UI and UX Design: Key Differences and Fundamentals
- UI/UX
- November 5, 2023
UI and UX design, although often considered synonymous, actually serve distinct purposes in app design. They work in tandem, complementing each other to create intuitive, engaging, and user-friendly applications. This blog post will enable you to understand the fundamentals of both, highlight key differences, and shed light on how impactful a good UI UX design can be with a UI/UX case study.
Facebook. Uber. Amazon. What is the one thing all of these apps have in common? They are designed to near perfection! Many think the popularity of mainstream apps illustrates that all apps with a revolutionary proposition are bound to be successful.
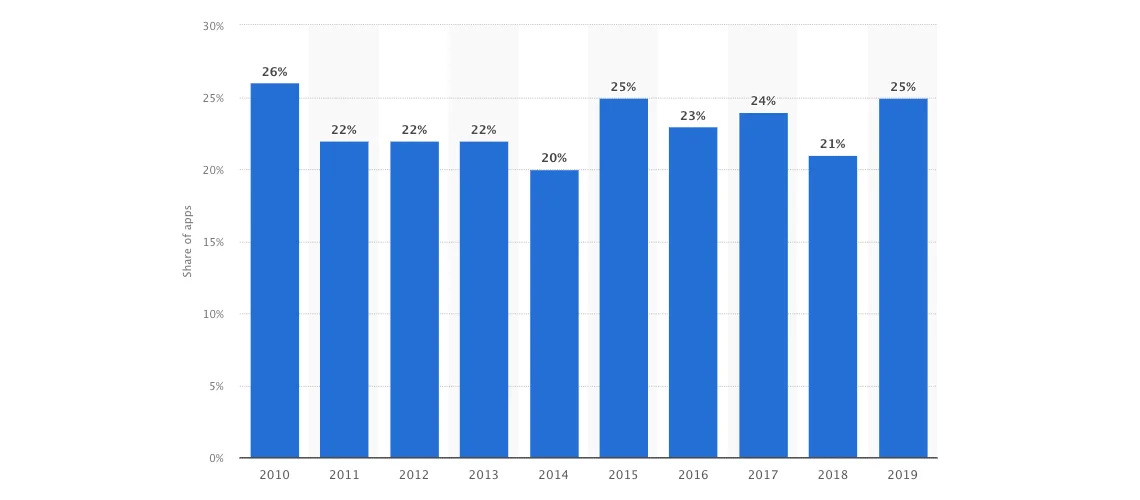
However, did you know that in 2019 alone, 25 percent of apps were only used once after being installed!

One of the biggest reasons for this is the inability of apps to offer seamless UI and an integrated UX. Before Facebook ruled the world, MySpace failed miserably due to its poor UI. And while offering a similar solution as Yelp, Four Square didn’t make it big.
Getting the app design fundamentals right is no longer a differentiating factor. Instead, the inability to deliver it can result in customer churn. As per UX Cam, 91 percent of people who are unsatisfied with a given experience end up abandoning the solution.
But, to get the elements right, you must first clearly understand them. For instance, UI and UX are often confused with one another by businesses and developers alike.
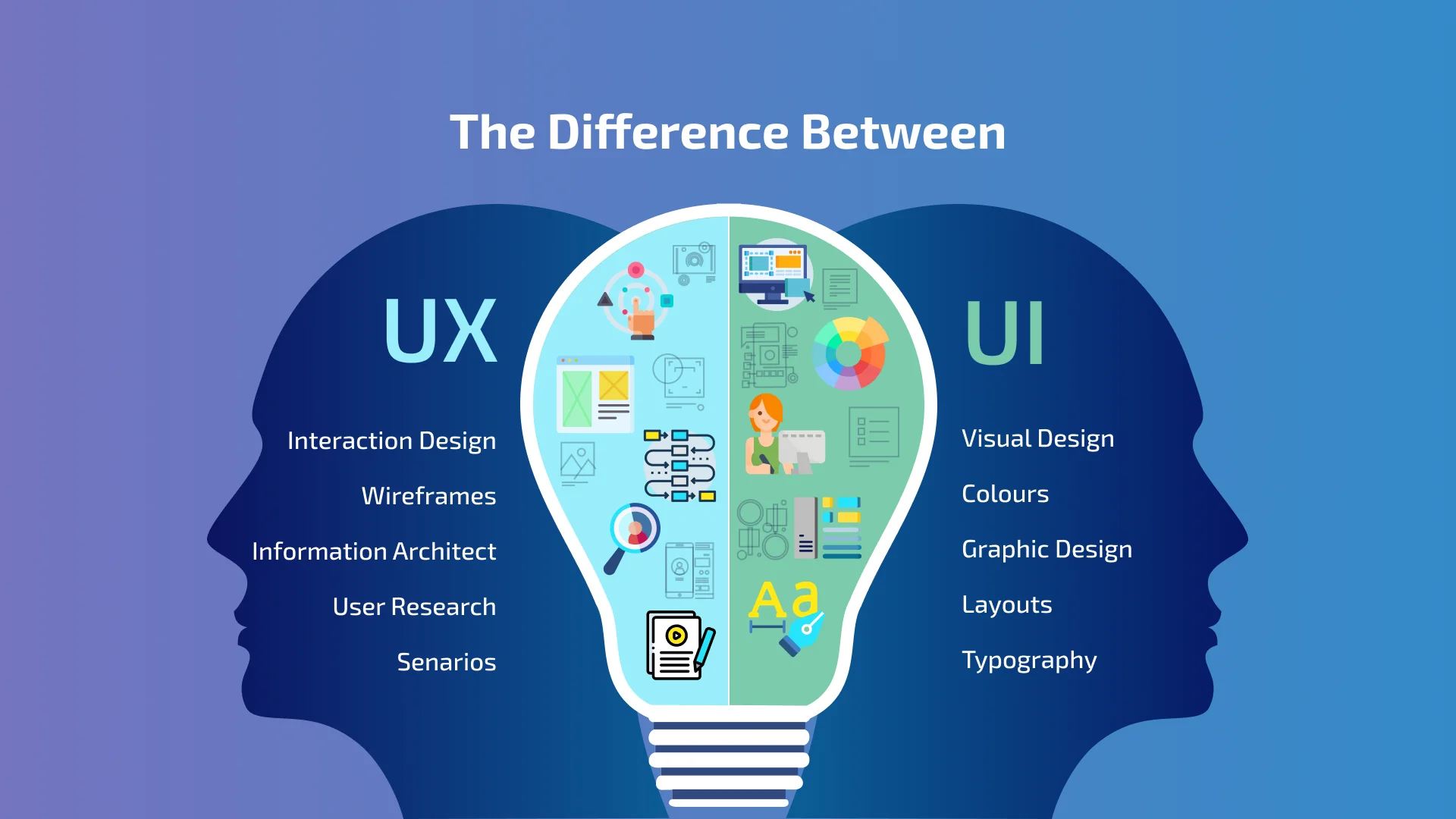
UI vs UX Design – Understanding the Difference
UX focuses on the entire user journey. It goes beyond the screen to understand what problem the app solves in users’ lives. While UI guides users visually through the app, UX involves research, testing, and development to ensure a seamless and satisfying experience. UI focuses on appearance; UX ensures the app is useful and enjoyable.
A lot of newbie designers misunderstand the terms UI and UX to mean the same thing. The first step to creating a winning app is understanding the difference between the two and ensuring that both are up to mark.
What is User Interface (UI)?
The user interface (UI) comprises visual elements and controls that enable users to interact with digital products on various devices, such as desktops, mobiles, and tablets. UI design refers to the process in which designers create visual elements like buttons, menus, icons, text, and more, ensuring aesthetics and usability. Designers consider users’ needs and preferences to make the UI easy and intuitive, ultimately delivering a stronger overall user experience.
Another common misconception about the user interface is that it is only about the development of navigation menus and buttons. However, in reality, it is much more complex than this.
UI includes all interactions that occur between the app and the user. It doesn’t just encompass the look of the app but its functionality as well.
Continuing the above example, when making decisions about where to place the cart option in an Ecommerce app, developers must consider what position would be optimum for their users. They must decide which color scheme to use to help consumers in detecting the presence of the cart.
Additionally, the app developer must ensure that the overall flow of the app makes sense. The consumer journey must be mapped out, and an interface has to be made that simplifies this journey.
Also Read: How To Create Minimalistic UI Design for Your Mobile App?
What is User Experience (UX)?
UX, or user experience, refers to the process of improving user satisfaction with a product, and in this case, your app. This is achieved by boosting the accessibility, usability, and performance of the app. Overall, users must feel pleased when interacting with your solution.
At the crux of every product in the world is its ability to satisfy its users. Regardless of how great you think your solution is, if your end consumers are dissatisfied with it, it will all go down the drain. This is the main philosophy behind user experience.
Coined by Don Norman, UX describes the significance of having a user-centered design. Each app design decision must be made after considering the wants, expectations, and needs of the users. Note that here the medium is not limited to the digital solution.
While many tend to think that UX is only limited to the users’ interaction with the app, this is not the case. Instead, UX encompasses perceptions of consumers prior to, during, and after their use of the app. This includes crafting the most compelling overview of the app, the download process, the actual usage of the app, and the post-usage interaction with the business.
For example, in the case of an Ecommerce app, the user experience will involve the branding efforts of the business, the ease of downloading it from the app store, the reviews users read, the push notifications or emails the brands send on behalf of the app, etc.
Also Read: How to Improve the User Experience of your Mobile App
What is the Main Difference Between UI and UX Design?
UI consists of technical elements that allow users to interact with the app, UX revolves around the overall perception the user takes away about the experience with the app.
Let’s take Google as an example. The user interface of the platform is highly simplistic. It is designed to ensure that users are able to get information quickly.
However, if the search engine features a high load time, thereby hampering customers’ ability to seek information, the experience (UX) offered would be compromised.
The Overlap
The reason UX and UI are often thought to be synonymous with one another is that quality apps must include both. And without proper UI, UX is automatically compromised.
Why?
This is because when interacting with the app, users require the platform to be user-friendly and efficient to call the experience smooth and convenient. Therefore, usability plays a crucial role in attaining optimum UX.
What Makes a Great UX?
Creating an app with an impeccable UX requires having the right mindset. To provide a quality user experience, you must aim to benefit your users from the get-go. The best way to have a great UX is via the design thinking methodology.
Here, app developers must first research their target audience to identify their behavior, unmet needs, and wants. This helps in creating a solution that is truly needed by consumers. A value-based product idea is at the heart of creating a flawless user experience.
You must then understand the business model of the app and see how it fits into the broader context of users’ lives. This is where decisions about free, paid, or freemium models may come in.
Read also: Latest UI UX Statistics You Need To Know
Elements of a Smooth UI Design
Just like an exemplary UX, an app needs a smooth UI design for its success. Within the world of UI design, the following factors matter the most:
1. Clarity
Language, design elements, and visuals must be used to make the app as clear as possible.
Apps with good UI don’t require lengthy onboarding. Think of Uber. How easy is it to book a ride, right? From the presence of text boxes asking you to put in your designation to the call to action of booking the ride, each design element is very clear.
2. Familiarity
For every product, users already have mental models about how they expect things to be.
For instance, the color red signals that either error has been made or clicking the button would delete something. The color green usually signifies proceeding forward. It would help if you met these expectations when designing standard features and buttons.
3. Responsiveness
Did you know that, as reported by Appsamurai, 62% of people that uninstall apps do so because of constant app crashes and errors?
An imperative part of UI design is the responsiveness of the app. The ideal app must not lag or crash. When the screen is loading, make sure to keep users informed that the next step is in the process to relieve some of their dissatisfaction.
4. Consistency
Create a standard interface template and follow it throughout the app. This allows users to learn the interface easily and then apply their knowledge when interacting with different elements of the app.
Here, being consistently aesthetic can further satisfy consumers since people prefer interacting with visually pleasing apps.
Amazon – The Ultimate UI/UX Case Study
There is no better app to learn the art of UI and UX from than the retail giant Amazon. As per Statista, Amazon app was the 3rd most downloaded e-commerce app in the USA, accumulating a grand total of over 23.81 million downloads in 2023.
The app’s user experience focuses on boosting the chances of visitors completing a transaction. This is why the search bar is placed prominently on every page to ensure that users are easily able to find, filter, and refine their product search results. These elements are part of the app’s UI design.
Additionally, the incorporated algorithm personalizes the homepage content of users as per their previous interactions to further facilitate users.
Within the product page, the presence of ratings and independent reviews means that users are able to validate their choice of purchase without having to leave the website and conduct a separate search – something which simplifies their purchase experience.

Ending Remarks
You need to truly understand that UX is above and beyond your app’s performance. And UI is more than just the type of buttons you add. Understanding the synergy between them will help you in creating a winning app.
Make sure your app developers comprehend the significance of this task. Here, MindInventory might be of help. Our developers are well-versed in the UI UX design trends of modern times.
Rely on those who are able to perfect these crucial elements. Doing so will allow you to truly benefit from the rising demand for apps.
Are you looking to create an attractive and unique design for your product? Hire UI/UX designers from our team to work dedicatedly on your product design project and deliver the design masterpiece you expect. Visit our UI UX design services page to check the full range of services we offer.