How to Design A Mobile App? – A Step-by-Step Process
- UI/UX
- August 12, 2024
Designing a mobile app that truly engages users, involves a combination of strategic planning, user-centric design, and iterative development. It is crucial for the app’s success and longevity. In this blog, we will understand everything from mobile app design importance to a step-by-step mobile app design process with best practices and mistakes to avoid to crafting an app design that writes your brand success story.
Let’s be honest! Which social media app do you like to use the most? It’s probably Instagram or Facebook! Why? Because it’s intuitive, simple yet elegant, easy to use, and has great content. The overall reason is its excellent mobile app design!
When designing a mobile app that your entire business depends on, you can’t afford to overlook its design. You must consider the significant impact that UI/UX design has on both users and your business.
With nearly 6 million mobile apps deployed across both Google Play Store and Apple App Store globally, it becomes very challenging to make your app get noticed.
You should know that a good mobile app UI design can yield a 200% conversion rate and a compelling UX up to 400% ROI.
For that, the great mobile app idea and services, followed by app usefulness matters the most. You definitely don’t want to lose any chance to make your mobile app shine in the market.
When thinking about attracting users to your app, approaching strategic mobile app UI/UX design seems like the best solution to meet the objectives.
But how to design a mobile app? Well, this blog is all about that! So, let’s get started! But before that, let’s first begin with.
Why Should You Focus on A Good Mobile App Design?
A good mobile app design is equally proportional to good business, as we all know. Investing in the well-structured mobile app design process and hiring professional UI/UX designers can offer many benefits, some of which include:
- A good app design in terms of parameters like consistency, color themes, cool graphics, well-structured, etc., grabs the attention of users.
- A responsive app design that offers the same and seamless user experience across different screen sizes has the potential to strengthen your brand reputation.
- An attractive UI with a consistent brand and well-thought-out mobile app design can result in more customer retention (as claimed by 90% of consumers) and a revenue increase of 23%.
- An intuitive UI that minimizes frustration and enhances the overall user experience leads to better customer satisfaction, and thus, satisfaction.
- An effective app design captures users’ attention and keeps them interested, resulting in higher conversion rates.
- A strategic mobile app design approach can save both time and money in the long run by minimizing the likelihood of costly redesigns and updates.
- A polished design conveys reliability and competence, leading to enhanced brand credibility and trust.
- An exceptional mobile app design can offer a superior design experience, offering competitive advantages.
These are just a few – there are more benefits of mobile app UI/UX design you should consider when developing your dream mobile app.
Also Read: Mobile App Development Client Questionnaire: Every Detail You Want to Know
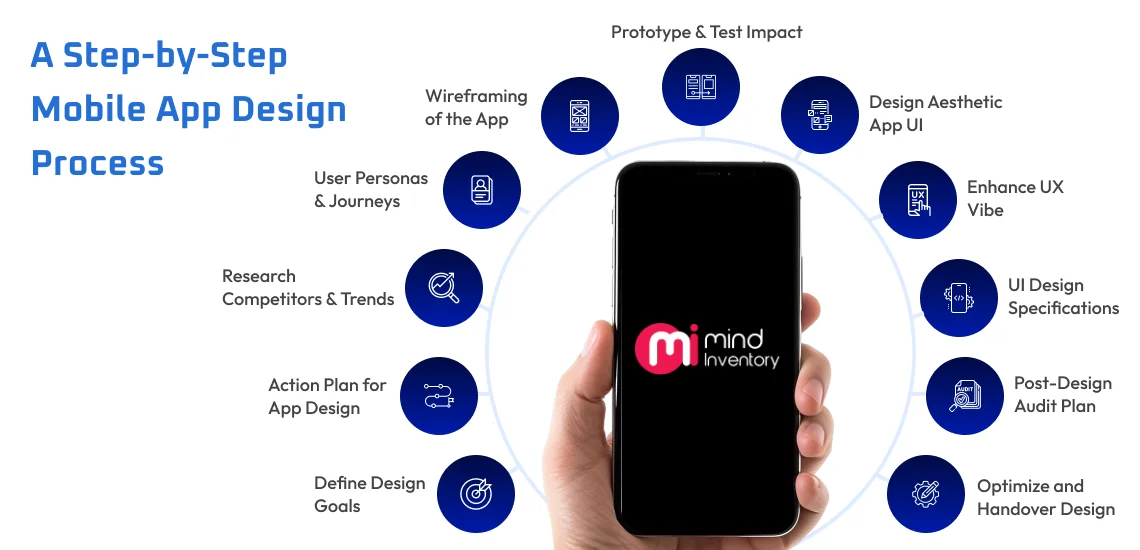
A Step-by-Step Mobile App Design Process
As you’ve worked hard for your business and planned everything perfect for your dream mobile app, you can’t just miss out on focusing on the intricacies of the mobile app design that could lead to certain amount of app abandonment rates Hence, it requires a strategic mobile app design process to achieve your goals.

Let’s take a detailed look at how to create an app design:
STEP 1: Set Clear Mobile App Design Goals
Designers like to have a clear understanding of the project and a basic plan in mind before proceeding with the app design.
At this stage, you’d be working closely with the business analyst, project manager, and UI/UX designers to evaluate the concept, find out possibilities, pain points, and goals, and have your expectations clear.
The following important questions you would expect from designers when working on your mobile app design project:
- In what industry does your business or mobile app idea belong?
- What problem does the app solve?
- What’s your business objective from this mobile app?
- What do you expect your mobile app design to be like; are there any specific requirements?
- Are there any specific features you want to highlight more for your mobile app?
- Is there any specific color theme you’ve planned or branding guideline?
- Any specific age group your mobile app idea would be focusing on?
- Have you planned any specific interactions to be there?
- Do you have any specific references as per the industry standard?
- How early do you want your app to be designed?
- Are there any content organization-specific requirements you’d like to mention?
You’ll come across many other follow-up questions depending on your app idea type. All will help you to create basic information architecture (IA) for your app design to follow.
It helps to identify the type of content the app will feature and how it will be organized. This step ensures that the app provides relevant and valuable information to users.
STEP 2: Write a Plan of Action for Mobile App Design
This includes comprehensive planning and is one of the prominent steps professionals follow to keep the client and the team on the same page.
Mobile app design plan of action includes the specific requirements from both clients and team sides to streamline the project processes.
It outlines the design process, timelines, responsibilities, expectations/requirements, performance indicators, and more to measure the success of the mobile app.
Further, this plan serves as a single communication channel to keep track of the roadmap, ensuring that every team member is on the same page and aware of their tasks.
STEP 3: Conduct Competitors and Market & Design Trends-related Research
After planning everything about design execution and key responsibilities, it’s time to focus on the analytical and inspirational design work. For designers to come up with the mobile app design, it’s a must to have data from the competitor research and market & user intent research.
Competitor research helps to check out the level of competition you can expect from the market and what design trends are working as per the circumstances and demands. This will also help to learn from the competitor’s failures and get heads-ups in the process.
Ongoing mobile app design trends running across the market help designers finalize the features and get design references that fit well with the requirement analysis part.
Competitors and current market trends help to understand what works well and what doesn’t and create a unique app design that stands out.
Step 4: Create User Personas, User Stories, and Map User Journeys
User research in the follow-up session helps to explore the types of users who would be using your product and what they could expect from your product. That too, by creating user persons, and user stories, and map user journeys.
User Personas help you create a profile of archetypical functional users that would present their characteristics, their goals, their struggles/challenges, the apps they usually use, etc.
User Stories defines the everyday life approach of users and when they use the app you’re designing and their acceptance criteria. This helps to check their willingness to use your app whenever they face difficulties in their life and what factors make them abandon your app.
User Journey Mapping is the next process after getting to know your users and how they would navigate through your app from opening an app to closing it (by completing the task). This also includes their tasks, thoughts, emotions with changing screens, and opportunities to win their trust.
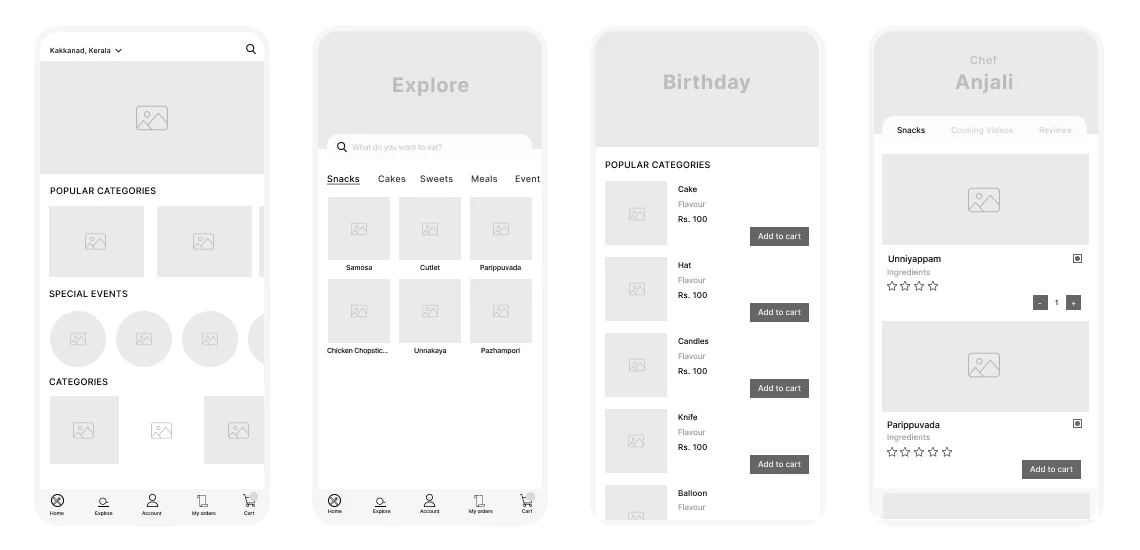
Step 5: Create Mobile App Wireframes
Wireframe creation is the essential step in the application design process, which serves as a blueprint for it. Often mistaken by many, considering no difference between wireframes, mockups, and a prototype, but they are actually different.
If we speak in the designers’ terms, wireframes are low-fidelity sketches that showcase the clear visual representation of the mobile app. Wireframes design guides designers to clearly define the app’s visual hierarchy, interface (UI) elements, navigation, and more.

Wireframes could be vague grayscale design references or a detailed one with somewhat specifications. Depending on the request, they give designers an opportunity to communicate with concerned developers and stakeholders to get early feedback on the design flow and opportunities to optimize it before moving forward with the high-fidelity mockups.
Wireframes transform abstract mobile app ideas into actionable designs that developers can bring to life. Read this blog to learn more about the key benefits of using wireframes in mobile app development, along with their types and examples.
Step 6: Create Prototypes & Test Its Impact
Product prototype design is an essential phase in the mobile app design process. A prototype is an early model of your app design that mimics its real-world functionality and user interactions.
Unlike static wireframes, prototypes are interactive and allow users to navigate through the app, click on buttons, and experience transitions.
Prototypes can range from low-fidelity, which focuses on basic functionality and flow, to high-fidelity, which closely resembles the final app in terms of design and interactivity.
Prototyping an app allows you to simulate the app’s functionality, test its usability, and gather valuable feedback before moving on to the final UI design. Moreover, with a mobile app prototype, you can ensure that the final product is user-friendly, functional, and ready for development.
Step 7: Create Detailed Aesthetically Pleasing Mobile App UI Design
This phase involves refining the visual aspects of your app to make it visually appealing, engaging, and consistent with your brand identity.
Taking the reference of high-fidelity app prototypes, mobile app UI design covers the process of designing the visual layout and interactive elements of an application. It involves selecting color schemes, typography, icons, imagery, and other visual elements that create an appealing and cohesive look and feel.
During this stage, designers have to consider many app UI design principles that help them create a design, making the mobile app stand out in the market and provide a delightful experience for your users.
Step 8: Fuel Vibe With UX Elements
You have created a magical mobile app UI that users cannot avoid looking beyond. But…but…, it also requires a vibe that can excite users, make them feel motivated, and make your app unique from the competition. That’s where the role of motion graphics artists – who are also UI animators and UX design specialists, come into the picture to help you spice up your mobile app UI design.
You can first start by adding gestures and button UX design for certain actions. For example, adding a swipe button with arrow UX to complete the payment with a swipe gesture.
You can add animations in UI design, which pops up after a user clicks on a certain category to make the app loading time and user waiting time to get to the destination captivating without any waiting stress.
You can even use the motion UI animation to highlight certain features and attract and compel users to click on them. This could be useful to highlight specific services or service packages to make users prioritize buying that for their as well as your business benefits.
The more and more meaningful interactions, captivating animation, and gestures your mobile app UX design practice includes, the more it can reduce the cognitive load of the user and offer an elevated app user experience.
Check out how our designers have added animation to the dating app design concept for a better user experience.

Step 9: Include App UI Design Specifications for Development Reference
Once the mobile app UI design is ready, the work of the designer doesn’t end by sending the file to the developer. Designers also have to prepare detailed specifications for the developers by marking dimensions, color hex codes, typography details, image/UI element details (size, placement, etc.), UX specifications, and more, which makes the app UI development handy.
It could be the direct specification highlighted beside the main design or detailed documentation specifying each UI/UX design element.
This specification guides developers to develop the app design accurately, minimizing the discussion time with designers and accelerating the development process with clarity.
A well-documented app design specification document guides developers with each detail they need to develop a UI/UX. For example, ideas on how the button will look when activated, pressed, or disabled.
Nowadays, tools like Figma, Zeplin, etc., automatically create UI-based specifications with basic CSS; however, having designer-side documentation with intricate details can be very helpful, especially on the UX side.
Step 10: Have A Plan For Post App Design Audit
It’s great that you’ve designed your mobile app considering all the steps that we have mentioned here. You also have done the primary testing to check the compatibility of the app design. However, it’s best to get its post-design audit to have better clarity on the design and fix it before putting it into the mobile app development process.
If you’ve designed the two versions of the app, you can circulate the design to the testers for A/B testing to pick the best one to proceed with.
With visual appeal, you can also ask the representative users to give their feedback on the usability of your app.
Further, they can create their logs on where each is facing difficulties in navigating or understanding the mobile app UI/UX design.
Lastly, getting the UX Audit done by the UX expert can help get detailed testing reports and suggestions to improve your design.
Step 11: Optimize the Design and Handover the Mobile App Design to Developers
Based on the feedback received from users, UX specialists, and UI/UX testers, you can ask the team to optimize the design and hand it off to the developers.
Please be cautious that designers and developers may face difficulties in understanding the specific terms. Therefore, keeping the product design specifications simple and understandable by even naive users can help to avoid miscommunication.
Once the design is handed over to the mobile app development team, you’ll want insights into every aspect of mobile app development before they begin coding. Explore our comprehensive mobile app development guide to gain insights into the benefits, common mistakes, latest trends, development phases, and more.
At MindInventory, our designers and developers working on the same project, have a formal meeting before putting the design into production. It ensures clarity on both sides and resolves it at the same time. Our transparent work culture ensures that we deliver projects on or before the deadline. This reliability is what impresses our customers and leads them to hire UI/UX designers from our team!

Top Tools for Crafting Captivating Mobile App Designs
The mobile app designing process is not done with one tool only. Each mobile app design tool offers unique features that cater to different aspects of the design process, from wireframing and prototyping to creating detailed UI designs and animations.
Here’s an overview of some of the most popular and effective mobile app design tools:
- Sketch: A vector-based design tool widely used for creating wireframes, prototypes, and high-fidelity interfaces.
- Adobe XD: A comprehensive design and prototyping tool that allows designers to create interactive prototypes and high-fidelity designs.
- Adobe Illustrator: As the name suggests, it is used to create detailed illustrations, icons, and visual elements.
- Invision: A digital product design platform that focuses on prototyping, collaboration, and workflow management.
- Figma: A widely adopted cloud-based design tool that combines design, prototyping, and collaboration in one platform.
- Framer: A design tool with code-based design capabilities that focuses on creating interactive and high-fidelity prototypes with advanced animations and interactions and integration with tools like Sketch and Figma.
- Adobe After Effects: A motion graphics and visual effects software used to create animations and motion designs.
- Fluid UI: A prototyping tool that allows designers to create and test interactive prototypes quickly.
Mistakes To Avoid When Crafting A Mobile App Design
As good design brings many perks to the business, it creates the same level of pressure on designers, making them end up making mistakes that can make them pay the hefty price, which includes:
- Skipping user research, considering they know all and user research can be an extra add-on to the timeline and cost estimation.
- Skipping prototyping and testing, thinking of it as a financial burden, which can further lead to design flaws and usability issues.
- Ignoring the OS-specific platform guidelines and conventions with the mindset that a small change won’t affect much, which can lead to app rejection from specific app stores.
- Overloading the interface with too many elements and features for fear of missing out on trendy features that users might want to use without thinking about the effect it can create as a part of poor UX.
- Not optimizing design with whitespaces can lead to a design suffocating users by overwhelming them with too many features.
- Complicating or adding app navigation in an inconsistent manner has the potential to cause user frustration and high abandonment rates.
- Not optimizing a mobile app design for different screen sizes leads to inconsistent user experience across mobile device screen sizes.
- Ignoring accessibility during UI/UX design can exclude users with disabilities from using your app.
- Not taking user surveys or conducting post-design UX audits leads to a lack of feedback and interactivity, generating a gap in optimizing a design that would work best for all sorts of users.
There are many other mobile app design mistakes that designers and businesses end up making by overburdening themselves to make more than just out of their investments.
Best Practices to Mobile App Design
Creating a standout mobile app requires a combination of strategic planning, user-centric design, and attention to detail, which requires following the below-mentioned design best practices:
- Prioritize UX flows with a flow diagram to visualize the features and their tasks in your mobile app design.
- Consider UI shape patterns like F-shape (for UI with large text blocks) and Z-shape (for UI screens with more visuals), which help you design UI in a way the user would ideally scan through your app.
- Cut out the clutter by getting rid of anything not absolutely necessary in the design.
- Ensuring that the navigation should be simple, yet discoverable by making actions of utmost visibility.
- Gather demographic data and consider Thumb Zone, which helps you design an app in a manner that is easily accessible one-handedly, cradled, as well as two-handedly in a smooth way.
- Learn OS-specific UI/UX design guidelines to create a mobile app design that is acceptable by that platform, supports OS-specific gestures, and minimizes chances for the app to get rejected from the App Store submission stage.
- Always keep developers in a loop to avoid end-time discussions, development errors, and end-time UI/UX design changes.
With each specific requirement, unique mobile app UX design best practices are associated, which we have covered in our blog.
How Much Does It Cost to Design a Mobile App?
On average, the cost to design a mobile app can range from $3,000 to $50,000 or more. Factors like user research, prototyping, UI/UX design, location and experience of the designer, and revisions based on feedback can significantly affect the mobile app design cost.
| Types of App | What Will Go In It | Cost Range |
| Basic App Design | Simple UI with minimal screens and basic functionality (e.g., information display, contact forms) | $5,000 – $10,000 |
| Mid-complex App Design | More screens, custom UI/UX design, integrations with APIs, user authentication, etc. | $15,000+ |
| Complex App Design | Super creative app UI/UX design with complex animations and high interactivity | $50,000+ |
Moreover, additional design requirements like wireframes, mockups, high-fidelity designs, and prototyping can add to the cost. Do check our blog on mobile app design costs to know the cost associated with each design project-related factor.
It’s important to have a clear understanding of your project requirements and to work with a reliable design team that can deliver within your budget while ensuring high quality.
How MindInventory Can Help You Design Your Dream Mobile App
Designing a mobile app is a multifaceted process that combines creativity, user-centered thinking, and technical precision. A successful mobile app is one that combines aesthetics with functionality, ensuring that users are engaged and satisfied with every interaction.
To do so, you need support from the design experts. MindInventory – as a leading UI/UX design company, brings a wealth of experience and expertise to the table. With a team of creative mobile app designers, we craft visually stunning and functionally sound mobile apps as per your specific requirements.

FAQs on Mobile App Design
Yes, designing UI/UX for web and native Android and iOS-specific apps differs. Web apps are designed to run on web browsers, making them platform-independent – hence, it requires making the UI responsive to all sizes of screens and optimized for mobile apps. Design guidelines also vary between Android (Material Design) and iOS (Human Interface Guidelines), influencing layout, navigation, and interaction patterns – requiring to design such OS-specific apps considering platform-specific guidelines.
Yes, app design and web design differ significantly. App design focuses on mobile interfaces, emphasizing touch interactions, smaller screens, and offline functionality. Web design, on the other hand, caters to larger screens and is often navigated using a mouse and keyboard.
Designing a mobile app typically takes between 1 to 6 months, depending on the project’s complexity, the number of features, experience of the designer, and the design process’s thoroughness.
When designing a mobile app, you should consider visual design/aesthetics, user experience (UX), platform guidelines, performance, accessibility, security, scalability, and more.
Before designing an app, one must know the target audience, competitive and market trends, platform choice, features and functionalities, budget and timeline, technical requirements, and specific requirements for the prototype and design testing.