Micro Frontend Architecture – Apt Solution for Startups to Build a Scalable Frontend
- Web
- August 14, 2023
The micro frontend is quite all the rage for a long while now. The reason behind its upswing community is its modular structure. The flexibility and scalability of Microservices architecture have given businesses golden opportunities to scale up notably.
Today, this concept is no longer confined to the backend as it is now outstretched to the frontend and is widely known as the “Micro frontend architecture”.
The reason behind the sudden inclination of businesses toward micro frontend architecture is its concept of making small independent microservices work together for a huge complex application.
You can consider micro frontend architecture to be an architectural style where independently deliverable applications can be developed. It enable organizations to build in new complex features along with frontend functionalities, that too without hampering the other existing elements of code.
This brings us to the core topic of our blog- how micro frontend architecture is helpful to create scalable frontend development. Here you will be enlightened about every single piece of information that is going to be a part of your process for developing a robust frontend architecture. Let’s begin with this all-inclusive guide.
What is Micro Frontend Architecture?
Micro frontend architecture, which is mainly inspired by the concept of microservices, is the frontend development approach in which the conventional monolithic architecture or frontend codebase is divided into smaller elements.

All these smaller elements create a smooth frontend interface that is ready to deliver a seamless user experience and it can of course be modified and upgraded so the businesses can release regular updates by scaling it.
Moreover, micro frontend architecture is a dynamic approach that is embedded in the concept that a web and mobile application is a compilation of autonomous features that could be developed by separate teams and then merged to develop a homogenous interface.
As the concept promotes cross-functional teamwork methodology, the teams have their own set of expertise to create dynamic features right from the database to the user interface. Not only does this process save a lot of time, but this also results in less cumbersome and more functional apps.
But, in the middle of all of these modern technologies; the fact remains standstill that every web or app development gives you a nightmare once in a while. The codebases become bulky and lengthier, not that microservices architecture helps applications become scalable, but it takes some time for microservices to present an end-to-end solution.
There are some common problems with scaling that call for some time to be fixed, let’s learn what are the common problems with app scaling.
Standard Issues Businesses Meet While App Scaling
Let’s learn about the common problems that stick with us at the time of scaling the applications:
Whether you possess any kind of application or website: single page or dynamic, scalability is a common unavoidable requirement. But you are in a flap with the fact that the process of app scaling is not near to ease as businesses generally bear a loss of time and resources if they conduct a process of scaling. Scaling SPA applications is quite challenging.
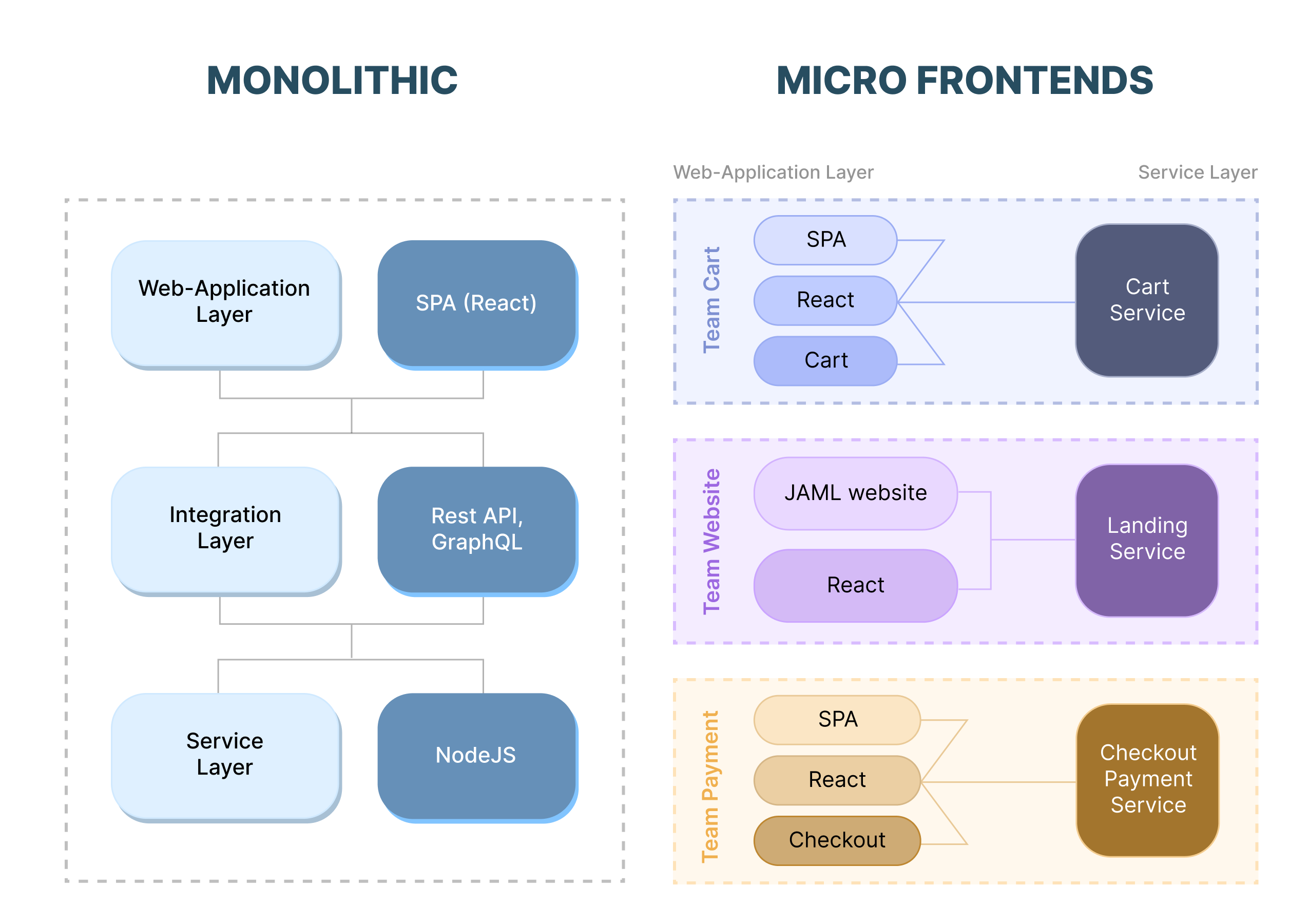
Talking about monolithic applications, modifying or updating a minor element of the app cannot be done individually, you will have to scale the whole app first. Thus, scaling the application calls for modifying the whole monolithic application for which ample time and resources are invested.
But, who came to save the businesses??
Did you know, you can beat all the constraints and make your app scalable by applying microservices architecture to the back of your application? And, the icing on the cake is, the outcome will be more than favorable.
Unlike the monolithic frontend that causes delays and does not allow you to deploy the application, microservices have a different approach altogether. Stick with us to learn in detail about micro frontend architecture.
The Basic Composition of Micro Frontend Architecture
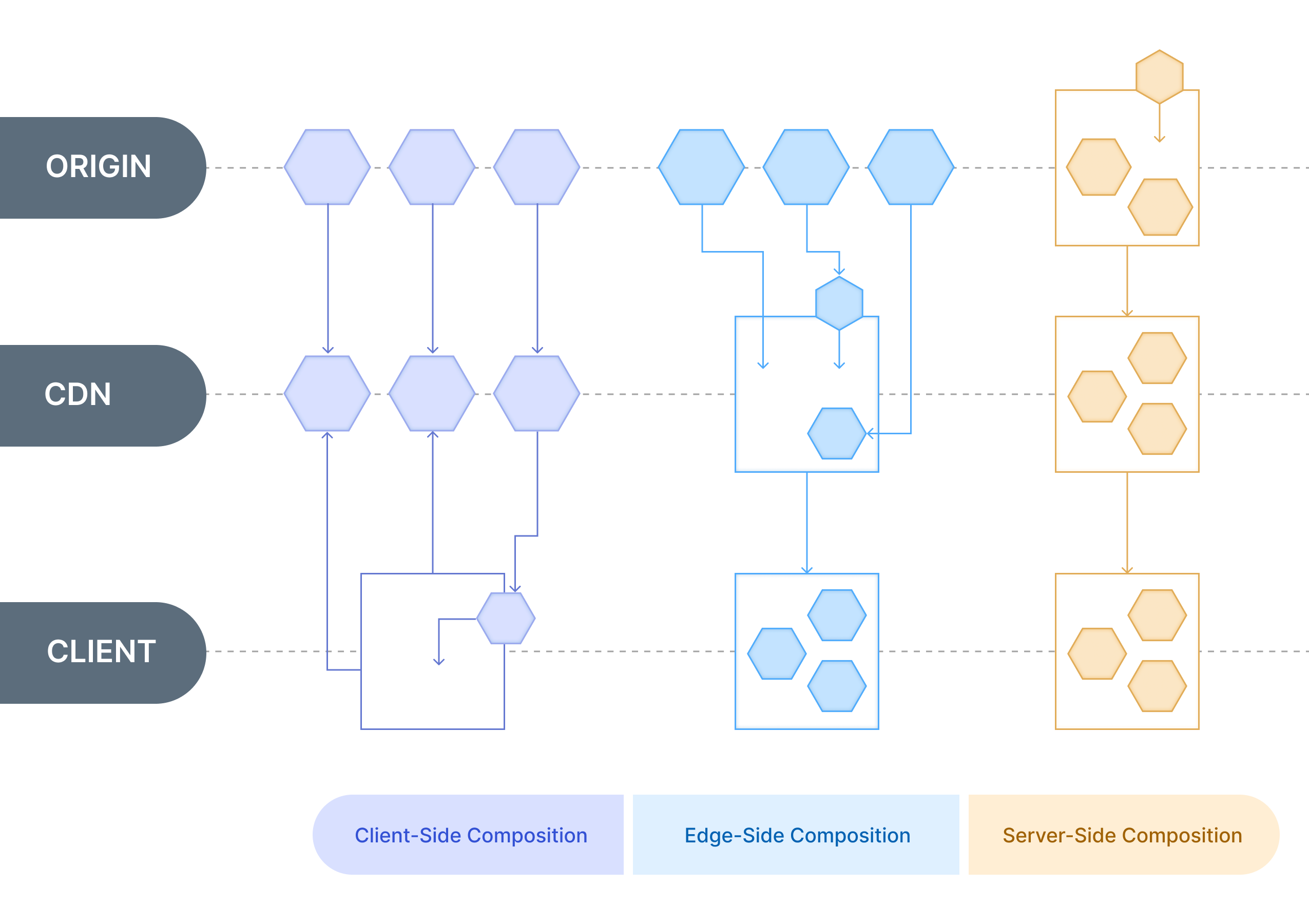
The key approach of micro frontend architecture revolves around splitting a web or a mobile application into multiple elements. But if we want to dig deeper, we need to learn what these elements contain; they are generally divided into three types of composition:
- Server-side composition
- Client-side composition
- Edge-side composition

Server-side composition
If we talk about server-side composition, it’s a merge of multiple frameworks like Tailor.js, Ara, Piral, and open components, these are used for developing multiple components of the web/mobile application.
Client-side composition
In client-side composition, the container is built and deployed individually. Each micro frontend can be exposed as an individual package so that the container or a host can get the required micro frontend.
This type of composition uses techniques like app shell and client-side scripting. This is proved to be the apt of all for loading single-page applications through the library or by involving frameworks like Luigi.
Edge-side composition
Edge-side composition optimizes CDN capabilities or computation near the edge or on the edge for enforcing the Micro Frontend approach.
So, these are the core types of composition for the divided elements of the web or a mobile app.
4 Key Strategies of Micro Frontend Architecture
Let’s learn about 4 core strategies that micro frontend architecture follows:
Building resilient applications
Resilient applications are compiled of features that can manage and hold on their own even though the JavaScript is yet to be implemented or else it has functioned as expected. Creating resilient apps can be achieved in two ideal ways: Progressive enhancement and Universal Rendering.
Customized elements
While you are for customized APIs over mainstream native browser features, it is quite necessary to keep all the elements as simple and easy as possible. This ensures smooth functionality and operationality while creating a cross-team API.
Separating team codes
The only way you can create independent applications is by ensuring that they are self-contained. In order to achieve this, you need to separate team codes to not share runtimes even though all your teams are working with the same framework for development.
Tech agnostic approach
This is the ultimate approach to an independent web or mobile app development process.
Tech agnostic approach allows every team to have the freedom to choose and upgrade their stack without having to involve other teams in their coordination or consultation.
Making use of custom elements is the ideal way of implementing this process because they help teams keep the details of their implementation process concealed when they are sharing a neutral interface with other teams.
Why Startups Choose Micro Frontend Architecture?
Let’s explore 10 solid reasons why startups choose micro frontend architecture over monolithic architecture:
1. Decoupled codebases
As we mentioned earlier also, with separate elements, developers manage to modify or alter the codebase quite easily; all credit goes to micro frontend architecture.
With this process, teams do not let the work affect the involvement of other teams, which results in seamless development, testing, and deployment cycles. Moreover, it beefs up team independence and the tech-agnostic nature of micro apps.
2. Limitless flexibility for design and development
The tech-agnostic micro frontend architecture allows every team to choose the tech stack for their microservices. As the teams have the flexibility for development and deployment, they tend to make better decisions because of improved productivity.
3. Fringe benefits for native browsers
When it comes to web applications, the web browser impacts the most in terms of a good user experience. In micro frontend architecture, micro frontend principles use quite less complex browser events for communication that are proved to be pretty easy to manage and administer when compared with APIs.
Read also: What Is The Difference Between Microservices And APIs?
Also, as we have mentioned the term fringe-benefit, it’s because microservices help with quicker rendering regardless of poor internet connectivity and slack browsers.
4. Ineffective faults
The biggest advantage micro frontend architecture offers is the flexibility to develop resilient applications. If development teams get to notice any sort of glitch in any of the micro applications, then there is no need to worry as it anyway won’t hinder the rest of the system.
Micro frontend architecture ensures seamless integration whether there are any technical shortcomings in any of the micro apps or not.
5. Automation
Elements of micro frontend architecture could go from less to more in no time, opting for automation is always a good practice to follow.
Micro frontend architecture allows development teams to easily form a quick feedback loop and optimize CI/CD pipelines. Moreover, automation helps the teams save ample time and effort so that they can easily manage to work on prior tasks.
6. Scalable architecture
This modular frontend architecture along with decoupled micro frontends does not help you upscale and downscale quickly but they beef up the process by lending an iterative approach.
As we already know by now that if any of the development team wishes to conduct any sort of modifications in the current code of micro apps, the team can manage to do it simply as it is not going to bother the entire system. This flexibility is something that makes micro frontend architecture such a scalable one.
7. Autonomous teamwork
One of the biggest barriers in frontend development is poor communication and synergy between developers and designers.
With micro frontend architecture, teams are enabled to perform end-to-end tasks for specific elements. This streamlines the communication among these cross-functional teams and ultimately brings out the best outcomes for frontend development.
8. Self-reliant deployment
With a self-reliant deployment process, viable outcomes are assured. Small improvements to a variety of micro frontends result in an efficient frontend offering users an outstanding experience.
By deploying delivery pipelines for each and every micro frontend, it becomes a simple and easy job for the development teams to improve the existing systems.
9. Reusability of existing workflow
Certain standard features of payment processing, chatbots, contact us, and so on are similar in every website of the businesses. Using micro frontend architecture, you can simply opt for the existing workflow for a revamped or a whole new website. This prevents development teams from spending unnecessary effort on something that comes up with the option of smart work.
10. Quicker build time
The self-reliant development and release cycles of multiple micro frontends enable teams to develop simultaneously in order to prevent putting effort into trivial changes and downtime.
Apart from this, a micro frontend architecture enables the development teams to roll out upgrades at an extreme speed.
So, now we expect you to agree with the glory of micro frontend architecture. Hence, learning about its implementation process is mandatory to streamline your process. So, here we go!
How is Micro Frontend Architecture Implemented?
Let’s learn how micro frontend architecture is implemented through this comprehensive guide:
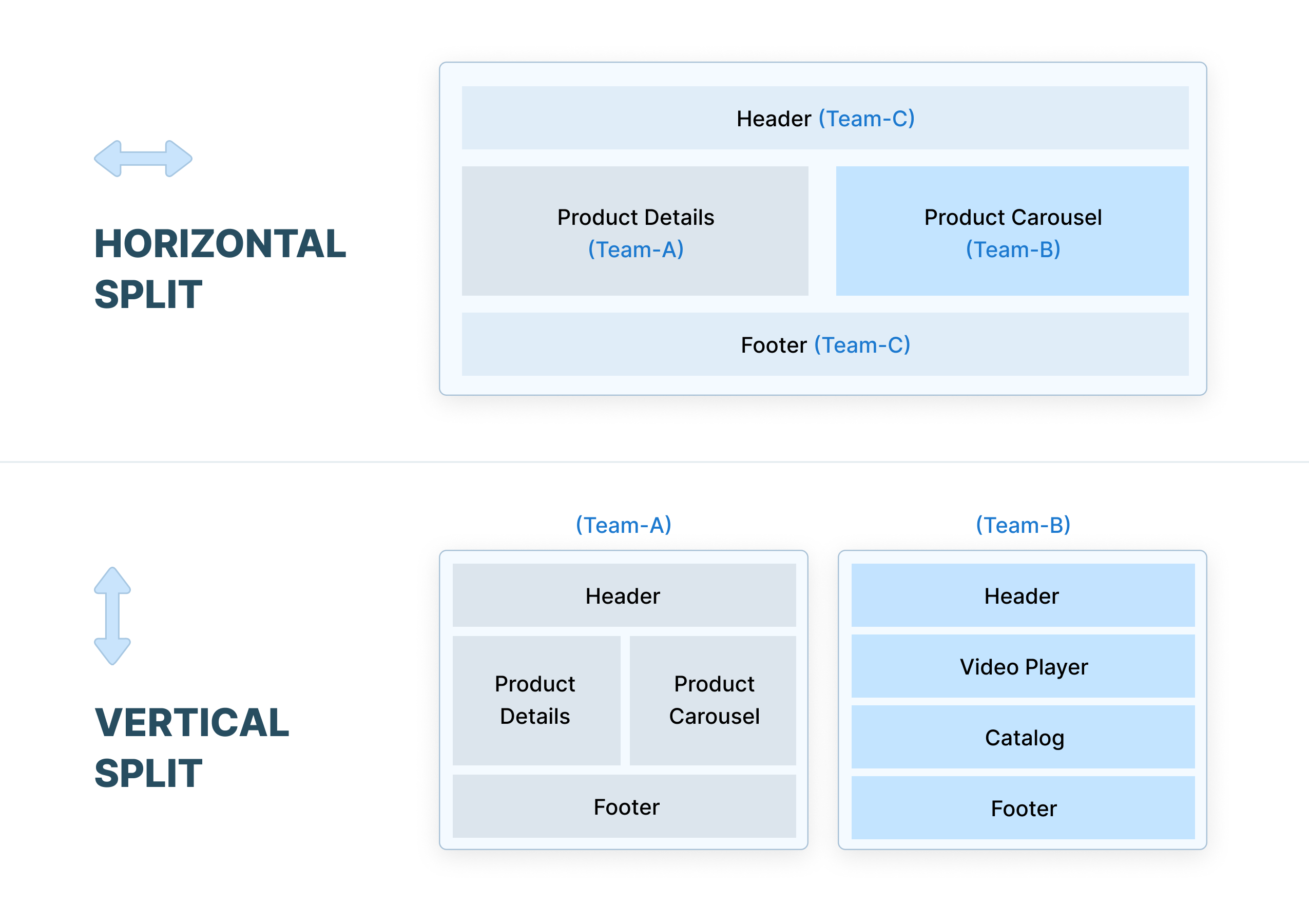
Before you jump onto the step of composing micro frontends, you first need to decide the method of splitting the application frontend. Generally, the application frontend is split into two methods: horizontal split and vertical split.

In the horizontal frontend split method, developers can split the app into multiple elements, and then they can assign those to specific teams. Here developers need to take care of the app’s coherence, consistency, and feel.
In the vertical frontend split method, developers can list down the business domains as per the priority and they can assign the same to every specific team. As a single team would be liable for developing the whole interface, it will be taking more time and resources for sure.
Build-Time Integration
This micro frontend implementation strategy organizes various micro frontend codebases like separate code repositories. The reason why this is one of the most used strategies in the process of micro frontend implementation is that it is pretty easy to be deployed.
Moreover, businesses do not even need to conduct separate tasks of organizing development teams and taking care of the entire UI of the app as everything remains consistent and intact.
What is even more surprising is that when data transfer is optimized, the overall amount of data transferred to the browser during the build phase is reduced.
But the catch is the growing dependency among the different frontend micro apps makes it quite tough to keep the release pipelines independent of each other. This develops the risk businesses experience the same gridlocks just like frontend monolith.
Server-side Composition
In this implementation strategy, multiple micro frontends are assembled and composed at the server level before fixing them to the browser. In this case, all the functionality will be in the backend that determines which micro frontend to load. The server will choose which URL to route the request to. This is a typical process server-side composition.
Apart from this, you can always load the core content on the server, controlling any unrequired loading time or blank screens for users. And, meanwhile, they get a view of the core offering, the rest of the micro apps can keep on loading in the background.
Run-time through JavaScript
JavaScript has the better ability to address the integration challenges that are posed by iframes. With the help of run-time compositions, developers can feasibly decide which micro frontend has to be incorporated and when and where it should be rendered.
Run-time through Web Components
Yet another implementation approach is kind of a variation of run-time through JavaScript. In this implementation method, the web components are micro frontends.
What Are The Challenges of Micro Frontend Architecture?
Let’s refer to the below-mentioned challenges that developers generally come across while implementing micro frontend architecture:
Fluctuating user experience
As multiple teams work on the different micro frontends so they tend to opt for varying technology. So, this factor comes up with major chances of causing uncertainties in a smooth user experience. The middle of overcoming this issue is to adopt a centralized document or strategy for frontend development along with viable guidelines.
Uncertain communication among components
The condition of micro frontend architecture is to make the end product look like an entirely smooth entity regardless of the fact that it was split into different frontend elements. Well, having unclear communication causes such barriers for the end product.
The key is to have uniform communication among all the development teams to ensure that the whole process has been carried out flawlessly.
Payload size issue
As independent teams are associated to create different micro frontend elements, then the issue of code repetition is likely to appear. This increases the payload size which causes an adverse impact on the web app’s performance.
Best Practices to Deploy Micro Frontend Architecture
Now that you know the different approaches of implementation, learning about the best practices to follow the same would be an added advantage, let’s check out the best practices:
Creating Custom Elements
Web components consist of element lifecycles callbacks that are liable for defining the component behavior. Creating custom elements for these very lifecycle callbacks like Attached callback, attribute changed callback, detached callback, and created call back is quite necessary.
Developers can create this using custom HTML tags, CSS styles, and scripts in order to categorically define their behavior.
Browser Integration
Browser integration for multiple web components is quite essential in order to create frontend fragments that can be imported into the application. It allows multiple fragments to be assembled with the backend components.
Following this practice helps obtain a seamless merging of the building process along with its visual representation. Apart from this, browser integration enables the team to take robust decisions about when it comes to which components are to be depicted and how.
Building Shadow DOMs
DOM is known as the API for a micro frontend application. Creating shadow DOMs with the combination of HTML, CSS, and JavaScript within a web component (that is segregated from the prime document DOM) is a pretty good practice to follow.
When shadow DOMs spume from each other, they also generate multiple advantages like robust isolation just like an I-frame. This helps in controlling the risk of global styles oozing into a micro frontend, essentially when the team is working on modifying legacy applications.
Opting for a robust frontend structure
The apt frontend structure matters the most when it comes to its operationality. The framework, isolation techniques, communication modules, and other things decide the efficiency of the frontend structure as to the micro application requirements.
A meta-framework of a single-page application should be good at combining multiple frameworks, that too without causing refreshing the page again and again. Same with the use of Bower and NPM components that should be good at developing shared functionality applications that are founded on various platforms/ URLs.
So, opting for a robust framework is something that needs to be taken into consideration on a prior note.
Patience is the key
The improved functionality and versatility of micro frontends are the reasons why they are migrated from a monolithic architecture to a new and enhanced environment.
Enhanced environment is not supposed to treat your app well always, there are certain drawbacks that you need to pay attention to.
The key is to consider every minor detail and take the process forward with patience and thoughtfulness. Don’t mistake processing the development hastily, instead take it forward piece-by-piece to ensure an infallible app.
Why Should MindInventory Come Into Your Mind First?
Finally, after a comprehensive discussion about micro frontend development and its architecture; we are here to wrap this topic up by realizing the fact that this concept is highly favorable for the modern app and web development process of late.
But, choosing a top-notch app development company for micro-architecture development services like you choose the suitable framework for microservices is the matter of the highest priority.
Well, we believe our clients are the reason why we have managed to be one of the leading mobile and web development companies. Our motive is to offer them a reason to believe in us and be the reason why they should believe in getting unmatchable success.
Frequently Asked Questions
Java, Bit, Luigi, Piral, Qiankun, Module Federation, and SystemJS are the top frameworks that are generally used when it comes to micro frontend development.
Python, Golang, Node.js, Java, C++, and .NET Core are the widespread programming languages that work best for creating Microservices architecture. You can also check out the detailed article to get a better idea about the top languages and technologies to pick for building microservices architecture.
When you are prepared to opt for a microservices architecture and the connected development and deployment best practices, you will need to follow the 3 C’s of microservices: componentize, collaborate, and connect. These are the 3 key Cs of microservices.
Spotify, Upwork, IKEA, SoundCloud, DAZN, Zalando, and there are many other popular platforms that utilize micro frontends to a great level and make the best use of their benefits.