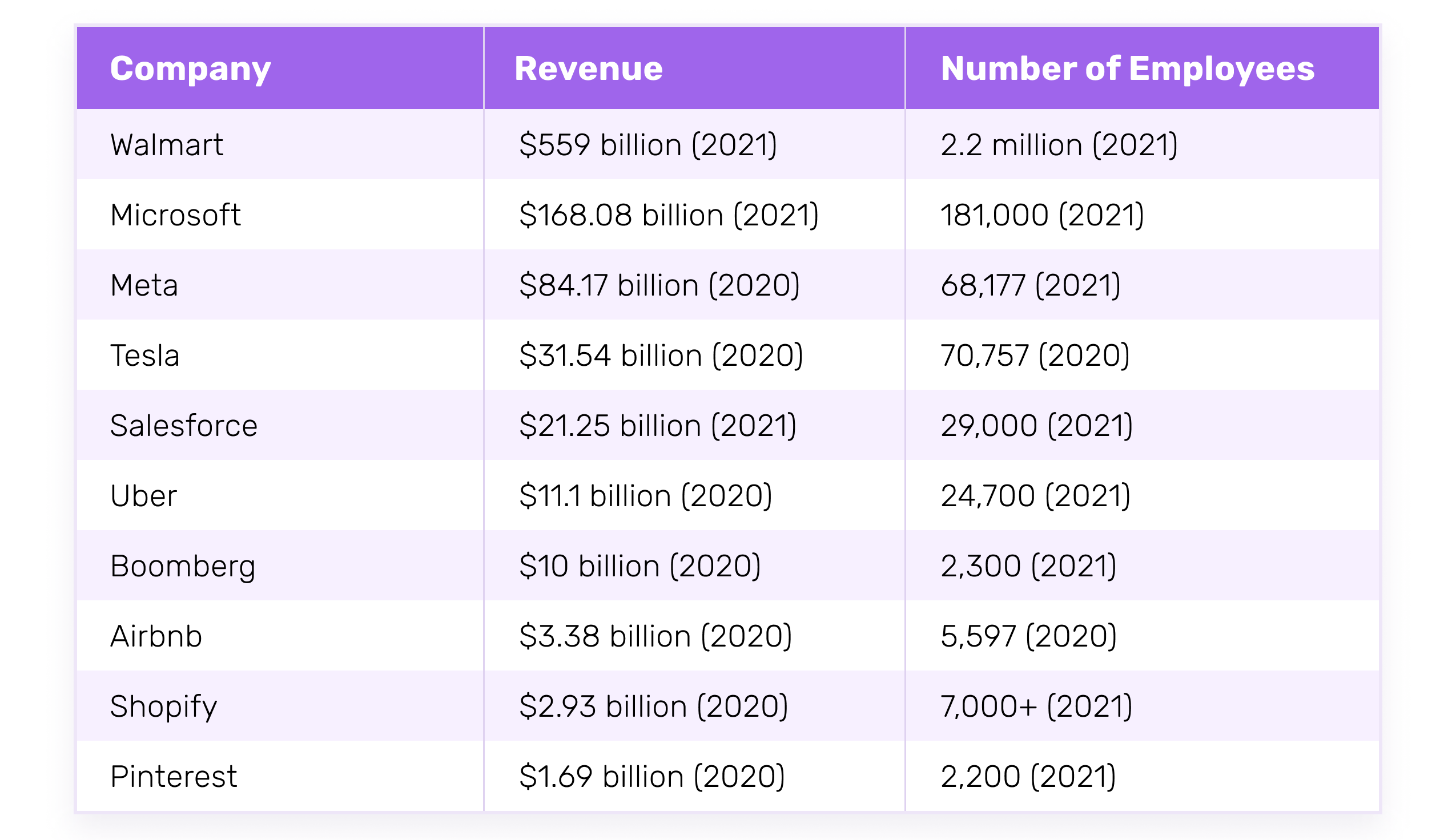
An Image related to revenue generated through React Native by popular labels can be created, here’s the reference:

Why Use React Native for App Development?
Entrepreneurs, let’s learn about the top 11 reasons why you should go for React Native mobile app development:
1. Native module
Developing a native module is quite similar to forming up a bridge between JS code and host platforms as it allows developers to create platform-specific code in a seamless manner. These native modules let the developers build platform-specific APIs that are only possible to implement when you have opted for React Native.
2. Quite a compatible framework
If we talk about how extensive the framework React Native is, you must know the fact that it has a pretty vast community. React Native has many developers flocking to forum boards for obtaining knowledge when they do not find any optimal solution or offer advice when needed.
The GitHub React Native Community is one source to go to for some solid discussion about the framework. There is also Reactiflux, a large chat server where developers can get solutions to their problems and answers to their questions.
3. Multiple outcomes
React Native specializes in alleviating developers’ tasks. The framework allows developers to perform pretty complex tasks using simple codes. It is because React Native works consistently on Facebook’s UI library to create more explicit codes in order to implement ReactJS development.
4. React Native is Robust
Beginning with React Native is as easy a piece of cake! All you need is Node Package Manager (NPM) and a single line of code.
As and when the developers begin with coding, they will definitely appreciate the idea of having Live Reload handy, as this feature allows the developers to make changes to the code from one screen and catch live updates on another. This is the surefire way to ensure the code is working as it was expected to run.
Yet another tool worth considering when it comes to React Native is Expo. With Expo, developers can send their applications from their desktops to their mobile devices to test if they are responsive and running smoothly. Also, the developers can share the very applications with others through its private link.
5. The factor of reliability
It is not surprising that it is one of the most tried and trusted languages. Prominent brands like Walmart, Airbnb, Ubereats, Pinterest, Skype, and so on have developed their mobile applications with the help of React Native.
Given the fact that these brands have developed their application React Native app successfully, you can go with React Native app development without any second thought.
6. Recompile the app effortlessly
React Native is an open-source framework that uses a single codebase for both iOS and Android, as it’s a cross-platform framework. React Native offers the same experience as it’s like you are deploying the same application for every platform because you are able to recompile the app without any fuss related to the framework even though you are at any level.
7. It consumes quite less memory
React Native is mainly known for providing a smoother run-time with the help of 3rd party plugins along with other React Native tools.
This open-source framework is all about simplicity and on-point functionality. This framework is created with well-diversified modules involving 3rd parties, too. As React Native is linked directly with app outcome features, it helps you with quicker responses.
Moreover, yet another highlight is React Native uses quite less memory comparatively for Android and iOS platforms as the framework does not need the cross-bridge link, since codes are used during run-time.
8. Code Reusability
How can we not highlight the factor of reusability if we are talking about reasons to choose React Native? React Native lets you share the application logic across more than one platform. Not just that, it gives the developers the flexibility to reuse the same code to a great extent for both iOS and Android.
9. React Native is a futuristic approach
A single code of React Native is enough to alleviate the whole process of app development. Because of its simplicity and usability, this framework is going to continue to be a top choice for developers when it comes to top cross-platform app development frameworks.
Talking about its scalability, code reusability, and other prominent features; it is not going to be replaced easily. Especially when we talk about its flexibility where you can take care of memory spacing and make applications more compatible and functional. Developing the Android and iOS app under a single code enhances its features.
10. Hiring React Native developers is easy
Since React Native is one of the most popular open-source frameworks for cross-platform app development, it is not a tough task for businesses to find a top-notch team of React Native developers.
11. Hot Reloading
Hot Reloading is the most popular feature of React Native. This feature of React Native lets you do the required changes to your code of the application while it is still running. This feature has helped developers with the next-level flexibility to do the required modifications if required.
Why These Top Brands Have Opted for React Native for Their App Development?

Let’s learn about the stories of these popular labels that chose React Native mobile app development:
1. Walmart
Walmart is a multinational retail corporation that handles a chain of US supermarkets, department stores, and grocery stores.
In order to attain its objective of becoming the world’s most extensive online retailer, Walmart’s development team thought of rewriting its application with React Native. And the results they obtained were nothing short of a surprise. Team Walmart improved the speed of its mobile app on both prominent platforms: iOS and Android.
As per Walmart’s experiences, their development team was able to share 95% of their codebase among Android and iOS, it’s all because of React Native.
The best part is that now they just need a single JavaScript developer to manage the stuff.
2. Microsoft
In today’s date, Microsoft is one of the leading computer technology and software development companies across the globe. Currently, its landscape is touching the sky. It has more than 181,000 employees in 102 countries.
This software development company uses React Native in its various Android and iOS applications, like Word, Excel, OneDrive, Edge, and Outlook.
3. Uber Eats
The brand that started with a cab that drops people off to their destination has not expanded its niche to fill in people’s tummies. Uber Eats will be an official food delivery app by Uber now! Now the question is how React Native is connected to this. So, the Uber Eats app’s dashboard is all about React Native.
React Native helped with the development tools required to build a functional UI of Uber Eats, incorporated by a smooth UX. Sound and push notifications are also crucial additions to the app’s dashboard.
4. Airbnb
Airbnb is an American company that mainly copes with the online marketplace for rental houses, especially during the vacation period. Airbnb’s development team used React Native for mobile app development, as Airbnb wanted to switch back to native technologies to fix up certain issues and meet the desired requirements in their app development process.
5. Shopify
Shopify is a well-known platform in the e-commerce industry. The global e-commerce platform announced its implementation of React Native at the beginning of the year 2020. Moreover; Shopify also added that from now onward, they will develop all their mobile applications using React Native.
6. Pinterest
You can consider Pinterest a kind of social platform, but its concept is not something that matches up with every mainstream social media platform. Basically, it’s not an app wherein you can chat. People post and pin ideas that describe a variety of topics, interior design, and recipes being the most popular subject interests.
Just like many other popular platforms that use React Native, their choice was mainly about the framework’s capacity to share code from one platform to another. This way, Pinterest could invest in developer productivity in the desired way.
7. Skype
Skype gave a healthy start to video chatting applications back in 2017, in which it worked with React Native for video chatting app development. Even after the app launch of Skype, the team of Skype continued to embed more features and functions with the help of React Native.
8. Salesforce
Salesforce developed a customer relationship management (CRM) system of the same name, Salesforce. The company has a software development kit that is bound to be operated smoothly with React Native. In its software development kit, a command-line script is embedded to create and execute a React Native app with which Salesforce can be connected smoothly.
9. Bloomberg
Bloomberg is considered to be one of the top financial information platforms in the world. It has its consumer mobile app for iOS and Android, which is developed by using React Native.
This application is all about offering their customers seamless and dynamic experiences through easily accessible information in the form of videos and others, along with live feeds regarding regular financial updates of the market.
Top 5 Mistakes Developers Should Avoid While Developing React Native App
Here we are listing the common mistakes that all developers should avoid while developing mobile app using React Native:
1. Avoid falling for random assumptions
It’s true that React Native enables developers to reuse the code as it has certain reusable components, but the unsung fact is that the page structure and the layout of an application might change contrary to what the developers expect.
Moreover, when it comes to web applications, developers need to take care of all the endpoints offered by the backend. It needs to be ensured that the entire code is done correctly as you will have to take care of the app logic, too.
In such cases, the best practice is to create two individual layouts and consider database structure on a prior note instead of estimating.
Read more: React Native Databases: Which One to Choose For Your App?
2. Ensure to read the code of the External Module
For the sake of saving time, developers usually do not pay attention to external modules, which generally turns out to be a big mistake. As the external modules are not attached to the documentation, it makes things simpler for developers.
But later those very modules create issues as they break down or do not work in the desired manner. To avoid the latter burden, React Native developers must read the code throughout in a careful manner. Although the developers will have to put more time and effort in the beginning, they can rest assured post reading external modules carefully that they are not going to face further issues related to the same.
3. Left “console.log” statements
Console log statements are quite necessary as they help you debug the application execution. But leaving the log statements in the application could give rise to certain issues.
For example, the render methods and logic being side-by-side could create a big issue, mainly those that are asynchronous as they could leave an adverse impact on the JavaScript thread. According to the documentation, documentation libraries like redux logger is involved in the production mode that ultimately makes the app slower.
4. Using Stateless component
Using stateless components was an ideal choice for all the React Native developers out there, but it is no longer applicable after the launch of React 16. It is not that effective now. The stateless component does not do a job of extending any class with any local variable, it just returns what is assigned to it in the DOM.
It is used to help with the seamless testing ability and rapid implementation as it enables the React Native development team to launch the product in the market quickly. But they aren’t considered a go-to choice for the current market scenarios.
These days the pure component is something that has taken the replacement of the stateless component. The main reason behind choosing the same is because of its shallow comparison.
This is quite advantageous for applications with intricate UI as it lessens down the render operations. It is because of the life cycle method that automatically executes the shallow comparison and then checks for re-rendering.
5. Unoptimized Images
This is one of the biggest blunders developers could do. React Native apps generally leave the images unoptimized, and these very images grab a lot of space and memory. Image optimization is ought to be a high-priority task as it shows a direct impact on your app’s functionality. You can execute the following task to optimize images:
- Resize the image (to a smaller size) right before uploading it into React Native.
- Use only WebP format for the image to speed up the load time and decrease bundle and binary sizes.
- Choose PNG over JPG to avoid unnecessary memory consumption.
- Cache your images locally.
These are the 5 mistakes you should generally avoid when optimizing your React Native app.
Now, let’s head on to the next segment of this article; when should you be using React Native and when not?
When Should You Use React Native?
If you do have native applications and you are planning to migrate your project into React Native for better performance without rewriting the complete code.
When businesses want to reach the market as rapidly as possible, then React Native is the ideal choice as it’s one of the most popular cross-platform frameworks; cross-platform frameworks are mainly known for scalability.
When you want to pitch your clients with MVP, that too with a cost-effective budget. React Native allows you to create MVP app by letting you take care of the budget.
When You Should Not Use React Native?
- When you want to give your audience the best possible experience with your app.
- When you do not want to compromise on native-like applications.
- When your app idea revolves around heavy graphics and animations, then React Native is not for you.
- When security is your key factor.
Concluding Statement
This was all about React Native from head to heel. Now, what do you think about this cross-platform app development framework? Well, that mainly depends on what kind of project requirements you have. Still; if optimized at its best, React Native is going to be a helpful source throughout app development and further for more updates and functionalities.
However, if you are in the quest to ace React Native app development services, then we are eagerly waiting for you to help you with a promising future with our team’s robust skills for exponential growth.

FAQs for React Native App Development
Flutter vs React Native is a subjective concept. Flutter offers developers the capacity to create a single code for two separate platforms, which remarkably decreases development time and cost. React native codes are more difficult to create than flutter codes.
Firebase belongs to the “Realtime Backend / API” category of the tech stack, whereas React Native Firebase can be mainly classified under “Platform as a Service Tools”. Some of the features presented by Firebase are: Add the Firebase library to your app and get access to a shared data structure.
Generally, the cost of React Native app development can range from $15,000 to $300,000. The overall cost of the React Native app can be modified according to the app’s complexity, feature list, total hours spent to write the code, the hourly rate of the developers, distribution platforms, etc.