How to Create PWA With React Native?
- Web
- December 30, 2019
It was the summer of 2008 when the Apple App Store made its debut with 500 applications.
In just one week, the App Store saw more than 10 million apps downloads. The tech slang ‘App’ became so popular that it was voted as the ‘Word of the Year’ in 2010 by the American Dialect Society.
This sums up the user’s preoccupation with apps since they entered the digital landscape.
Today, the developments in mobile technology and the prevalence of high-speed mobile internet have fueled a whole new level of app innovation.
One such innovation is the introduction of a new web app development methodology called Progressive Web App or shortly PWA.
Introduction to Progressive Web Apps
Who wouldn’t like to add a website to the home screen at the click of a button? And browse its content even you do not have internet?
A progressive web app makes all this possible. It allows you to install a mobile app from the browser window without the need to visit the app store. Once you install the app, you can now access it like a native app on your mobile, both online and offline.
While the web app development practice came into the limelight just recently, it soon became a widely used strategy.
PWAs combine the features of mobile applications and regular web pages, which results in web apps similar to mobile apps. It provides a seamless experience identical to a native mobile app with features like background sync and push notifications.
For an app to be a PWA, it must meet certain guidelines and principles as provided by Google.

- Reliable: The web app must be reliable and accessible even when the device is not connected to a network. PWAs use service workers to ensure offline connectivity.
- Engaging: A PWA provides a delightful user experience. It makes use of push notifications to engage users and keep them informed.
- Fast: A PWA benefits from quick page loading times and responds quickly to user input.
- Integrated: PWA is integrated with the users’ device and uses all its capabilities to render an improved experience.
- Installable: A progressive Web App should be installable even without visiting the app store. PWAs are usually added to the users’ home screen as they click the ‘Add to Home Screen’ banner that pops up on the browser windows.
Read also: Best Frameworks for Building Progressive Web Apps
How to Build a Progressive Web App using React Native?
PWAs have rapidly been growing in popularity due to the benefits they bring to the table. However, to make an app progressive, there is no need to rewrite the entire application.
Here we will explain the method and minimum requirements for developing a progressive web app using React Native.
1. Secure your network connection
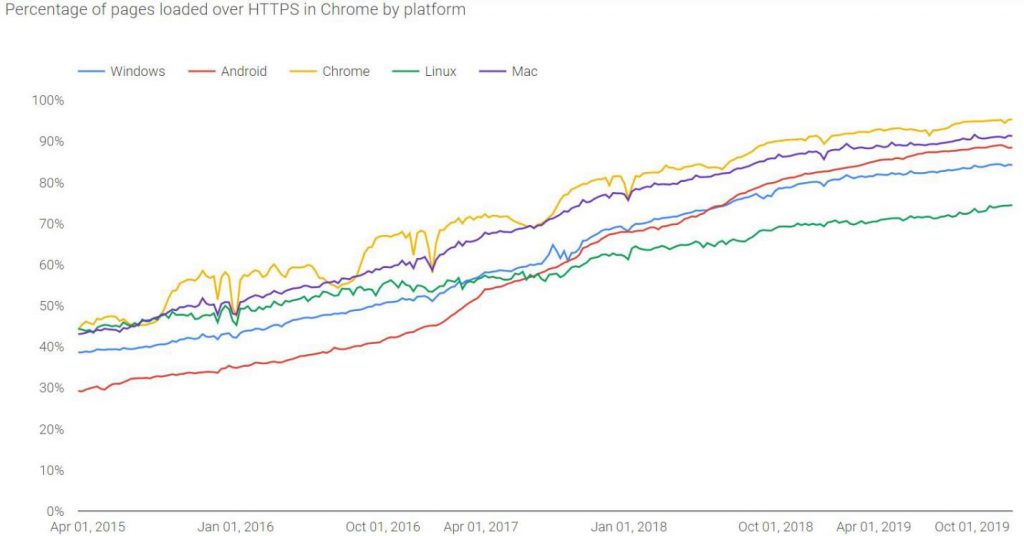
HTTPS adoption went from 45 percent to over 90 percent when Google started marking the standard HTTP web pages as insecure. It is an essential checklist for a PWA because it adds security to your app and builds trust among your users.
HTTPS comes in handy when using service workers in PWAs and allowing the option of home screen installations.

2. Implement ‘Add to Home Screen’ experience
After serving the web app on HTTPS, you should make sure that there is an ‘Add to Home Screen’ option for the users. It enhances the user experience as well as the conversion rates for brands.
This option can be achieved by adding a Web App Manifest or manifest.json file to your progressive web application.
3. Web app manifest
Including the manifest.json file in the app’s root directory makes your application installable on mobile devices. It contains a name, description, icons, and a splash screen for the app.
The manifest.json contains the metadata in a public folder and controls the appearance of your app and how it looks on the user’s home screen. You can either write the manifest file yourself or use a tool to do it for you. Here is a preview of the code.
{
"short_name": "Visor",
"name": "Visor",
"icons": [
{
"src":"/android/icon.png",
"sizes": "512x512",
"type": "image/png"
},
{
"start_url": "/?utm_index.html",
"theme_color": "#11111",
"background_color": "#00000",
"display": "standalone"
}
Below is a brief analysis of the code:
- Short_name: It is the name of your app (‘Visor’ in this case) when it is added to the user’s Home screen
- Name: This is the name that the browser used to prompt the ‘Add to Home screen’ banner. It looks something like, “Add Visor to Home Screen.”
- Icons: It is the icon of the app displayed on a user’s home screen
- Start_url: This specifies the URL where the PWA starts
- Theme_color: This controls the toolbar color of the browser
- Background_color: Here you can change the background color of the splash screen when the app is launched
- Display: This allows you to tweak with the browser view. You can make the app run on a full screen or a separate window.
4. Implement a custom splash screen
When a user launches a PWA, the android displays a white screen until the app is ready. Unless you have implemented a custom splash screen, a user may see a white, blank screen for longer than necessary.
A custom splash screen allows you to use a custom background and icon for your PWA, which gives it a native app-like feel.
5. Service Worker
A service worker is a script that runs in the background without interacting with the actual app. It intercepts background network requests and cache information for offline usage. It controls activities like push notifications, installations, caching, and other tasks.
Audit the Code with Lighthouse
Lighthouse is Google’s open-source, automated tool that allows you to monitor the performance of your web app.
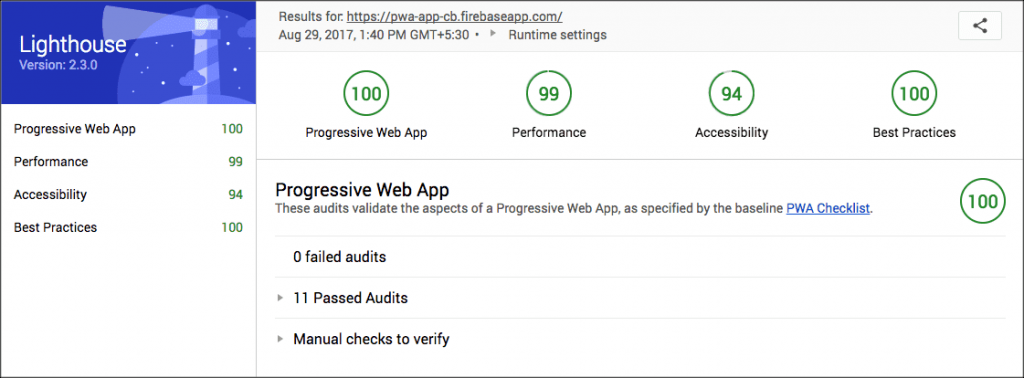
Lighthouse conducts a series of tests against a web page and generates a report on how well it performed. The generated report looks something like this.

The results help the developers improve the weak areas of their progressive web apps. It gives insights into four key areas of the web app. They are:
- Progressive Web App
- Performance
- Accessibility
- Best Practices
Each section expands into sub-sections, and each sub-section breaks out technologies that you can modify to improve the performance of your app.
Lighthouse not only tests your app but also gives you directions on how to fix the issues. The Lighthouse plugin and a quick-start guide on using the app monitoring tool can be found here.
Is a PWA Worth the Time and Effort?
The latest U.S. Mobile App Report revealed that more than half of the U.S. smartphone users download zero apps per month. This may raise some eyebrows, given the fact that apps account for 57 percent of users’ time spent on digital media.
This could also mean that a majority of users only stick to a few apps and uninstall the apps that they don’t need.
One reason that can explain these surprising figures is the tedious process that requires users to visit the app store or play store to be able to download a native app.
Progressive web apps solve this problem by allowing users to install an app by clicking a simple popup.
Besides the better discoverability and easy installation, PWAs provide numerous other advantages that attract users and businesses. Here is a brief list of the benefits that they offer:
- PWAs are smaller in size than their native counterparts because they leverage web browser capabilities
- They are fast and reliable regardless of the quality of network
- They are cross-platform and cost less to build than native mobile apps
- There are no annoying install prompts and updates
- They can be used both online and offline
- The home screen icon allows instant access
- Features like push notifications ensure maximum user engagement
- They are secure and provides a unified user experience
These benefits and many others make PWAs ideal for businesses with low budgets but want to provide an immersive and engaging experience to their users.
Final Thoughts
If you want to keep up with the pace of technology, it is time that you consider investing in progressive mobile apps. They have high discoverability and are cheaper to develop and maintain.
Web giants like AliExpress and Flipkart have used this strategy to boost their engagement and conversion rates. With proper research and a good approach, you too can!
FAQs About Progressive Web App
PWA stands for Progressive Web App, a type of application software that just looks and feels like an app. PWA works on any platform that uses a standards-compliant browser without the hassle of installing it.
PWA works on browsers and offers the same features of native apps to the web. It can work while you are offline by utilizing the data stored during the users’ last interaction with the application.
PWA offers many benefits like low development cost, app-like user experience, faster loading time, no update requires, works offline, no dependence on app distribution services inclusion of push notification and many more.
There are many frameworks available to build PWA but the most popular Progressive Web Apps frameworks are Angular, React, Vue, Ionic, Polymer, Lighthouse, etc.













