Mobile App Development Best Practices: Strategic Insights for CEOs and CTOs
- Mobile
- November 1, 2024
The reasons for a mobile app failure are many, from the wrong platform to improper testing, poor user experience, too many features, and more. The way to fix it all is one: to follow mobile app development best practices. To ensure that both CEOs and CTOs have their answer, we have curated this blog post covering app development best practices for both.
Imagine you are an entrepreneur, and your team is halfway through developing a native app for the Android platform. The platform was chosen with the mere thought that Android has a large number of users across the world and also Google Play Store has fewer restrictions. Now the team is having second thoughts about their choice of platforms.
You might be asking yourself:
What about the iOS users?
Why not go cross-platform?
Could the app have been more profitable if we had catered to iOS users from the start?
If we want to build for iOS now, should we develop a native iOS app or switch to a cross-platform framework like React Native or Flutter?
We can still create a full application as MVP on Android and then convert and optimize it for iOS after release.
But wouldn’t all this cause a cash burn?
The most common regret is, “We should have thought this through earlier!”
This is a common opinion shared by many business owners and technology decision-makers who already have a mobile app.
To help you avoid the same situation, we’ve compiled a list of app development best practices for CEOs and CTOs to consider when planning your mobile app development.

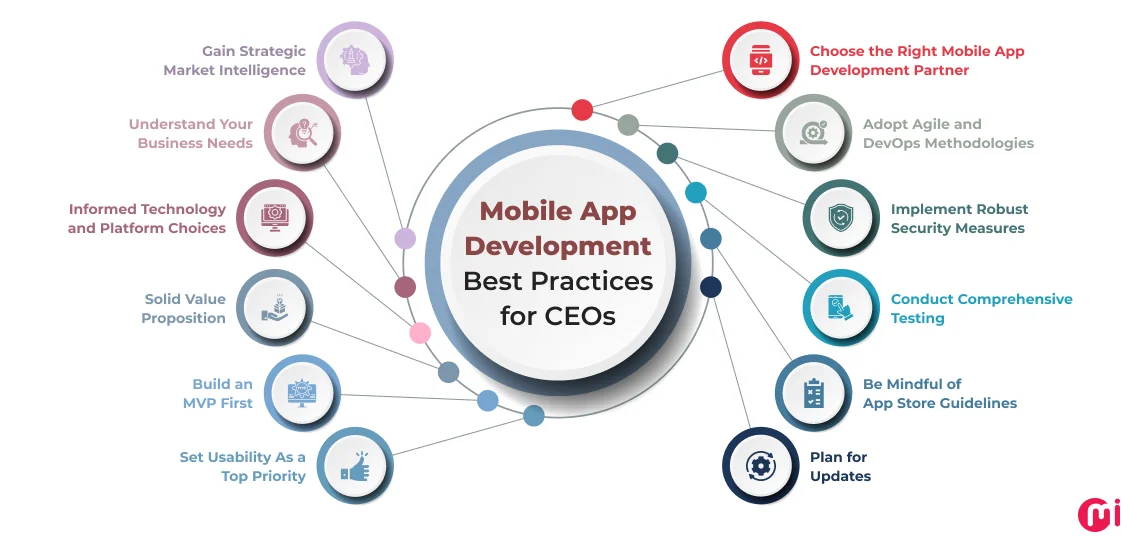
Mobile App Development Best Practices for CEOs
As a CEO, ensuring that your investments lead to a high-quality mobile app that meets the market demands and user’s needs is essential. However, missing out on the intricacies of mobile app development can lead to failure to achieve the intended impact. To ensure that does not happen, here are some application development best practices that you can consider:

Gain Strategic Market Intelligence
Before investing in a specific mobile app idea, it is wise to analyze the market first. This provides insights into the target audience to cater to, competitors, market demands, target audience preferences, and more, enabling you to make informed decisions throughout the development process.
Understand Your Business Needs
Once you have gained insights into external data relevant to your mobile app idea, it is time to look within. To gain more clarity, try to get answers to the questions like:
- What do you aim to accomplish with this mobile app?
- Who will be the end users of this app?
- What existing systems or platforms will the app need to integrate with?
These questions will provide a basic understanding of where to start when working on your mobile app and serve as a foundation for building the roadmap ahead.
Make Informed Technology and Platform Choices
Just as in the entrepreneur’s situation we discussed earlier, a lot of decision-makers don’t fully understand the gravity of this decision. It’s not just about choosing the platform (Android, iOS, or both); the technology your mobile app developers use (Kotlin, Swift, Flutter, etc.) also has a profound impact on various development aspects.
For example, native app development with Swift and Kotlin can deliver a superior user experience but at a higher development cost. Also, using native APIs allows you to build a powerful app.
On the other hand, cross-platform development with Flutter offers faster development and excellent performance optimization.
However, deciding between native, hybrid, and cross-platform app development can be challenging.
To simplify this decision, here are key questions to consider when choosing the right technology and platform:
- What fits your budget best?
- How important is a native-like look and feel?
- Which tech stack offers the most customization flexibility?
- Which tech stack supports your app’s future growth?
- Will your app require extensive device-specific features or integrations?
- Which tech stack supports your desired time-to-market?
- Which tech stack meets your specific performance benchmarks or requirements?
- Do you plan to expand to other platforms or devices in the future?
Have a Solid Value Proposition
With 3.55 million apps on Android and 1.86 million on iOS, standing out requires a strong Unique Selling Proposition (USP).
Whether it’s a unique feature, a solution to a specific user problem, filling a gap in the market with your app idea, or delivering value to your target audience, your USP should make them choose your app over others.
Engage the stakeholders in the discussion about the USP to ensure buy-in in the discovery stage and maintain clarity across them.
Build an MVP First
Instead of delivering a complete app with a wide range of features, most CEOs prefer to launch an app with only the bare minimum (core/essential features that deliver the most value) to target users.
Yes, an MVP is a complete app, contrary to the common misconception that it is an incomplete version of an app.
Launching an MVP first as a part of mobile app best practices provides several benefits:
- Significantly reduces risks associated with app failure, finances, and more.
- Provides a head start in gaining users, building a brand, and most importantly, gathering feedback.
- Cost-effective way to test your app concept and validate market fit.
- Invaluable insights from early adopters reveal what works, what doesn’t, and what additional features they would like to see.
- This allows for faster iterations, evolving the app in ways that resonate with users and the market.
- An MVP also acts as your Proof of Concept (PoC), making it easier to secure funding or internal buy-ins.
To know how an MVP is developed, read our step-by-step guide on MVP development.
Set Usability As a Top Priority
Viewing your app from a user’s perspective enables you to step into their shoes and anticipate how your app’s interface and experience can meet their needs. Here is a checklist to ensure the usability of your mobile app’s UI/UX design:
- Purposeful: Your app should represent its main purpose, allowing users to accomplish their goals and objectives easily. Achieve this with clear success criteria, personalization, and more.
- Intuitive: Users should be able to navigate the app in minimal time. Implement this with onboarding, common terminology, predictive exploration, haptic feedback, and more.
- Simple: The app design should be clean and uncluttered. Achieve this with simple design elements, ample white space, stylistic restraint, and more.
- Accessible: Ensure accessibility by using easily understandable iconography and typography according to industry standards.
Choose the Right Mobile App Development Partner
Not having the right mobile app developers can significantly impact the success of your mobile app. A good mobile app development company will provide you with experienced and expert developers who are well-versed in the technology stack and platform you choose.
Here is a checklist that will help you choose a best-fit app development company:
- Technical proficiency in the technology stack you require
- Find a company that has a strong UI/UX design expertise
- Experience developing apps in your industry or similar markets
- Review their portfolio of the mobile apps they have delivered
- Look for genuine reviews, ratings, and testimonials from previous clients
- Ensure the company has a transparent communication process
- Offers a clear and transparent pricing model
To understand in detail, read our blog on How to choose the right mobile app development company.
Adopt Agile and DevOps Methodologies
Apart from making it easy for you to track progress and make informed decisions throughout the development process, adopting software development lifecycle models also streamlines the delivery pipeline.
In addition to speeding up innovation, these models enable you to quickly pivot based on market trends or customer feedback, ensuring that the app you release is relevant and of high quality.
On top of it all, by reducing the time it takes to bring the app to market, they empower you to capitalize on opportunities faster.
Which software development methodology fits your project? From flexibility to speed, the right approach can make all the difference. This detailed guide on software development methodologies can help you.
Implement Robust Security Measures
Security breaches and non-compliance are a CEO’s worst nightmares. Along with them come regulatory fines, reputational damage, loss of customer trust, and loss of revenue.
For implementing mobile app development security best practices, begin by ensuring that the app complies with standard data protection laws (e.g., GDPR, CCPA). Furthermore, make sure that your development team receives training on secure coding practices and the implementation of security measures that they can use during development to prevent data breaches and minimize vulnerabilities. In the case of integrating external APIs, ensure to use only the authorized ones.
Regular security audits are a must to identify potential vulnerabilities.
Conduct Comprehensive Testing
A poorly tested app can result in bad reviews, user churn, and damage to customer satisfaction. This is why it is essential to ensure your team has thoroughly tested the app across various devices, platforms, bandwidth constraints, heavy resource loads, and other relevant criteria to identify and address potential issues or bugs before the release.
Performance testing is also necessary to ensure that your app performs well under different loads and conditions, making it capable of handling traffic and usage.
Additionally, you should consider User Acceptance Testing (UAT) and a soft launch to test the app with real users and gather feedback for improvements before deployment.
Be Mindful of App Store Guidelines
Both the Apple App Store and Google Play Store have strict requirements that apps must meet for approval.
Understanding and adhering to these guidelines helps prevent delays in launching your app and minimizes the risk of rejection, which can be costly both in terms of time and resources.
Apps that comply with guidelines and provide a great user experience are more likely to receive favorable rankings in app stores, increasing visibility and downloads.
To gain a better understanding of how to optimize your mobile app for the app stores, read our blog on the dos and don’ts of app store optimization.
Plan for Updates
The work doesn’t end with the app launch; continuous updates are essential to keep the app fresh and relevant. These updates can include bug fixes, security patches, performance optimizations, or even the introduction of new features. By regularly updating your app, you not only keep users engaged but also encourage them to return.
Moreover, planning for updates enables you to adapt quickly to new technologies, user feedback, and market trends, ensuring your app continues to meet user expectations and remains competitive.

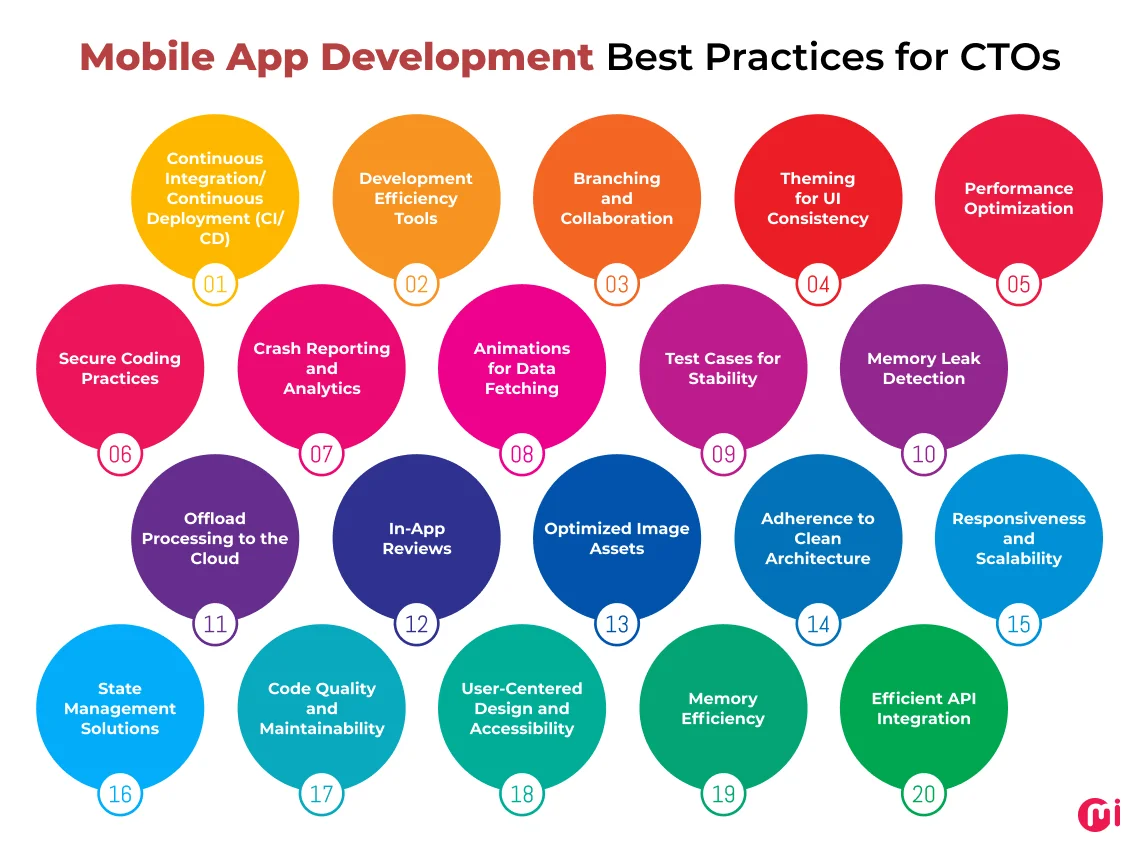
Top Mobile App Development Best Practices for CTOs
Unlike best practices that primarily benefit the business side, CTOs encounter unique challenges related to development and innovation. Here are some app development best practices that CTOs can consider adopting to ensure that their app is technically robust:

1. Continuous Integration/Continuous Deployment (CI/CD)
An automated CI/CD pipeline allows the development team to streamline the development process, accelerate deployment, enable early detection of bugs or issues, improve collaboration, and reduce potential human errors. You can consider selecting CI/CD tools like Jenkins, GitLab CI/CD, or similar options, while also ensuring they integrate well with your version control system.
2. Development Efficiency Tools
To enhance the productivity of your development team and streamline workflow, consider adopting tools like API clients, code generators, extensions and plugins, automated testing tools, collaboration platforms, and more.
3. Branching and Collaboration
Encourage the use of Pull Requests (PRs) instead of pushing directly to the main branch, especially if you are version controlling through Git. This approach helps avoid conflicts or overwrites of other developers’ work, as changes must be reviewed and approved before being integrated into the main codebase. It also enhances collaboration, traceability, documentation, and integration with CI/CD.
4. Theming for UI Consistency
Integrating a flexible theming system during the design phase is crucial for achieving a consistent and scalable user interface (UI) across all screens and components of your mobile application.
5. Performance Optimization
The reasons for a slow app can be many, including an overloaded server, too much data, outdated software versions, bulky source code, unoptimized encrypted connections, and more.
To ensure that your app delivers a seamless user experience, regardless of business growth or load increases, implement lazy loading to load resources (images, data, etc.) only when required. This approach significantly reduces initial load times and memory usage.
To optimize rendering performance, minimize unnecessary widget rebuilds, especially in frameworks like Flutter. Additionally, implement effective data caching strategies to reduce redundant API calls.
6. Secure Coding Practices
Apart from the fundamental security measure – user input validation to prevent attacks like SQL injection, consider encrypting sensitive data at rest and in transit. Further user platform-specific secure storage solutions (e.g., Keychain on iOS, Keystore on Android) to securely store sensitive information.
When your app communicates with external services via APIs, ensure that all API requests are made over HTTPS, which encrypts data and protects it from being intercepted or altered. Additionally, implement strong authentication mechanisms like OAuth2 to regulate access to APIs.
7. Crash Reporting and Analytics
One of the most effective application development best practices for ensuring the stability and performance of your mobile app is implementing crash reporting and analytics tools like Crashlytics. It provides real-time data on app crashes and performance issues, allowing your development team to identify, prioritize, and resolve problems swiftly.
8. Animations for Data Fetching
Integrating meaningful animations during data fetching is simple but one of the most effective mobile app best practices to improve the user experience. When an app fetches data, whether from a server or while loading content, there can be brief delays. Adding animations during these waiting times helps keep users engaged and reduces frustration or the possibility of abandonment.
9. Test Cases for Stability
Include unit, integration, and UI tests in your testing strategy to ensure the long-term stability and reliability of your app. These test cases help identify and resolve issues early, reduce technical debt, and ensure smooth development cycles.
10. Memory Leak Detection
Memory leaks are one of the leading causes of performance degradation in mobile apps, especially under heavy usage. To keep your app responsive and efficient, proper memory management is indispensable. Consider using memory profiling tools (e.g., Android Profiler, Xcode Instruments) to identify memory leaks early on.
11. Offload Processing to the Cloud
If your mobile app requires more processing power than a mobile platform can support, you can consider offloading the processing to cloud-based services and databases using APIs. You can also consider offloading data storage and caching to cloud-based servers.
12. In-App Reviews
In-app reviews are a powerful tool to enhance the mobile app by directly engaging users and collecting valuable feedback. Prompting users for reviews within the app allows you to gain real-time insights into user satisfaction, app performance, and feature requests, enabling continuous improvement and refinement.
13. Optimized Image Assets
To effectively implement optimized image assets, ensure that your design team is trained to create and utilize SVG images where applicable. These images are vector-based, smaller in size, resolution-independent, and can be easily manipulated with CSS and JavaScript.
14. Adherence to Clean Architecture
To create a sustainable development environment, it is essential to deploy a mobile app that can grow your business, and following architectural patterns like Clean Architecture or Model-View-ViewModel (MVVM) supports this goal. This structured approach to app development allows your team to create a scalable, testable, and maintainable codebase.
15. Responsiveness and Scalability
Ensuring that a mobile app provides a consistent and high-quality user experience across various devices is essential. This can be achieved by designing adaptive and responsive layouts that adapt seamlessly to different screen sizes and orientations.
16. State Management Solutions
Depending on the app’s complexity, you can choose from state management libraries like Bloc, Provider, or Riverpod to efficiently manage the app state.
17. Code Quality and Maintainability
To ensure that your development team produces clean and understandable code, instruct them to follow the SOLID principles (Single Responsibility, Open-Closed, Liskov Substitution, Interface Segregation, and Dependency Inversion).
Further, your team can also consider to modularize code to enhance reusability and make it easier to test individual parts of the application independently, fostering an agile environment. Use linting and code formatting tools to enforce consistent coding standards.
18. User-Centered Design and Accessibility
Prioritizing user-centered design and accessibility in mobile app development is not just a best practice—it’s a strategic necessity. To ensure that your app is accessible to a diverse user base, consider following accessibility best practices such as screen reader support, color contrast, tap targets, and more. Additionally, simplify the navigation flow to make it more intuitive and use consistent design patterns to help users learn how to interact with the app easily.
19. Memory Efficiency
To ensure memory efficiency, use memory-efficient code constructs, consider removing memory-intensive resources and libraries to reduce the overall APK size, and avoid memory churn. Additionally, to enhance memory efficiency, avoid background tasks that consume unnecessary resources.
20. Efficient API Integration
When an app fetches large volumes of data from an API, loading it all at once can overwhelm the user interface (UI), leading to slow performance, unresponsiveness, and potential crashes. By implementing API pagination, you can break down large datasets into smaller, manageable pieces, allowing the app to load data in segments rather than all at once.
Chunked loading enhances the overall performance of your application by reducing the initial load time. By limiting the amount of data fetched at any one time, you decrease the burden on the device’s memory and processing power.
Apart from these best practices, if you need insights into every aspect of mobile app development—from trends to processes, benefits, mistakes, and more—read our comprehensive guide to mobile app development.
Develop Impactful Mobile Apps With MindInventory’s Expertise
We are a leading custom app development company with an expert team of mobile app developers who are well-versed in app development best practices, so you do not have to be on your toes figuring out whether they have been followed or not.
Along with proficiency in mobile app best practices, we provide a wide range of mobile app development services from Android app development to iOS, Flutter, React Native, and more.
Apart from these mobile technologies, you can also hire mobile developers from us if you are looking to integrate next-gen technologies like AI, AR/VR, and more into your mobile apps. We have developed a wide range of apps where we have used these technologies.
For a mobile app named Passio.AI, we have employed computer vision techniques to analyze the live video footage of the walls to identify patterns. We also assisted them in developing an AR/VR functionality that helps the user take a virtual tour of the property to reimagine the interior with different colors.
We also have assisted one of our customers – Nutristar – who specializes in health and fitness supplements, to take their business online with native mobile apps on both Android and iOS platforms and a website.
So, if you have mobile app ideas like these and are looking to innovate to provide exceptional value to your users, contact us to transform these abstract concepts into apps that deliver substantial ROI.
FAQ on Mobile App Development
The cost of mobile app development can anywhere from $10,000 to $350,000 or more, depending on various factors, such as the app’s complexity. Other factors that affect the cost include the choice of platform (iOS, Android, or both), features, UI/UX design, third-party integrations, the development team’s location and expertise, the engagement model, and advanced functionality (e.g., real-time updates, integrations, or AI).
The best frameworks for cross-platform mobile app development are Flutter and React Native. Flutter is known for its portable UI toolkit, while React Native allows you to create truly native apps.
The best technologies for mobile app development are Swift, SwiftUI, React Native, Flutter, Kotlin, Ionic, and more.
The primary approaches to mobile app development are native development, hybrid development, and cross-platform development.
Yes, the app should be tested on multiple devices to identify and resolve device-specific issues. This includes ensuring a consistent user experience across different screen sizes, detecting compatibility issues, and optimizing performance for various configurations before release.
The methodologies best suited for mobile app development are Agile, Waterfall, Spiral, Lean, and others. The choice of methodology depends on various factors, including complexity, team dynamics, desired outcomes, project size, and more.