How to Ace the UI/UX Design Process: Step-by-Step Guide
- UI/UX
- October 28, 2024
This comprehensive guide outlines the key stages of the UI UX design process, from user research and wireframing to prototyping and usability testing. It provides a professional approach to crafting intuitive, user-centered digital products that enhance engagement and satisfaction. Whether you are looking to refine your design strategy or improve workflow efficiency, this blog offers valuable insights and best practices for delivering exceptional user experiences.
UI UX design is not merely about making things look good; it’s about understanding the user journey and crafting intuitive pathways that lead to meaningful interactions.
It’s like crafting a story where every interaction adds to the narrative, making the user feel valued and understood. The goal is simple: make the digital product feel intuitive, enjoyable, and accessible.
Sounds amazing, right?
But how do you achieve this goal?
What goes into the UI UX design process that helps achieve an optimal user experience?
How can you ensure that your design resonates with users and keeps them coming back for more?
This blog will give you much-needed insights into the UI UX design steps to help you build a digital product everyone will adore.
What is the UI UX Design Process?
The UI UX design process is a systematic approach focused on creating user-centered digital products that prioritize user experience (UX) and user interface (UI) design. The process includes researching user needs, defining user personas, structuring information, prototyping interactions, and iterating based on user feedback.
This UI UX design process combines aesthetics, functionality, and usability to enhance the overall interaction between users and the product.
The Significance of UI UX Design Process in Digital Product Development
A well-designed UI UX layout makes interactions seamless, intuitive, and enjoyable. User Interface (UI) deals with aesthetics—how a product looks, while User Experience (UX) focuses on the navigation and efficiency of the product. Together, they ensure the user is at the center of the product, leading to higher user satisfaction and retention.
UI UX statistics back up the significance, making it an essential part of the digital product development process. According to Business Research Insights, the global UI market reached nearly $1.6 billion in 2021 and is projected to exceed $3.693 billion by 2028, reflecting a Compound Annual Growth Rate (CAGR) of 15.01%. Similarly, the global UX market, valued at $6,120.44 million in 2021, is expected to grow to $20,058 million by 2028, with a projected CAGR of 16.24%.
Additionally, a recent study revealed that a well-executed UI can boost conversion rates by nearly 200%, while a seamless UX can deliver an even more remarkable increase of up to 400%.
By 2023, 73% of businesses had launched their websites. Interestingly, around 94% of users’ first impressions of a site are influenced by its design. This makes it essential to create a website that immediately engages visitors, as 88% of users are unlikely to return after a bad experience.
Industrial giants and leading companies are heavily investing in design and user experience. By investing in a proper UI UX process early on, companies can avoid costly fixes down the road. Properly tested designs identify potential usability issues before development begins, leading to fewer revisions, less rework, and reduced development time.

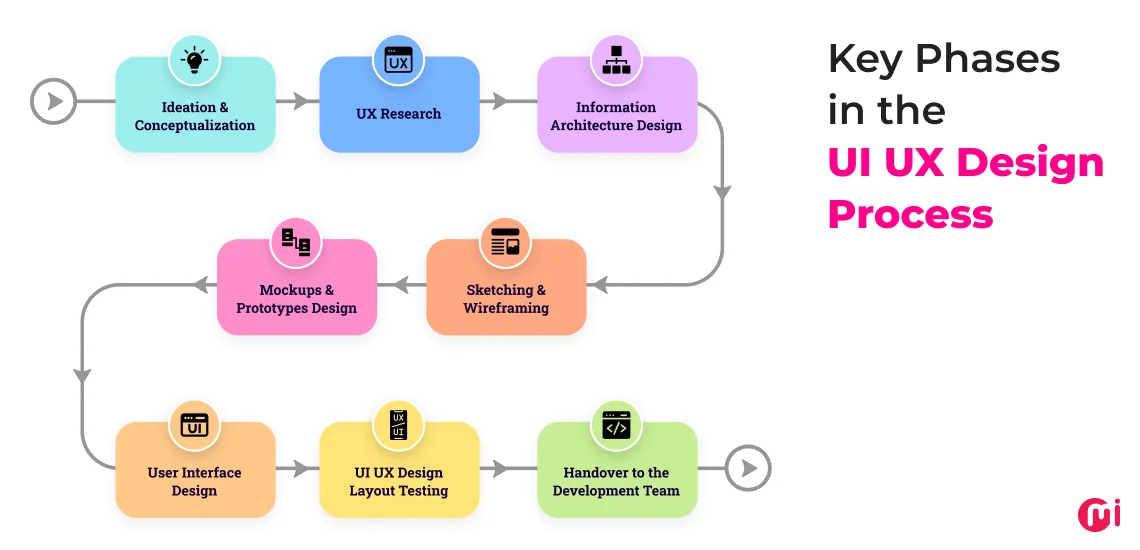
What Are the Key Phases in the UI UX Design Process?
The UI UX design process is a structured approach that focuses on creating user-centered designs that enhance user satisfaction and meet business objectives. Here’s a detailed exploration of the key UI UX design steps, guiding you toward successful outcomes:

1. Ideation and Conceptualization
User experience is a larger part of the process. You will spend most of your time on this part. The ideation and conceptualization phase is the creative core of the user experience design process. It’s where abstract ideas begin to form into actionable design concepts that address both user needs and business goals.
First, you can have brainstorming sessions with your team and generate ideas that address user problems effectively. You can sketch as many ideas as possible, even if they seem wild or impractical at first.
Once you have a range of ideas, narrow down and refine those ideas into workable concepts to form a clear product vision or interface. Now, you have to choose the final idea that you want to work on or shortlist the most potential ones.
You must ponder over these questions and get their answers figured out before moving to the next UX process steps.
- What are the top UX design challenges?
- What new features could make the user experience more seamless or enjoyable?
- Who are the competitors, and how can you differentiate your solution?
- What’s the most effective way to present this concept?
- What content or information is needed to present the concept, and how should it be organized?
2. UX Research
Before starting the user experience design process or its research, you must define what you want to achieve with the layout. You must have a strong understanding of what aspects of the UI UX layout you need to explore and improve. This might include identifying:
User preferences for navigation patterns
Pain points in their current use of similar interfaces
How do they prioritize tasks within the product
For example, if you are designing a mobile app with the purpose of food delivery, you should try to understand user behavior while ordering food online and what issues they face during the process. Users want an easy way to search for restaurants based on cuisine, dietary preferences, or location. Ensure that menus are clearly categorized, easy to navigate, and include images, descriptions, and prices. Many users like to customize their orders like removing ingredients, selecting portion sizes, etc. Make it simple for them to adjust their meals without confusion, offering clear options for add-ons or special requests. You can do a lot to address their concerns and fulfill their needs.
Further in the UX design steps, conduct competitor research and see how users interact with competitor’s products in their natural environment. Collect insights into real-world usage patterns, helping you understand the context in which users engage with interfaces.
If you are improving an existing design, analytics tools can help you track recent user interactions with the interface. Heatmaps, click-through rates, and session recordings can reveal problem areas where users drop off or spend excessive time.
Conduct user research & surveys and synthesize the research findings. Group similar insights together using affinity diagrams and find common patterns. Create a user journey map that outlines the steps users take to achieve a goal and highlights pain points along the way.
In the end, apply findings to UI UX design layout. For example, if research shows users are getting lost or frustrated with navigation, consider simplifying the structure by reducing the number of steps or adding clearer labels. You might also consolidate secondary actions into a hamburger menu or footers.

3. Information Architecture Design
Move further in the user experience design process and build an Information Architecture (IA) that structures and organizes content to help users find what they are looking for and achieve their goals efficiently. Go for a content audit and define the top-level categories of your system, keeping focus on the core sections or main content types you identified during user research and content auditing.
Conduct a card sorting exercise with users to determine how they naturally categorize and organize information. Based on the results, group related content into broad categories. Ensure these categories reflect how users expect to find information, not just how your organization sees it internally. Choose clear, user-friendly labels for each category and avoid jargon or overly complex terminology that might confuse users.
Create a hierarchical structure that shows how information flows from broad topics to specific details. Information Architecture typically follows a hierarchical pattern (like a tree) with top-level categories, subcategories, and individual pages or screens.
Your IA should be flexible enough to accommodate future growth. Avoid creating too many deep levels (which can be overwhelming for users) and ensure each section can handle additional content as the product evolves.
Design the navigation systems that will guide users through the content. Navigation includes how users move between sections, find content, and return to previously visited pages or screens. You could try to implement best practices for mobile app UX design or web UX design. Design dynamics may differ according to device and project type.
4. Sketching & Wireframing
Draw a rough sketch on paper or a digital one using sketching tools while focusing on simplicity and speed. Outline the product’s overall structure and key elements like navigation, content blocks, and user interactions. Keep these sketches rough, and don’t get bogged down in details like fonts, colors, or final content.
Create low-fidelity wireframes but focus on layout and functionality rather than aesthetics. Use grids and simple placeholders to showcase images and dummy text and create a clear structure to fit different components together. At this stage, focus on how users interact with the interface while outlining essential navigation and interaction patterns. You can use tools like Balsamiq, Sketch, and Figma to drag, drop, and align elements easily.
Build high-fidelity wireframes, including annotations to explain specific functions, showing how the design will adapt to different screen sizes. You can use tools like Figma, Sketch, InVision, and Adobe XD to create interactive and responsive wireframes. Test the wireframes to identify design and functionality issues disturbing the user experience design process.

5. Mockups and Prototypes Design
To create a mockup, use your high-fidelity wireframes as the foundation. Apply a design system, ensuring consistency of typography, colors, buttons, icons, and inputs. Replace placeholders with actual images, icons, or illustrations that reflect the final product, and pay close attention to padding, margins, and alignment.
Now, build an interactive prototype to allow users to click through the product and get a real sense of how the digital product will behave in practice. Define the user flow and demonstrate key functionalities like menus, sidebars, breadcrumbs, forms, buttons, etc. Define clickable areas such as buttons, links, or images that will trigger transitions to other screens.
Create screen transitions between screens, like sliding animations, fade-ins, or instant jumps, to give the prototype a polished feel. Show the different states of interactive elements such as Hover, Active/Clicked, Form Validation, etc. Share the prototype with users for testing and gather feedback to ensure that the interactions and flow feel intuitive and functional.
6. User Interface Design
Before starting the user interface design process, resolve issues outlined during the prototype testing. You’ll need to make sure any usability problems or issues related to interaction, visual elements, and flow problems are addressed before proceeding with the design.
Establish a design system while following design guidelines and using patterns and reusable components that ensure consistency across your digital product. Establishing a design system will speed up the User Interface design process and ensure all elements work cohesively.
Follow these steps to continue with the UI process:
- Choose a consistent color scheme that reflects the brand identity and is accessible.
- Set rules for headings, subheadings, body text, and any other text elements.
- Use a consistent icon set that matches the style of the product and communicates functionality.
- Standardize buttons, input fields, sliders, and other interactive components.
- Define states such as hover, active, and disabled for each element.
- Create rules for margins, padding, and spacing between elements.
- Define the style of images, graphics, or illustrations you will use throughout the interface to maintain a cohesive visual identity.
Visual hierarchy and layout to guide users’ attention to the most critical parts of the interface. Focus on various aspects like size and scale, contrast, whitespace, alignment, etc. Use visual hierarchy and layout to guide users’ attention to the most critical parts of the interface. Focus on various aspects like size and scale, contrast, whitespace, alignment, etc. Apply your brand’s personality through the use of colors, fonts, imagery, and other visual elements. Make the design responsive, accessible, and adaptable to different screen sizes.
To make the design responsive, follow these UI design process steps:
- Use a fluid grid layout to ensure that elements resize and realign based on the screen width.
- Ensure that images scale proportionally and don’t become distorted or pixelated on different devices.
- Define specific breakpoints where the design changes based on screen size.
- Follow a mobile-first design approach where screen space is limited, and then scale up for larger devices.
Now, finalize the UI design and move further after testing it thoroughly.
7. UI UX Design Layout Testing
Share the layout with users, clients, and developers to test usability and gather final feedback before handing off the design to the development team. You should also conduct A/B testing to test the design variants and see which one performs better in terms of user engagement or task completion. It helps define testing layout changes, button placements, or call-to-action designs.
8. Handover to the Development Team
Your UI UX design layout is ready to go to the development team. This handover should include all necessary design specifications, assets, and documentation to ensure smooth implementation.
Here is what to include in the handoff:
- Provide detailed design specifications, including font sizes, color codes, spacing, button styles, and interaction guidelines.
- Export all images, icons, and other design assets in the correct formats (e.g., SVG for scalable icons, PNG/JPG for images).
- Share the design system with the developers, including typography, color palette, and component libraries.
- Include the final interactive prototype so developers can understand the interactions and transitions.
Best Techniques for Creating Stunning UI UX Design Layout
Creating user-friendly interfaces is essential for ensuring that users can navigate and interact with your digital products effortlessly. Here are some of the best techniques for achieving this goal.
- The interface is designed to guide users toward their goals intuitively, reducing the number of steps or confusion. Efficient usability means users can achieve more in less time, leading to higher satisfaction and productivity.
- Offer customized layouts, content suggestions, or settings based on user history or actions to create a more engaging and relevant experience. You can also invest in UX audit to get a better understanding of the overall design.
- Design properly while keeping users of different ages and abilities in mind. Use proper color contrast, alt text for images, and keyboard navigation to make the interface inclusive.
- Use size, color, contrast, and spacing to grab attention to the impactful elements. Also, highlight key actions and content to create a clear path through the interface.
- Provide users with a dedicated area to offer feedback, report bugs, or share suggestions. This could be a simple form, a pop-up chat, or a feedback button.
- Offer visual cues or notifications when users take an action, such as submitting a form or pressing a button. Feedback reassures users that their actions are registered.
- Leverage AI in the UI UX process by automating routine tasks like prototyping, generating design variations, and improving layouts.
- Base your interface on fundamental UI UX design principles like balance, contrast, alignment, proximity, and repetition. These principles ensure that elements are well-organized and aesthetically pleasing, making the interface more intuitive and visually appealing.
While following the UI UX process, you must understand that effective design is more than just aesthetics—it’s about creating meaningful experiences that resonate with users. UI UX design is a dynamic and evolving field that blends creativity, technology, and psychology to solve real-world problems.
To reap the benefits, you must hire UI UX designers with unparalleled expertise who strive to create interfaces that not only meet user expectations but exceed them.
Need Stunning UI UX Design – Let MindInventory Design for You
As a leading company, MindInventory specializes in providing top-tier UI UX design services that transform digital interactions and drive user satisfaction. We create digital interfaces that effortlessly align with your brand’s vision, catering to the unique needs of your target audience.
MindInventory has worked on numerous projects catering in diverse industries, be it designing intuitive user interfaces for AlcaCruz to enhance the experience of their live-streaming platform, improving user experience (UX) for Nutristar‘s users, or making EnneaApp responsive and compatible. We build it all with precision while maximizing usability and enhancing the overall user experience.
Our solutions helped:
- AlcaCruz improve viewer engagement by 42%
- Nutristar garner 100K+ downloads
- EnneaApp reach 53M+ users
Our UI UX design process is grounded in a thorough understanding of user needs, combined with cutting-edge design principles and industry best practices. By focusing on clarity, simplicity, and functionality, we ensure that every interaction on your digital platform is efficient, engaging, and delightful.
When you choose MindInventory, you’re choosing a partner committed to excellence—delivering designs that not only captivate but convert, driving real business results and transforming your user experience into a competitive edge.
FAQs on UI UX Design Process
7 pillars of UX design include usefulness, usability, findability, desirability, accessibility, creditability, and value. Each pillar plays an essential role in enhancing the digital product’s effectiveness and experience.
The 5W in UX design refers to five fundamental questions—Who, What, When, Where, and Why. These questions help understand and define key aspects of the user’s experience. UX designers identify Who the users are, What they are trying to achieve, When and Where they interact with the product, and Why they are using it.
There are five key principles of UX layout, including clarity, consistency, hierarchy, accessibility, and flexibility. Together, these principles provide a responsive experience and create user-friendly and effective layouts.
DP refers to Density-independent Pixels also known as device-independent pixels. It’s a unit of measurement used in UI/UX design, especially for mobile and web design, to ensure that designs scale properly across different screen densities and resolutions.













