The Difference Between Wireframe, Mockup and Prototype
- Mobile
- April 7, 2017
Creating designs for your application is not a simple task or one time action. To design a mobile or web application is not purely a technical work, it requires lot of imagination, conceptualization, and creativity to put together with technology. There are lots of iterations required to make an application functionally accurate and visually appealing.
Research says that in development cycle, designing itself takes 30% of the development time, which is a big stack of investment a company is doing for their project.
Therefore, designing scores to be a critical part of an application development. And to make it precise and exclusive to meet your requirements, it is necessary to follow best industry standards pertaining to create wireframes, mockups, and prototypes.
There is huge misconception about the meanings of wireframes, mock-ups, and prototypes. More or less they are considered as same to serve a purpose of showing a sample design. Even if you do a research over internet to find the definition.
There are ample of results giving different meanings to all the three terms. However, there is a difference between wireframes, mockups, and prototypes, and it serves a very critical element of designing an application.
This article is focused on explaining the key factors that creates a difference between wireframes, mockups, and prototypes; which will make it easy for app designers to implement while mobile application development.
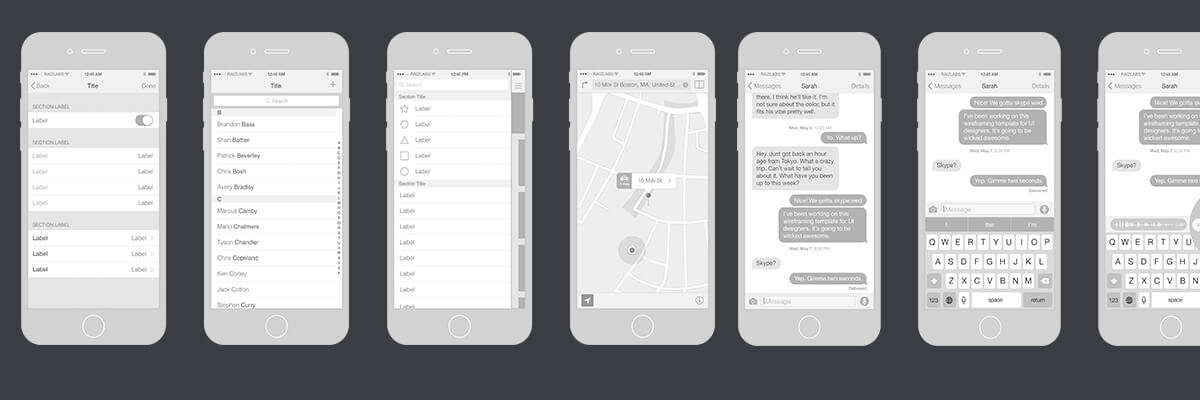
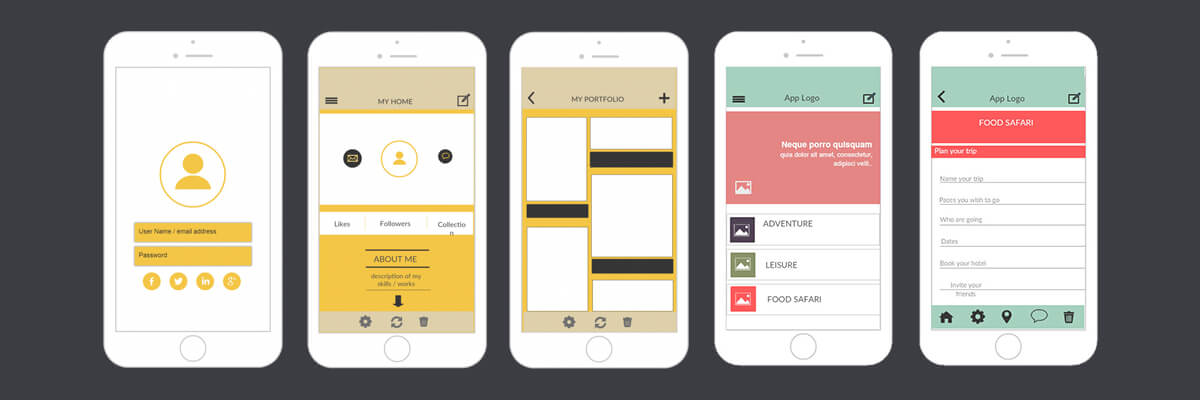
Wireframes
First of all, let us understand what wireframes are meant for. When you intend to design a mobile application or a web application, you will first need a sketch of how each page is going to look like.
It is important for a designer to be conceptually clear on what the business requirement is, and how the functionality will be delivered.
Only based on business concepts, a designer can define the application flow and a first draft of design, that has a sketch of how it will look like, what buttons will be there, what fields will be there, etc. That is what wireframe is meant for.

Wireframe is a visual illustration of a web page, which showcase how each component of the web page is organized and how it will look like. The page layouts are static and it is to guide the development team for starting the developments.
Wireframes are generally part of software requirement specification documentation, to guide developers as well as testers on what the requirement is.
The wireframes are not required to have specific fonts or color, they are static draft layouts of the design. It is easy to make an initial draft to bring clarity on what is required.
You do not need to add logo or pictures at this stage. You can simply add the blocks with name that this will be place or logo or banner.
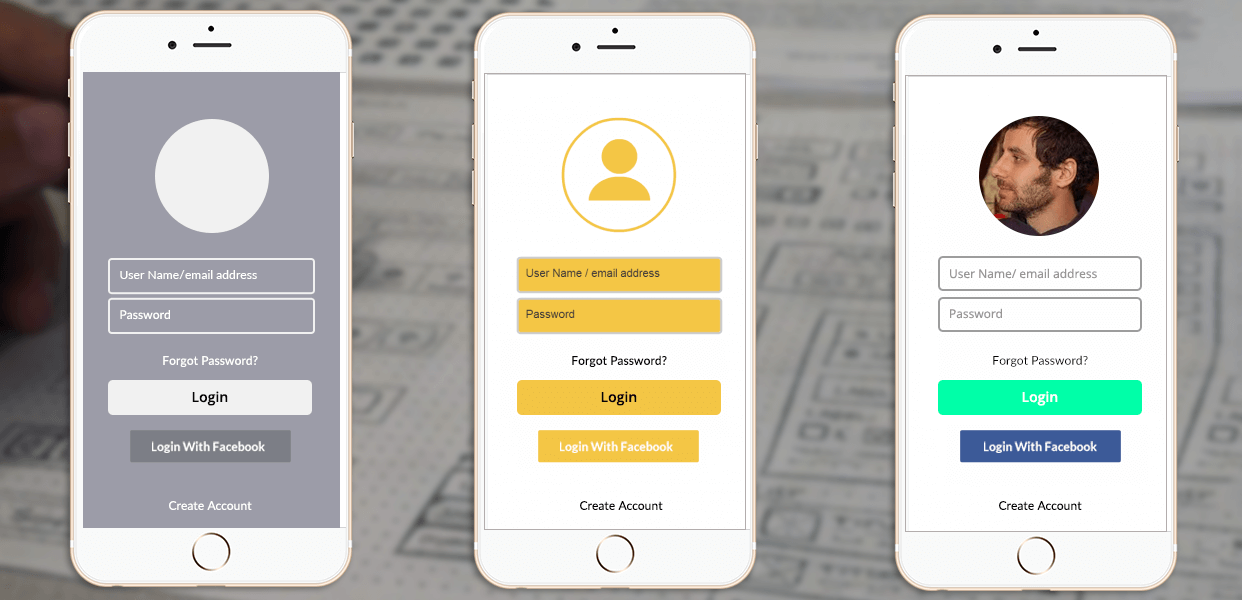
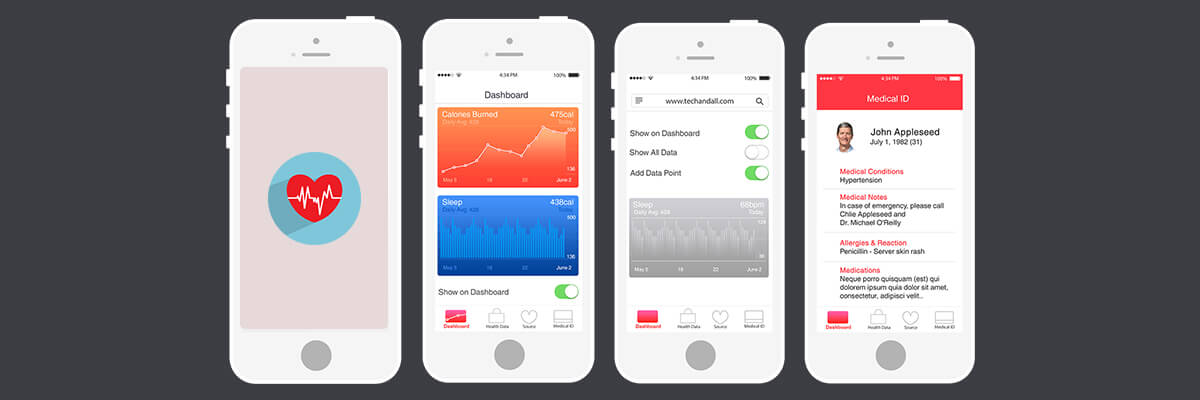
Mockups
Mockups are more alive pictures. They are visually more appealing, has colors, fonts, themes, buttons, logo, etc. At this stage labels of the fields, notes, font types, navigation menu, etc. are specified in the design.
A mockup is also static page layout, but it showcases how the final product will look like. It is an exact representation of the how the mobile app will look like or web pages will look like.

The objective of creating mockup designs is to review the final design before launching it. This is to prevent any change requests in design after launch.
Therefore it is a key step for an application designer to make mockups of the final design. Mockups are not just used by the internal development and testing teams, but can also be shown to the client as it depicts how the final product will look like in detail.
Prototype
Prototype is when we are shifting from User Interface (UI) design to User Experience (UX). Prototypes are created for the users to operate an application, perform its actions. It helps users to understand how the the functionalities in an application will work.
How user will interact with the interface designed. A prototype is intended to give users an experience of interaction with the application.

At this stage of designing a mobile app or web page, gives users an experience of how the system will perform. Users can click on the buttons, enter field information, and check the operational flow as per requirements.
It allows users to test the prototype application and if there are any loopholes in the designed flow, it can be identified before final publishing and can be corrected.
Mockplus and FluidUI are rapid prototyping tools to make interactive prototypes on mobile, web as well as desktop, which would be a great help for UX/UI designers, software engineers, product managers and developers of any level to visualize their ideas much faster and easier.
After learning the fundamental difference between the wireframes, mockups, and prototypes, it is important to decide the milestones of what is to be delivered at what stage of the project delivery.
Application designing always starts with wireframe designing, and further goes to developing mockups and prototypes, depending on the complexities of the mobile app or web app.
After all designing an app needs a stretch of ideas and creativity along with technological efforts.
Hence, it is recommended to follow these standards to reduce redundancy or iterations in application designs at the time of app launch. Spending time in the initiation planning wireframes, mockups and prototyping, can later save lot of time in developing and implementing the application as per business requirement.
Moreover, opting for professional mobile app development services is also recommended to get flawless mobile app design solutions that align well with your business objectives.