Why is ReactJS the Ultimate Choice for Enterprise-Level App Development?
- Web
- April 4, 2023
Speed and effectiveness have become a necessity for businesses nowadays to stand out from this crowded market with their unique value propositions and digital presence. Specifically, in the requirement of developing enterprise apps, finding and utilizing the right-fit front-end technology adds more value to it along with your creative design standards.
As the front-end technology landscape has been evolving day by day, finding the one to rely on for the longest time (which is also efficient) is crucial for enterprises today. Speaking of choosing effective front-end technology, javascript libraries and frameworks, including Angular, React, and Vue, become our options to choose from.
However, in comparison to React.js Vs. AngularJS and React.js Vs. Vue.js, ReactJS often stands out from the rest with its powerful value propositions for enterprise app development. Even many web technology experts often vouch for ReactJS being the top-notch front-end javascript library of the decade.
Now, the question is, “how do you react using React?”
Worry not! Through this blog, we are going to reveal in-depth aspects of ReactJS being a good fit for your next enterprise app development idea. So, let’s get started!
The Popularity of React in the Technology Market
Although now, it’s clear to many, a few still have this misconception about considering React.js a JavaScript framework.
Created by Facebook in 2011, first applied on Facebook’s newsfeed in 2012, and released for developers’ practice in 2013, React.js is actually an open-source JavaScript library to code top-notch User Interfaces (UI). Also, it is extensively known for its simplified and quick process for building complex UI components with a reusable code structure.
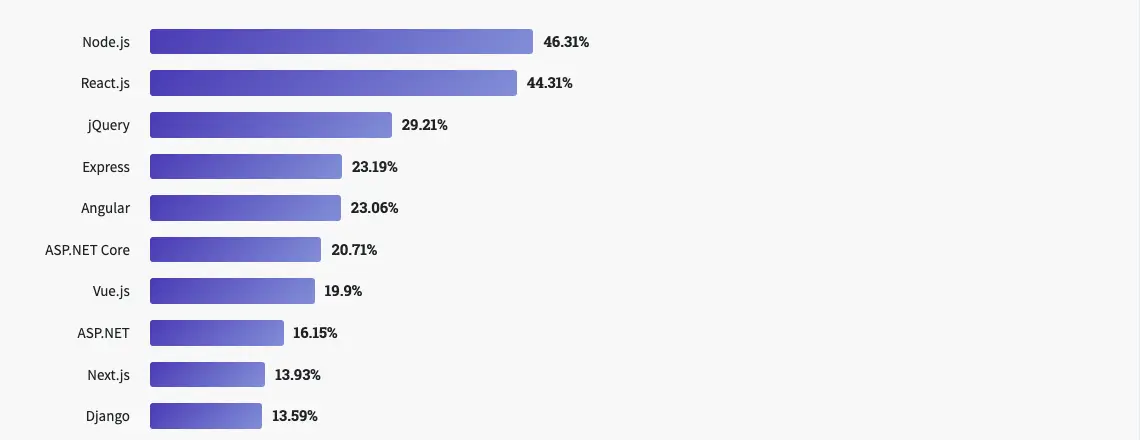
Not just that, React.js is the most tagged query in StackOverflow in 2021 and 2022 in a row, along with its being the preference of 44.31% of developers globally to work on it.

With over a decade of stability in the market as a popular front-end technology, React.js is in service with its updated stable version 18.2.0. Moreover, globally, over 16.864 million websites are built with React.js, from which around 11.908 million websites are live.
Curious to know why ReactJS is the preference of these many businesses? Well, then, the next section is all about that.
Why Choose ReactJS for Enterprise App Development?
Now, let’s take a look at the features of the React.js library that makes it a hero for developers and businesses:
Easy Learning Curve
In comparison with any other JavaScript framework, React is sophisticated and straightforward. It’s not even hard to use or understand.
In case you have earlier experience with JavaScript, React’s deployment won’t take much time of yours. Basically, an expert developer can master this technology in less time.
So, developers can utilize core JavaScript for developing a web app and then deal with it by using this. You can combine HTML with it through some of its syntaxes. Moreover, JSX is easier to utilize with it.
Rapid Development With Code Reusability
ReactJS library is the most suitable and performant JavaScript library, enabling a friendly environment. In addition, it also facilitates reusable components, which implies that you can integrate two or more average components into a single, more complex one and reutilize it many times.
So, developers can speed up the enterprise app development process with ReactJS and meet the project delivery timeline.
Quick Page Rendering Virtual DOM
ReactJS is an ideal choice for developers for building highly functional and quick-responding user interfaces. And its key feature – virtual DOM – is an abstraction, a lightweight copy of the HTML DOM that plays an important role.
When in react code, any change into the component is done, it is directly updated to its virtual DOM first and then into the actual DOM only after comparing and fetching out the meaningful changes to be reflected. This process is known as “reconciliation.”
Along with that, virtual DOM defines the way the user interface behaves and tests UI components individually.
In conclusion, the virtual DOM improves the app performance and makes it easy to maintain UI components.
Single-Way Data Flow
React enables robust data flow in which some values are passed as components and rendered as properties in the HTML tags.
It is unable to access or change components directly but passes a call back that does this job. This property is referred to as actions flow up and properties flow down.
Single Page Applications (SPAs)
The revolutionary website development type loads all web pages in a single tab, ensuring that users landing on your website don’t leave your website unless it’s not creating value for them. In simple terms, SPAs enable users to interact with the website more conveniently, eliminating the need for reloading the page entirely in a new browser tab.
Apart from that, single-page applications are fast and responsive and are easy to scale, boosting users’ website experience.
Hence, most companies are building their mission-critical business website using React.js.
Known to be SEO Friendly
While talking about websites, we should highlight ReactJS’s connections with SEO, particularly in the context of the SPA. Unfortunately, JavaScript apps are not totally favorable for SEO requirements because the internal data is dynamically loaded, and hence, all the markup is as well.
However, SPAs can be built with React.js SEO friendly, with the help of its stronger companion Next.js enabling the server-side rendering. And this integration of client-side and server-side rendering in a single-page application (SPA) is also known as isomorphic development.

Easy Dynamic Web App Development
Usually, creating a dynamic web application is a bit tricky using HTML strings. However, React.js simplifies it with the use of JSX, a syntax powering up HTML quotes and tag syntaxes to render particular UI sub-components. Moreover, it does support machine-readable codes and uses the UI components in a separate time variable file.
Highly Responsive Web Development
Nowadays, making websites responsive to all screen sizes is important as around 85% of adults want to use websites on their smartphones with the same feel as desktop/laptop screens. To add further, it is important to make websites mobile-friendly as they drive website traffic up to 59.16%, reveals Statista through its Q4 2022 survey.
React library works in sync with web apps, optimizing the regular functions and enabling the loading of just the relevant data. After all, loading speed and expert content presentation across all screen sizes is something required these days.
Hybrid App Development
When there’s corporate competition at its peak, covering a broad audience becomes vital to ensure your business reach. That’s where hybrid app development using React.js comes into the picture.
If you are still wondering that ReactJS is good for web development only, there might be a misunderstanding. This library is also amazing for developing hybrid apps with a native app-like feel for the most demanding platforms – iOS and Android.
Well, yes, in hybrid app development, you do require two or more languages and frameworks, which makes the post-app delivery maintenance and support difficult to manage. But when developed using React.js, it facilitates a common JavaScript-based platform and flawless user experience.
Non-risky
In case you need to utilize the library, you can do it peacefully as the decision of combining with this environment won’t be harmful. React can be simply mixed into current projects and supports a wide range of code bases.
Always Up-to-Date
Facebook developers support the ReactJS framework. They surely know how and what to do with it. The project is growing continuously, and the community members are always delighted to help with recommendations or even code samples also.
Testing & Functionality
Developers can use ReactJS for browsing ecmascript6 modules that define reliance and utilize it with Babel, react.di, etc. These are simple to test and can be treated as the present state’s function.
They can be monitored from the triggered functions, output, events, etc. You need to test before using and ReactJS definitely makes it very easy for doing it.
But you must be curious to know more, like types of enterprise-grade software development that can be done with React.js. Well, the next section is all about that.
Recommended For The Development To Use For The Long Run
When developing your enterprise app using ReactJS, it is necessary to pick the future-proof technology – sounds reliable even in the changing business environment. ReactJS is the technology to build your future-proof enterprise solutions that benefit businesses even in the long run.
What Types of Enterprise Apps Can be Built With ReactJS?
Due to React’s component-based architecture, it becomes easy to break down the UI components into granular and reusable parts to build large-scale React Enterprise software solutions. Through this, a team of React.js developers can easily manage the software codebase at scale.
So, let’s take a look at the types of applications that can be built using React:

E-commerce Website Development
E-commerce sites are full of categories and sub-categories and features & functionalities, like advanced search filters, sorting features, and many other APIs.
Also, e-commerce businesses’ conversions highly rely on the longer users stay on the website. When user preference and comfort is the option, React is the best choice for developing conversion-driving e-commerce platforms, ensuring seamless business operations.
Therefore, Global leading American retail multichain business – Walmart’s e-commerce app and India’s favorite online fashion store – Myntra, are designed using React.
Walmart
An American retail supermarket with a global presence across 24 countries, Walmart is undoubtedly an influential brand using ReactJS for web and React Native for mobile app development.
Walmart has utilized ReactJS to maintain platform consistency, develop advanced web features, and unit code testability.
The decision for using React for Walmart’s web and app development was worth investing in as it has improved its user experience.
Myntra
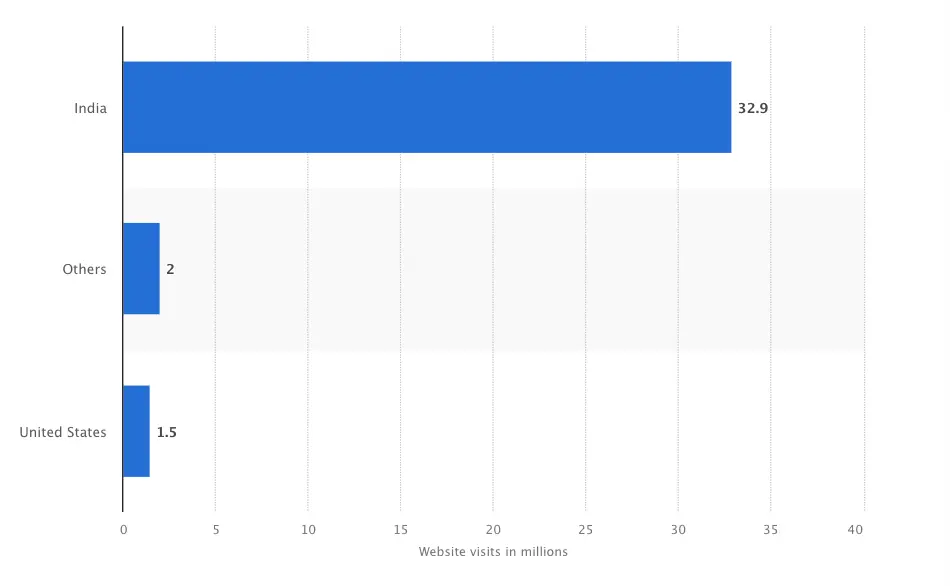
As per Statista, Myntra handles over 36.4 million of global website visits, where 32.9 million website visits are from India only, 1.5 million from the United States, and 2 million from other countries.

Well, Myntra follows a Microservice architecture, where its superb product catalog, order placing window, public profile, enticing user experience, and much more are designed using React.
Not just for the website, its cross-platform mobile app is also designed using React, React Native to be precise, due to its bulk scaling offering.
Online Messaging and Social Media Apps
Technically speaking, Social media platforms and online chat applications (browser-supported) are a part of single-page applications, which load in real-time with the support of a robust back-end framework, like Node.js.
Read also: Why Use React with Node.js for Full-Stack Web App Development?
As social media apps should be user-centric and easy to understand with a glance, React is highly trusted by top platforms, like Facebook (of course, because it is a proud developer company), Instagram, and Whatsapp (of course, partner spaces), Pinterest, Twitter, and even today’s youngsters’ favorite digital fun-knowledge exchange media – Discord.
So, let’s know a brief about some of these revolutionary apps designed using ReactJS:
Our favorite Instagram app – a product of Facebook Meta is also designed using ReactJS to provide users with an elevated user interface.
Along with using ReactJS’s component-based architecture with other technologies, Instagram heavily focused on managing features like Declarative UI, Search engine accuracy, Hashtag monitoring, and Real-time updates and news.
The unique social media platform for designers mainly to share their skills with the world and digital marketers to uniquely market their product/service-related infographics, creatives, videos, GIFs, etc., to the world by creating respective pins.
Furthermore, it’s a personalized media that shows pins in users’ feeds according to their interests and has a 450 million user base globally.
Pinterest’s web app is developed using ReactJS because of its cross-platform code-sharing ability without compromising the device screen’s responsive feel.
The most controversial creating platform of all time. Twitter has 353.9 million users globally as of now, including politicians, C-suite level staff, influencers, social activists, and so on.
Surprisingly, it has also utilized React to enhance its web application UI, especially for the Twitter compose box, allowing users to write their thoughts, add media, hashtags, tag users, and so on.
In addition, it has also used React in its timeline/feed feature, which updates dynamically and shows tweets in real time.
Twitter’s intention for using React is the same as Facebook’s decision to build it because of its expressive, performant, and safe nature. Another point for it to efficiently build its complex UI is to easily scale up the when without more hassle.
Video Streaming Apps
We, as a user, want to experience and stream our favorite shows in a nice and easy-to-navigate, and functional user interface. When it’s the case with appealingness, responsiveness, and functionality, ReactJS becomes the best option for complex UI development while taking care of performance.
Therefore, our all-time favorite chilling platform Netflix has utilized ReactJS for its cross-platform video streaming app. In its Netflix tech blog, it released one blog post named “Netflix Likes React” for its specific abilities, like Startup speed optimization, Runtime performance, and Modularity. It also declared React library perfect for its user interface architecture.
To go in-depth, Netflix specifically used ReactJS to adjust its app settings for low-performance TVs for faster loading speed and performance. So, its audience can do “Netflix and Chill!” without any compromise.
Media Sites
When it comes to media sites, like blog/news sites or community news-sharing sites, Single Page Applications built with ReactJS helps a lot in building SEO-friendly sites. And we have also mentioned the benefits of the single-page application in the above section.
In short, ReactJS offers everything that enterprise-grade websites would require, such as faster single-page loading, SEO-friendliness, better performance, better UI/UX with responsiveness, and so on.
That’s the reason why top media firms, like New York Times, Yahoo!, and many others, have chosen ReactJS for their mission-critical media site development.
Sharing Economy Platforms
Sharing economy is a type of business model that enables individuals to share resources, such as time, skills, or property, with others for a fee. And their digital platforms offer convenience to the users (lenders and consumers) to access this business model.
It could be ride-sharing services like Uber and Lyft offers, accommodation like Airbnb, freelance work platforms like Upwork and Fiverr, and so on.
And as ReactJS enables developers to build powerful, responsive, component-based UI components, top ride-sharing platforms, like Uber, and Lyft, are also built using this library.
Airbnb
An American vacation rental company, Airbnb that started by affording lodges for travelers, is now a global platform, allowing one to rent properties like whole apartments, houses, treehouses, yurts, even castles, and much more.
Airbnb has put together a team of 60 software engineers to utilize ReactJS for developing its advanced cross-platform apps and ensuring application performance across all operating systems.
Apart from that, it has implemented its website in such a way using this library that makes search functions and app communication easier. Furthermore, the team of Airbnb developers repurposes the React code when and as needed according to the market trend and requirements.
Uber
In the ride-sharing market, Uber is at the top, with the preference of over 131 million users globally. But did you know? In the technology space, Uber’s top preference is React to strengthen its web front-end app – Uber Rider.
Uber’s web application uses the ReactJS library to create its application-critical UI components, including buttons, menus, and input fields. Not just that, but the nearby available ride map (with the car moving) we see, the user options to select a ride, filters, and much more, are also designed using ReactJS as it seamlessly re-renders the entire page.
The top-notch, responsive user experience we account for using the Uber web application – all became possible thanks to ReactJS.
In short, Uber’s web development team has harnessed the total potential of ReactJS to build an easily scalable, performant, and interactive web app.
Data Visualization Dashboards
Nowadays, data is the biggest asset any company can have, and to manage it, many businesses use big data analytics solutions. And many companies optimize their enterprise-grade React applications with data visualization features.
Just like off-the-shelf data visualization tools, React.js lets you design user-friendly, appealing, responsive, and functional dashboards for data visualization with an excellent set of tools.
SaaS Tools
Software-as-a-Service (SaaS) solutions are the most convenient, cloud-based software services, allowing you to pay for what is exactly needed. Although there are many technologies used for developing SaaS solutions, many businesses bid on the ReactJS library for front-end development due to its reusable UI components and performant, scalable, and third-party support features.
And some popular enterprise-level digital businesses, like SendGrid (Email Marketing automation tool), InVisionApp (design tool), and Zapier (work automation tool), are from them.
SendGrid
SendGrid, the world’s largest cloud-based email delivery platform, also has used the ReactJS library in its various web and mobile app areas, as follows:
- To build a modular and reusable UI component library, helping to maintain UI consistency and easily update the UI components as required;
- Used React libraries, like D3.js and React-Vis, to create interactive and responsive data visualization dashboards;
- And to enable real-time email delivery and response notifications with smoother page updates and re-rendering.
Apart from that, SendGrid has also used React Native to build its flawless cross-platform mobile apps’ front end. In short, SendGrid utilizes ReactJS capabilities to ensure a highly responsive and user-friendly platform, providing real-time updates and data visualizations.
Zapier
Zapier is a work automation tool – once integrated with your legacy system, voila, your work processes are all set to be automated. So, this brilliant automation tool is also designed with ReactJS in the following manner:
- To design a dynamic and responsive user interface that updates in real-time and enables users to easily create, edit, and manage their automated processes;
- To create custom, reusable UI components, including input fields, dropdown menus, and buttons, specifically;
- To integrate third-party libraries built on React, like Material-UI, for a better, enticing user experience.
In short, Zapier has made an effective use of the ReactJS library to build a highly responsive and appealing User Interface.
How Can MindInventory Help You Build Enterprise Apps Using ReactJS?
To meet the predicted targets of enterprise from your business applications, you should also make sure they are designed and developed using the technology best practices.
MindInventory, as a ReactJS development company, will help you meet accomplishable targets and showcase how your business can utilize this technology for speeding up development, reducing expenses, and increasing conversions.
To get better ReactJS development services and meet your ever-evolving requirements, the company also offers to hire dedicated react.js developers as per your requirements.
FAQs on ReactJS Development
It can be easily guessed that React is not similar to other popular frameworks, like Angular or Vue. So unlike others, it is, in fact, small, developed on the concept of components and functions properly with other frameworks as well as libraries such as JQuery, etc. The utilization of virtual DOM makes it the quickest one because it updates just the web page’s changed portion. This type of application of the architecture makes this framework nearly the most productive solution for developers.
React is a free library that utilizes the JSX compiler. Albeit it’s not totally essential, you can easily use common JavaScript if you find it quicker and more comfortable for code writing in such a way. In order to utilize the framework, you must connect a single and publicly open file. You can just insert a link, and the worldwide object React.js will share all helpful tactics.
ReactJS is an open-source JavaScript library extensively used for developing web applications with a complex user interface using reusable UI components. React Native, on the other hand, is a mobile development framework used to develop native feel-like cross-platform mobile apps that run seamlessly across iOS and Android devices. Overall, both share many similarities, and developers familiar with React can often learn React Native relatively easily.
Well, both React.js and Angular.js are used for front-end development, but when React.js is a front-end library, Angular.js is a front-end framework. And both have distinctive characteristics to meet certain requirements for web development projects.













