Web Application Architecture: Everything You Need to Know About
- Web
- January 25, 2021
While starting a new web app project, you may get confused about choosing the right web application architecture. The chosen architecture decides all specifics of creating an app, its functionality, and the interaction of its elements. For a project’s technical success, you need to choose the right components.
This guide briefly describes the basics of web application architecture. We will discuss what web app architecture is, the types of web app architecture, its major components, models, and layers, as well as the types of web server architecture. Let’s read on!
What is Web Application Architecture?
Web application architecture is a framework that connects various elements to empower the web experience. It is the fundamental of our regular internet browsing.
One of the best ways of explaining what web application architecture is: typing in a URL and viewing as well as interacting with the website when the browser creates a communication with the server.
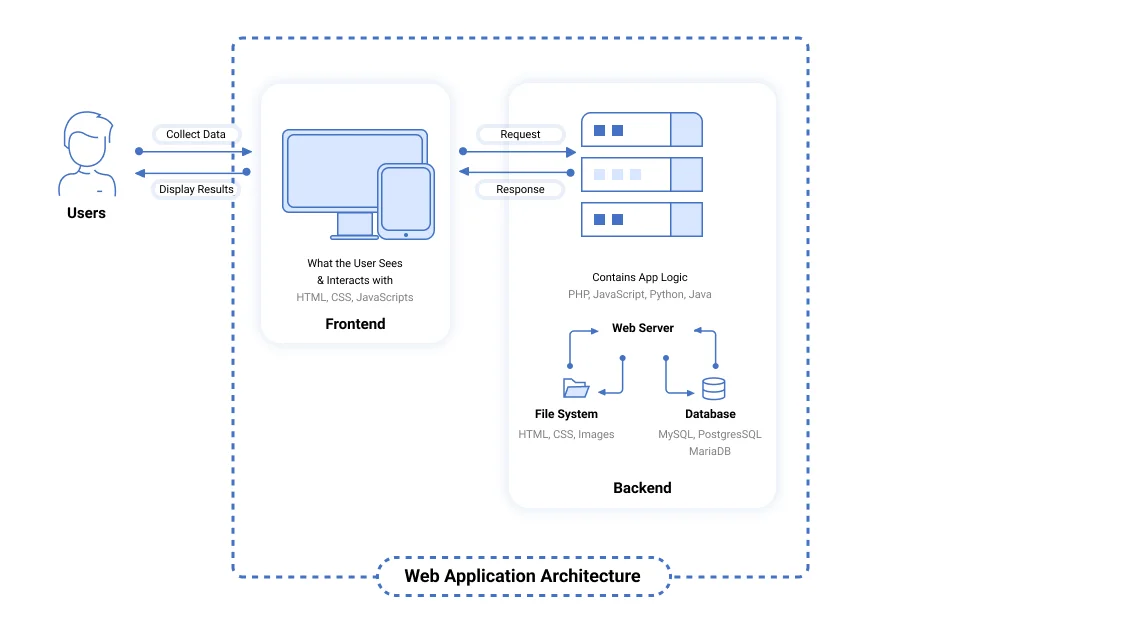
To get the better understanding, here’s a small working of web application architecture:

Properly built web application architecture’s attributes include:
- Offers security
- Fixes business issues
- Makes sure quick user experience
- Allows A/B testing and analytics
- Backs visual creative
- Assures a high automation level
- Logs and scales out glitches easily
- Self-regulating and sustainable
How Does Web Application Architecture Work?
Every web app contains 2 parts – server (back-end) and client (front-end). The app’s visual part is the front-end. Users can interact with an interface as they can see it. Also, the client-side code responds to user activities.
On the other hand, users cannot visualize the back-end, but it works on their requests. It manages the business logic and responds to HTTP requests also.
Hence, if you fill your credentials in a registration form, you manage the front-end, but when you click ‘enter’ and get registered – the back-end makes it work. If worked well, both server and client sides can create web application architecture.
Prime Components of Web Application Architecture
There are mainly two types of components of web application architecture:
1. User Interface App Components
User Interface components are associated with the configurations, display, and settings in the app. UI or UX is the major part of this component rather than what it will function after web app development architecture. It incorporates the notifications, the display of dashboards, logs, and configuration settings.
2. Structural Components
These components incorporate the functions that decide user interactions. These also include database storage and control. The architecture in these components is primarily for 3 parts: the database server, the web browser or client, and the web application server.
Layers of Web Application Architecture
There are four common layers of web apps:
1. Data Access Layer
It provides easy access to data stored in decided storages like XML and binary files. This layer also deals with CRUD (Create, Read, Update, Delete) operations.
2. Data Service Layer
This layer sends data processed by the Business Logic Layer to the Presentation Layer. It separates the business logic from the client-side, assuring data security.
3. Business Logic Layer
This layer enables appropriate data exchange. It decides the logic for business standards and operations. An example of a business logic layer is signing in the website.
4. Presentation Layer
This layer showcases the UI and makes user interaction easier. It has UI elements that deliver and display data for users. Moreover, it gives all necessitous data to the client-side. Its main objective is to process users’ requests, receive input data, convey them to data service, and display the results.
Models of Web Application Architecture
There are many models to pick when it comes to developing the components of web application architecture:
1. One Web Server and One Database
This is the most straightforward model. With it, an app’s successful operation relies on server stability. Hence, the app won’t work if there is an issue. But the model is enough for private and testing sessions.
2. One Database and Multiple Web Servers
This is a more trustworthy model, as it has a backup server. Make sure the database is continuously running and secure.
3. Multiple Databases and Web Servers
This is the most reliable option. Because of its capacity for handling and processing hefty amounts of data, this model is a sturdy base for developing enterprise web app architecture.
Types of Web Application Architecture
The major types of web application architecture used by the design and development team include the following:
1. Single Page Application (SPA)
This web application comprises just a single page app architecture that contains just content elements. It provides the best UX with dynamic interaction. Users can simply access a single page in a better and interactively manner.
2. Multi-Page Application
Multi-page apps are more in demand on the web. Nowadays organizations choose them in case their sites are very large. These solutions reload a website page for loading or sending data to/from a server through the users’ browsers.
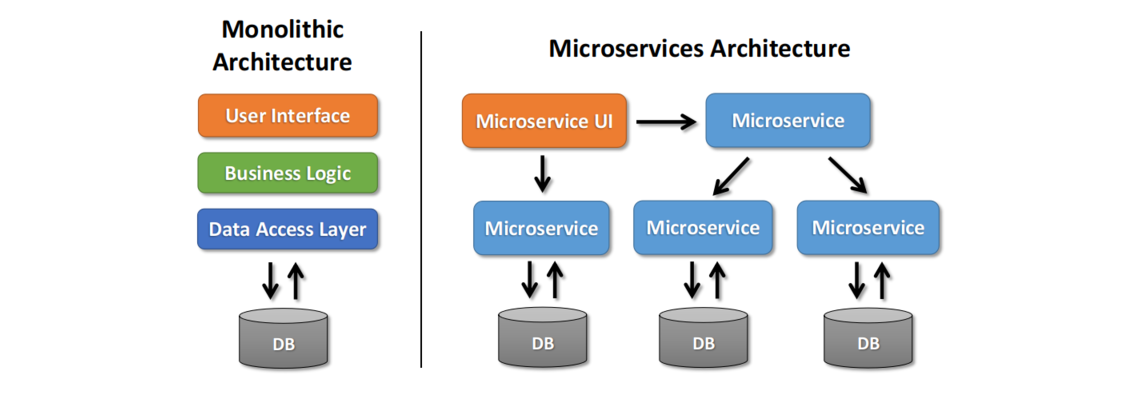
3. Microservices Architecture
Microservices architecture concentrates on the particular functions and single page application for quicker rollout and efficiency. It is easily developed with codes that provide the best quality to the application and can be flexible.

Microservices are the modules or small tasks that are built and then compiled for quicker application.
4. Serverless Architecture
Serverless architecture has no infrastructure or correlation associated tasks. In this framework, developers can work on the third-party infrastructure rather than backend server handling, hence, making it simple for developers to implement the web app.
5. Progressive Web Applications (PWA)
These web-based solutions are made for working like native apps on mobile gadgets. They provide offline access, push notifications, and a chance for installing an application to your home screen.
Trends in Web Application Architecture
The two most popular trends in web application architecture are the following:
1. Client-Side Rendering
The prime difference between client-side rendering and server-side rendering is that when you visit a website that utilizes client-side rendering, just one request will be created to the server for loading the basic app skeleton. Then the content is produced dynamically utilizing JavaScript.
2. Server-Side Rendering
A request is sent to the server when you visit a site by clicking the URL. After the request is processed, the browser gets the JavaScript, CSS, and HTML files and the page content and finally renders it. Another request will be processed when the user decides to navigate to another page.
Features of Web Application Architecture
Here are some exclusive features of web application architecture:
1. Security
We all know about a web app’s vulnerability, which is why security becomes more important. Malicious code manipulation is the main concern. Hence the app must be protected for keeping the data secure according to Government laws.
2. Scalability
Web apps’ horizontal scaling is another feature of the architecture. It incorporates many regions and servers to handle the possible traffic or any type of fluctuation.
3. Extensible
Web app architecture’s lifespan is important for mobile app creators. The modern web application architecture should have a stable and long lifecycle.
4. Separation of Concerns
An application should be modular and self-contained in nature for components. This helps developers solve problems and include features in the web app.
Moreover, the web app’s simplicity makes it an important part of the architecture that can be responsive, unique, fast, and fix issues. And there is analytics support, automated deployment, A/B testing.
Web Server Architecture and Its Types
Web servers play a pivotal in successful web app operation. Therefore, we must discuss web server architecture when it comes to describing the fundamentals of web application architecture. The servers are selected by performance indicators like app tiers, speed, storage, and processing power.
Here are the major types of web server architecture:
1. Java Web App Architecture
Java is a great programming language. This framework is utilized for developing enterprise web app architecture according to the project’s complexity.
Java helps deliver the project with development solutions and the best expectations. Moreover, developers can utilize Java tools and frameworks that can easily work on complex apps.
2. Cloud-Based Web App Architecture
This architecture enhances the company parameters while working on server architecture.
In this architecture, the entire setup is built on the cloud that entails data separation for building a corollary. This architecture helps store the data on local servers or the cloud utilizing the cloud-based app functions.
3. Node.js Web App Architecture
Node.js is another aspect of the web server architecture that works on the web app’s model view aspect. This helps address code components with pattern development. It helps configure the components in the mobile web application without routing.
Moreover, to make sure the application runs smoothly, the entity-relationship helps process valuables, data systemization, and break modules’ logic.
We have covered top reasons why you should invest in Node.js for your next web application development project in another article. Check it out for more details.
4. .NET Web App Architecture
The cross-platform apps can be simply supported on the .NET platform that makes it perfect to handle. This incorporates Docker containers, microservices, and side-by-side versioning, making web development architecture.
Moreover, it helps in storing data with database code and understanding this code easily.
5. Laravel Web App Architecture
Laravel is a PHP web framework that builds the model view controller easily. This helps build the architectural pattern according to the web apps’ needs to create the syntax that is expressive, creative, and elegant.
The web development functions in a better caching, routing, session, and authentication procedure.
6. PHP Web App Architecture
PHP, the least complex and highly functional programming language, helps web apps work easily. Moreover, the PHP community is very large.
So, in case the web app architecture is done, you can create the app with a swift, proper framework, and exclusive security. Also, it helps maintain PWA or web apps easily with proper community assistance.
7. Python Web App Architecture
Python is a readable, maintainable, and concise programming language that is commonly used in web development. This is why developers prefer it for server-side scripting. Python web development helps accelerate the entire maintenance cycle of web apps.
8. AngularJS Web App Architecture
HTML and TypeScript are utilized for creating architecture using important frameworks. Moreover, Angular development can be simply done by reducing lazy loading and code size.
9. Azure Web App Architecture
This tool connects traditional tools and the cloud. Considering this, it is made in a proper form that can change to the Azure web application architecture’s best practices.
How to Design Web Application Architecture?
The main aspects that you should consider while designing web application architecture are:
- Timeframe for development
- Targeted platforms
- Web solution scale and features
- Budget
- Objective of architecture
- Target audience
These aspects are essential parts of the architecture development that provides an understanding of what it must be like.
1. Database
In the architecture’s database, you must choose the one that provides various features like SQL and NoSQL. NoSQL is regarding objects, key-value structure, and more, while SQL is regarding predefined plans and tables.
NoSQL is considered for large scale projects because of its higher flexibility and scalability factor. You can also consider a replicable database for better load handling. Nevertheless, ensure to have a backup if the database fails.
2. Backend
In the case of the backend, you should choose a relevant platform in terms of static and dynamic nature for the domain. Choose the server and language that go perfectly with one another.
There is a choice of serverless or microservices web app architecture that you can attain with cloud services for CPU and memory needs. Moreover, web solutions operate over microservices that make easy communication through Queue or HTTP that supports many languages.
3. Front-end
Selecting between the Model-View-Controller (MVC) and Single Page Application (SPA) architectures is a crucial decision in web app development. When choosing the right architecture, consider your specific needs and which will be most suitable in each case. A frontend development services provider can help you determine whether frameworks like Angular, Vue, or React are the best fit for your web app’s frontend.
4. API
API is another essential design factor that relies on GET, REST, and POST. These APIs can handle the HTTP request easily.
Moreover, there is GraphQL that is incorporated by Facebook that enables us to bring in objects from the server and make lean calls. In case a mobile app’s internet bandwidth is restricted, this can come accessible.
Moreover, the PC communication protocol is incorporated in the form of WebSocket that shifts messages to the client from the server. Nevertheless, it’s an optional part as not every app keeps the client updated on the recent data.
Closure
Web application architecture is fundamental to every web-based solution. Hence, its accomplishment highly relies on how properly it is studied and designed.
Keep the pieces together as per the tech needs and goal of your web solution, and your product will function appropriately, attract the right audience, and enjoy the advantages.













