Ionic 4: What’s New in It and How to Migrate from Its Older Versions
- Updates
- February 15, 2019
Ionic is considered as one of the best frameworks in the market that develops hybrid mobile apps. It’s an open-source SDK which is also known as the library of UI components. To build hybrid mobile apps, these UI components are also used. Developed with JavaScript, CSS, and HTML, these UI components can be used again to serve in developing blocks for an app.
Ionic framework usually incorporates 3 important components which are as follows:
1. A Sass-based UI structure that is specially optimized for mobile UIs.
2. An Angular platform that is helpful in quick scalable app creation.
3. A compiler (Cordova or PhoneGap) or wrapper that is utilized for developing native apps using CSS, JavaScript, and HTML.
All in all, this competent framework contains many exceptionally functional CSS elements.
Introducing Ionic 4 Framework
After 2 years of in-depth study and hard work, Ionic 4 was launched last month (January 2019). Albeit it’s on the similar lines of Ionic 3, Ionic 4 has been introduced with little more enhancements in build-time, functionality, documentation, multi-framework compatibility, and strong theme capacities.
The migration from Version-1 to Version-3 was not very easy. However, with the introduction of the newly updated Version-4, the Ionic team has been updated a lot as they have offered the transition tool to ease the job.
The prime object is to create Ionic a strong platform for developing mobile progressive web applications which can get access to native device features. Ionic 4 has come up with some exceptional tools, technologies and concepts like Ionic PWA Toolkit, Ionic Native 5, Capacitor, and Stencil. With the use of Ionic 4, you can utilize all Ionic elements with Angular, Vue, React, etc.
With the great introduction of Ionic 4, this platform is presently distributed as a bunch of web components with the use of Shadow DOM APIs and custom elements available in every modern web and mobile browser. Thereby, each and every website developer presently can access the components of Ionic in their progressive web apps, desktop and mobile applications with the use of the custom HTML tags of Ionic in their application.
Since presently Ionic aims at standard web APIs rather than third-party ones, developers can get assurance regarding the stability of Ionic’s component APIs which are going to stay for numerous years rather than becoming a victim of framework and front-end combination.
Ionic is no more only the mobile for Angular; its presently a brand-new, web-based, modern design system and app structure for all developers regardless of frameworks and tools they opt for using.
Brand-New Features Introduced In Ionic 4
As already discussed, Ionic 4 has come up with some exceptional features like Stencil and internal code refactoring. You can use this framework with other frameworks apart from Angular. This framework is built so amazingly that the developers don’t need to put extra efforts for rebuilding or retracing their apps.
Ionic 4 also boasts some web components, i.e. a bunch of web platform APIs which empower building new encapsulated, reusable, customized HTML tags for using in web applications and website pages.
Developers will find some custom widget elements which are developed on web component standards and function across all modern browsers. These custom widget components are used with every framework or JavaScript library which can function with HTML.
Let’s have a look at some brand-new features introduced in Ionic 4:
Stencil
This is a brand-new web component compiler which creates standard compliant web components. It is able to work with every framework and use every extra API, such as Virtual DOM, async rendering, TypeScript, and JSX.
Web Components
With the launch of web components in version 4 of Ionic, this framework has brought little more improvements in functionality as these components function additionally towards browsers with no requirement of writing code repetitively. This is necessitous to develop highly performing progressive web applications.
These web components incorporate Shadow DOM which fixes DOM and CSS, custom elements which modernizes HTML, and HTML imports, i.e. describing as well as reusing HTML documents in other HTML documents.
Capacitor
This is a code execution layer which is also known as a cross-platform API is able to call native SDKs from web code with ease and writes custom native plug-ins which an application possibly requires.
Moreover, this API offers top-notch progressive web app assistance for writing the application and redistributes it to the mobile web and app store.
HTML Templates
These are utilized for acknowledging fragments of mark-up which cannot be used at page load but they are represented just at runtime.
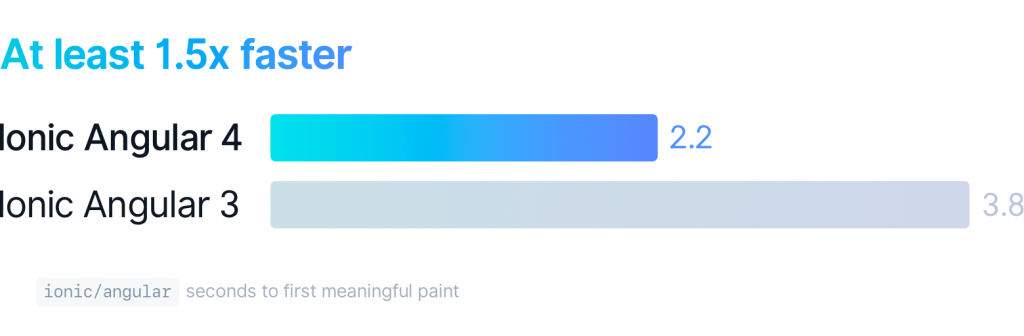
1.5 Times Faster
Ionic 4 features a complete overhaul in material design, with every component a web component, thoroughly scanned for stronger UI, theme customizability, and enhancement in performance.

More than 100 Ionic web components have been found till now. The development team of Ionic wanted to meet the latest standards on Android and iOS and this is why they included this complete overhaul in material design and iOS.
These components are optimized for enhancing load and render performance and presently every component is a web component developed with Stencil, the latest web component compiler project that scores 100 out of 100 on the Lighthouse benchmark tool of Google.
PWA Enabled
Trendiest Ionic 4 is one of the best UI platforms for developing highly performing Progressive Web Apps. The Ionic team built a web component pipeline with the use of Stencil for creating Ionic’s components, making sure they were lazy loaded, highly packed with features, and offered in smart collections that contain components for loading and delivery of asynchronous component.
Developed for Better Customization
Presently, Ionic 4 makes use of CSS custom properties to unveil “public theming API” to offer a framework for alteration to developers. Now it can target documented, published, and CSS custom properties.
New Components Introduced in Ionic 4
Apart from the aforementioned features, there are some new components which are specially launched in Ionic 4. They are:
- CSS Variables
- Ionicons 4.0
- Tappable Items
- Color Changes (all default colors have been transformed)
- Ion-skeleton-text
- Ion-select-popover
- Ion-show-when
- Ion-searchbar
- Ion-reorder
- Ion-route
- Ion-ripple-effect
- Ion-picker
- Ion-backdrop
The Ultimate Guide for Migrating to Ionic 4
If you still are using an older version of the Ionic app, you might feel the challenges in upgrading to its latest version. It’s still not late to transit to Ionic 4. Let’s take your look at the guide for transitioning to Ionic 4 from its older versions:
How to Migrate from Ionic 1 to Ionic 4
This transition describes shifting to Angular 7+ from AngularJS. Many structural differences are found between these 2 versions; hence some app codes need to be written again. The precise work amount relies on app size and complexity. The advantage is that the Ionic UI components from Ionic 1 have not changed much.
In order to start the transition, check the timeframe first. You are suggested feature-freezing the Ionic 1 and having the code orderly: reduce all tech issues, troubleshoot prime bugs, and reorder when you find fit.
Next, check out which features to move over and which to ignore. Finally, develop a new Ionic 4 app and start filling features. When the team is assured about the app’s stability, you can close version 1.
How to Migrate from Ionic 3 to Ionic 4
The transition of version 3 doesn’t demand more efforts than version 1. However, you have to spend more time on finishing this migration successfully. First, review the Angular’s launch guide to get an idea about the changes from Angular 2+ to Angular 7+.
Then create a new Ionic 4 assignment and copy over different portions of the Angular code like components, pipes, providers, and services. At a time, you need to work on a single feature, from top to bottom.
2 parts which got the maximum transformations are lazy loading and navigation. Rather than using NavController of ionic, you can integrate with the official Angular router. Pick up the official tooling of every framework and you can accomplish a more reliable and stable routing experience.
With the transformation of navigation, the structure of lazy loading has also transformed in Ionic 4. You can achieve this using the LoadChildren strategy of the Angular router.
So, this is how you can migrate to the latest version 4 of Ionic from its older versions. Check out the full migration guides and start migrating to the latest version if you are still using the older one.
Closure
As already discussed, Ionic 4 has come up with some great changes in its framework which make the developers more interested in it. This framework is still in its Beta version and more enhancements and features are expected in the coming days.
Hopefully, Ionic 4 will take the Ionic app development to another level and will grow the cross-platform app which can run on the desktop, as PWAs, web, and mobile platforms.