Angular 14: All the Important Features and Updates
- Updates
- June 13, 2022
Angular, a typescript-based web application framework is Google’s one of the brilliant creations. It has released its latest version which is Angular 14. Here we’re going to talk about what Angular 14 has brought for Angular developers in terms of updates and features. Let’s get started with it without any further delay.
What is New in Angular 14?
First things first, let’s see what the Angular 14 release has brought new for all of us:
Standalone Components will Make the Angular Development Process Easier
Standalone components do nothing but streamline the authoring of Angular applications by decreasing the requirement for NgModules. In angular 14, standalone components are in developer preview. They are then all set to be used in your applications for the process of development and exploration.
But there is a possibility that API can not be stable and could change outside of the regular backward compatibility strategy.
And the framework will be continuing to build out schematics (such as ng new <app-name> –standalone), as well as document the use cases and learning journey for this updated, streamlined mental model.
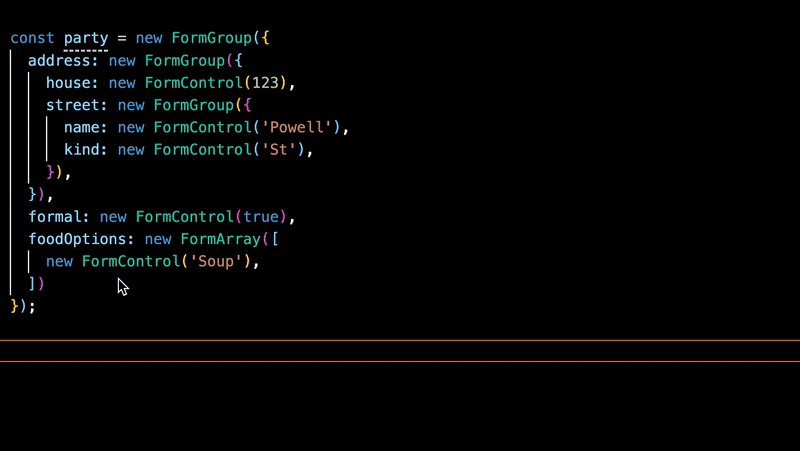
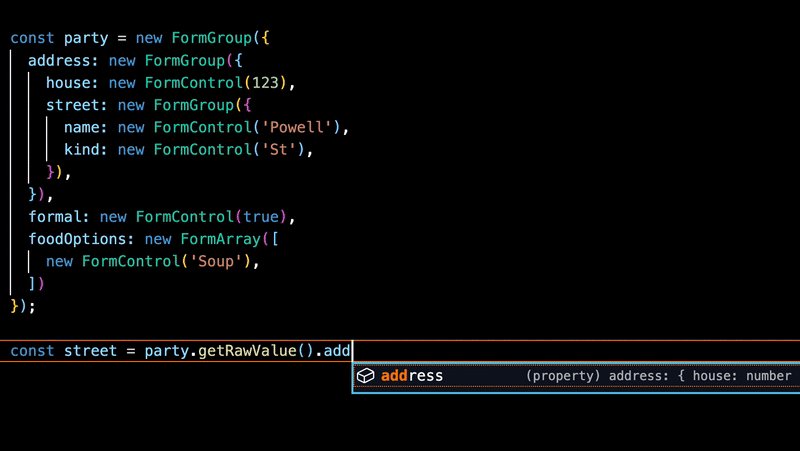
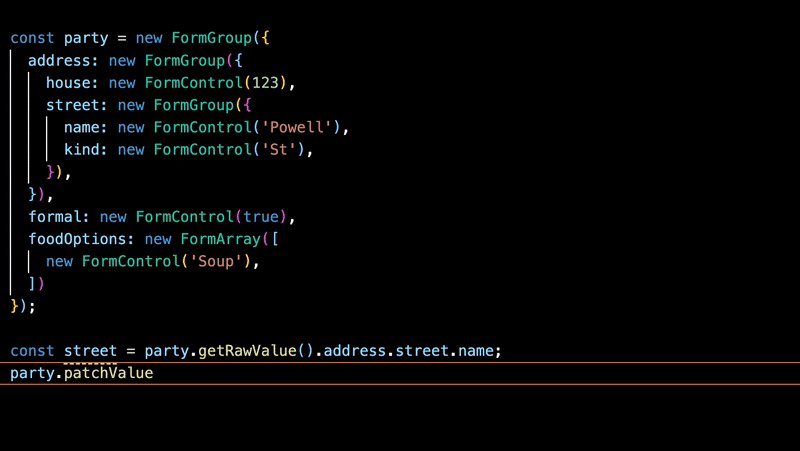
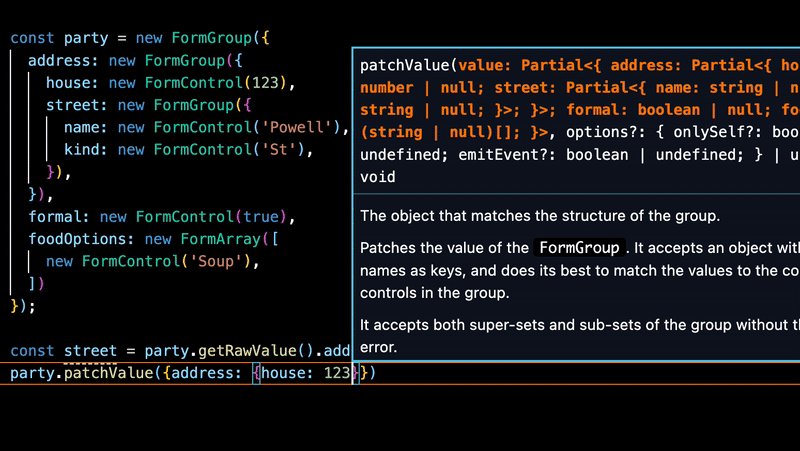
Typed Angular Forms
Angular 14 puts an end to Angular’s top GitHub issue which is implementing strict typing for the Angular Reactive Forms Package.

Typed forms make sure that the values inside of form controls, groups, and arrays are type safe across the entire API surface. This enables safer forms, especially for deeply nested complex cases.
This feature is specially designed on public requests for comments and design reviews, which was built upon the prior prototyping, work, and testing of Angular community contributors, including Sonu Kapoor, Netanel Basel, and Cédric Exbrayat.
Update schematics help with progressive migration to typed forms by enabling you to add typing to existing forms moderately along with complete backward compatibility.
Extended Developer Diagnostics
New extended diagnostics are built to provide you with an extendable framework that gives you more insight into your templates and how you can improve them.

Diagnostics render compile-time warnings with exact, actionable suggestions for your templates, catching bugs before run-time.
Streamlined Best Practices
Here Angular 14 is all set to help you experience something that is absolutely designed to make you feel convenient.
Beginning with new change detection instructions on angular.io, Angular v14 has built-in tools that allow developers to build premium-quality applications, from routing to your code editor, starting with new modification detection instructions on angular.io.
Also Read: Angular 15 is Live Now: All New Features, Code Practices Changes, and Deprecations To Know!
Streamlined Page Title Accessibility
Yet another recommended best practice is to make sure that your application’s page titles are communicating in a distinctive manner.
The new Route.title attribute in the Angular Router in v13.2 eases down this. Adding a title does not leave any requirement for some extra imports and is strongly typed.
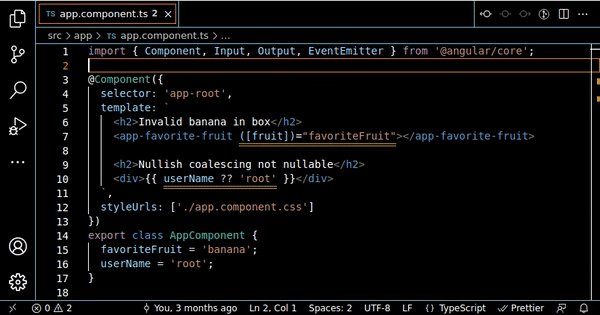
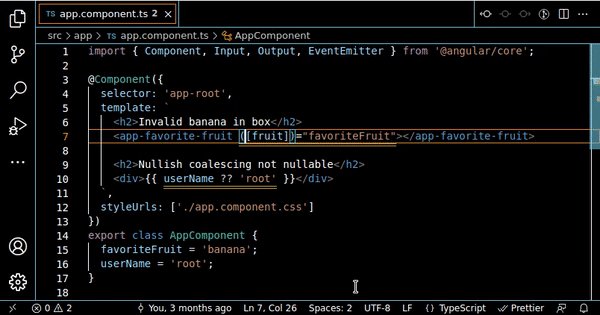
“Banana in a Box” Error
A common developer syntax blunder is to flip the brackets and parentheses in two-way binding, writing ([]) instead of [()]. Since () sorta looks like a banana and [] sorta looks like a box, that way it was nicknamed “banana in a box” error, because the banana should go in the box.
As this blunder is technically valid syntax, the framework’s CLI can acknowledge that this is in a rare case what developers plan for. In the v13.2 release, the introduction was given of detailed messaging on this mistake and guidance on how to solve this, all within the CLI and your code editor.
Tree-shakable Error Messages
This release of Angular 14 comprises new runtime error codes. Robust error codes make it pretty simple and quick to recognize and reference information on how to debug your failures. This allows you to build an optimizer to keep error codes while tree-shaking error messages (long strings) from production bundles.
To detect the whole text while debugging a production problem, angular recommends visiting the Angular reference manuals and replicating the mistake in a development environment. Devs will keep on restructuring current errors gradually in order to use this updated format in future versions.
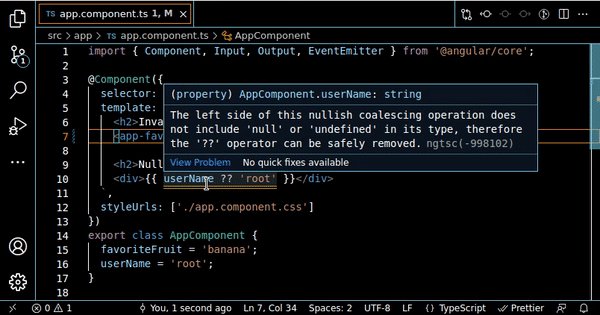
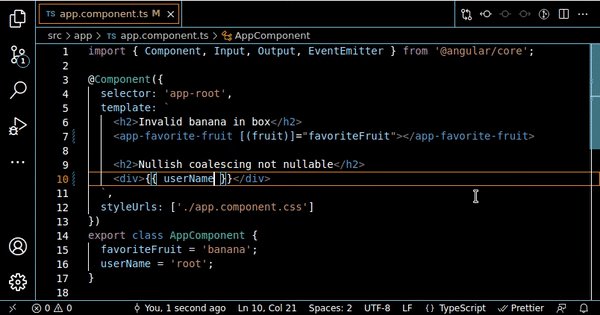
Catch Nullish Coalescing on Non-nullable Values
Extended diagnostics also give a rise to blunders for useless nullish coalescing operators (??) in Angular templates. Specifically, this error is raised when the input is not “nullable”, which means its type does not comprise null or undefined.
Extended diagnostics show as warnings during ng build, ng serve, and in real-time with the Angular Language Service. The diagnostics are configurable in tsconfig.json, where it can be specified whether to consider diagnostics a warning, error, or suppression.
More Built-in Improvements in Angular 14 Release
Angular 14 comprises support for the current TypeScript 4.7 and now targets ES2020 by default, enabling the CLI to ship smaller code without downleveling.
Moreover, there are three more featurettes that should be highlighted in Angular 14:
Bind to Protected Components Members
In Angular, you are now enabled to bind protected component members directly from your templates.
This renders you more control over the public API surface of your reusable components.
Optional Injectors in Embedded Views
Angular 14 adds support for passing an optional injector while developing an embedded view through ViewContainerRef.createEmbeddedView and TemplateRef.createEmbeddedView.
The injector then enables the dependency behavior to be personalized within the specific template.
NgModel OnPush
Last but not the least, a community contribution puts an end to a top issue and makes sure that NgModel changes are reflected in the UI for OnPush components.
Angular CLI Enhancements
Standardized CLI argument parsing leads you to more consistency across the whole Angular CLI, and now every flag uses –lower-skewer-case format. In Angular 14, deprecated camel case arguments support has been removed, and support has been added for combined aliases usage.
ng completion
Angular 14 has introduced real-time auto-completion for commands such as ng serve. Every time you face an error in the command line, typos are the major contributors to the same. But to resolve this issue, Angular 14 has launched new ng completion and introduced real-time type-ahead autocompletion!
To make sure all Angular developers are aware of this, the CLI will prompt you to opt-in to autocomplete during your first command execution in Angular 14.
ng analytics
The CLI’s analytics command enables you to control analytics settings and print analytics information. The more detailed output effectively communicates your analytics configurations and provides the team with telemetry data to inform our project prioritization.
ng cache
ng cache renders you a way to control and print cache information from the command line. You can enable, disable, or delete from disk, and print statistics and information.
Angular DevTools is Available Offline and in Firefox
The Angular DevTools debugging extension has now enabled offline support, all credit goes to a community contribution by Keith Li. For Firefox users, find the extension in the Add-ons for Mozilla.
How to Install Angular 14?
All you need to do is install Angular v14 via npm by employing the next flag. Then, go ahead with opening a new command-line interface and run the following command to install the new version of Angular.
npm install --global @angular/cli@nextUsing this command, you can simply install the version of Angular CLI worldwide on your development machine.
How to Upgrade to Angular 14?
You can upgrade from Angular 13 to Angular 14 through this source.
Concluding Statement
So, here we have reached by getting along with the features of Angular 14, you must be looking forward to employing this in your development process. We shall head to this stop again when Google surprises us with yet another version of the Angular release.













