How to Make an App Prototype – A Comprehensive Guide
- UI/UX
- July 15, 2024
App prototype allows you to visualize and interact with your app idea before fully developing it. To assist you with getting started with app prototyping, this blog provides insight into the definition, types, benefits, and a step-by-step guide on how to make an app prototype.
To get a mobile app market overview, we often look at the increase in the number of downloads, which reached 257 billion global mobile app downloads in 2023. However, this is just one side of the coin. There are also statistics available on mobile app uninstall rates categorized by app type, indicating that while millions of apps are launched every year, not all succeed in the market due to various reasons. One such reason is poor user experience (UX).
Realizing this before full-cycle product development can save companies time and money, allowing them to refine the app concept by getting more feedback from potential customers. This helps determine if there is room for improvement or if the app idea needs to be scrapped altogether.
This is where app prototype development comes into play.
Let’s understand app prototyping in detail.
What is an App Prototype?
An app prototype is a preliminary, interactive/clickable version of the mobile app that is to be developed. It simulates the app’s actual interface and interaction. It allows UI/UX designers, developers, stakeholders, and potential users to visualize, interact with, and test the app’s concept and features/functionalities.
Mobile app prototype helps identify UX issues early in the process, allowing for adjustments before significant resources are invested in development. Prototyping application enables iterative testing and feedback, ensuring the final product is user-friendly and meets market expectations, ultimately increasing the chances of the app’s success in a competitive market.
Types of App Prototypes
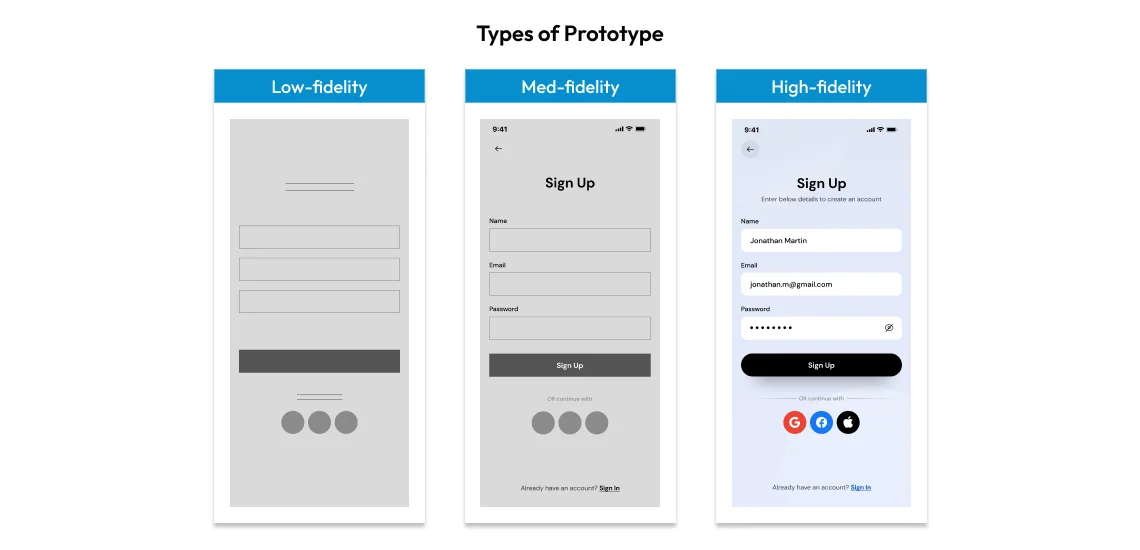
Based on the levels of detail and interactivity, there are various types of app prototypes. Here is a breakdown of some of the common types of mobile app prototypes:

Low-fidelity Prototypes
Often mistaken for mobile app wireframing, low-fidelity prototypes are either hand-drawn sketches or digital wireframes that are used to represent the layout, user flow, and core functionalities of the mobile app. This is often used in the initial stage of the process and may not be interactive.
Some of the types of low-fidelity prototypes include:
- Paper prototypes
- Digital wireframes
Tools used to create low-fidelity prototypes are paper and pencil, whiteboards, or simple digital tools like Balsamiq.
Mid-fidelity Prototypes
Medium-fidelity prototypes are more refined and provide additional details such as placeholder text, basic UI elements, and more in terms of the app’s visual style and user interface. They may also include simple interactions used to test the usability of the app.
Here are some types of mid-fidelity prototypes:
- Wireframes with added detail
- Basic interactive prototypes
Tools that can be used to create medium-fidelity prototypes include Figma, Adobe XD, InVision, and others.
High-fidelity Prototypes
High-fidelity prototypes are the most detailed and interactive prototypes that closely mimic the app’s final design and functionality. This prototype is used for comprehensive user testing and validation of the mobile app concept.
High-fidelity prototypes are created using advanced mobile app development prototyping tools like Proto.io, Adobe XD, InVision, etc.
Benefits of App Prototyping
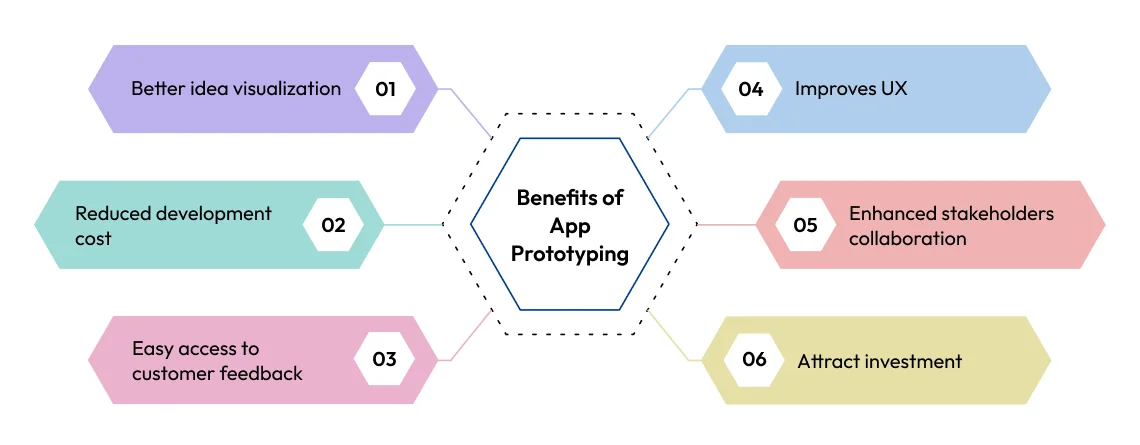
App prototypes play a crucial role in ensuring the success and viability of mobile app projects. Here are various benefits of prototyping applications, highlighting how it can accelerate your app development process and increase your chances of creating a successful mobile application.

Better idea visualization
Prototypes are a basic, potentially interactive version of the mobile app that is yet to be developed. This serves as a visual model that stakeholders can see and interact with to get a firsthand experience of how the mobile app would function and feel.
Reduced development cost
The development process involves an expert team coding the features and functionalities of the app, dedicating significant time and resources to its development. Discovering any significant issues during development can be costly. Prototypes can be used for user testing to uncover any issues early on before full-cycle app development begins.
Easy access to customer feedback
Prototypes, being interactive simulations of the mobile app, can be shared with potential customers, stakeholders, or focus groups to gather their feedback on various aspects, including user engagement, features, functionalities, and more. This feedback can be valuable in ensuring that the mobile app meets users’ needs and expectations.
Improves UX
Prototyping an app idea is a powerful tool to improve the user experience of the mobile app. By enabling iterative testing, validating design decisions, fostering collaboration, and targeting mobile app design best practices, prototyping helps ensure the app delivers a delightful and user-centric experience.
Enhanced stakeholders collaboration
Mobile application prototypes serve as a reference point for discussions among stakeholders and the team creating the app prototypes. This enables them to convey requirements and feedback seamlessly, ensuring everyone is aligned on the app’s goals and requirements.
Attract investment
Instead of pitching something that investors are left to imagine, having an interactive app prototype enables them to see and experience what the final product will look and feel like. This increases your chances of securing funding to bring your app idea to life.
How To Prototype A Mobile App?
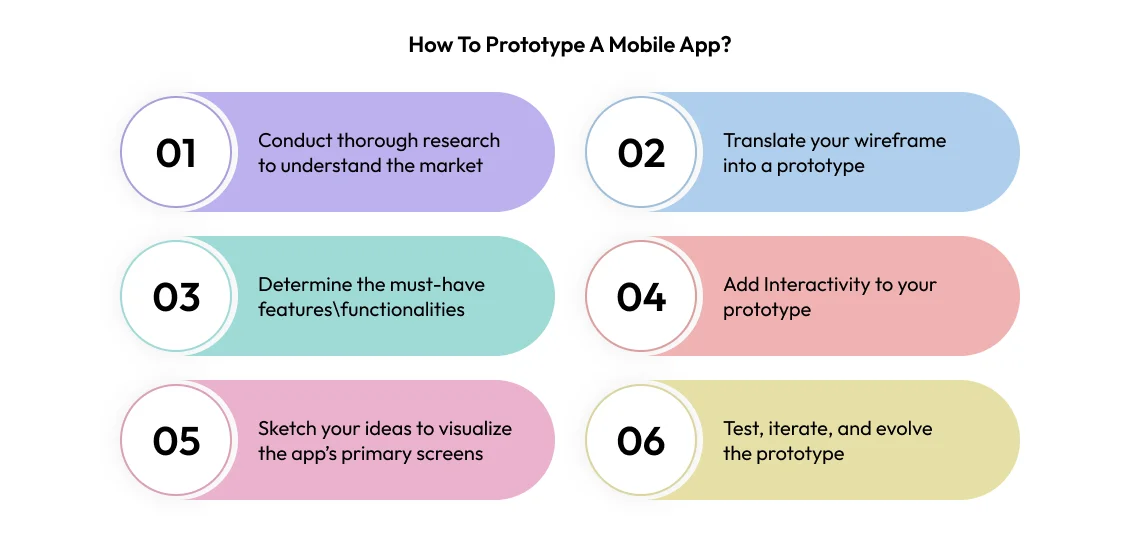
Just as developing a mobile app involves comprehensive steps, creating app prototypes requires a strategic, step-by-step approach to ensure clarity and efficiency at each stage. Here is a step-by-step process on how to create app prototype:

1. Conduct thorough research to understand the market
As app prototypes lay the foundation for a solid development process, it becomes essential to conduct market research when beginning product prototyping. Here is what is involved in conducting market research for mobile app prototyping:
- Understanding the strengths and weaknesses of existing apps
- Finding a gap in the market that your app solution can fill
- Ensuring that your app idea fits well within the market context
- Developing a detailed user persona
- Getting to know the latest market trends and technology advancements
- Understanding the preferences of the target audience
This enables the mobile app development team to make informed decisions at every step of the product prototyping process, reducing uncertainty and establishing realistic performance metrics and a strategic roadmap for the development process.
2. Determine the must-have features\functionalities
Based on the insights from market research, identify the essential features and functionalities for the initial version of your mobile app. Ensure that these features meet user needs and set your app apart from competitors.
When finalizing these key features, prioritize scalability, as you’ll likely add more features based on user feedback and market demand over time.
3. Sketch your ideas to visualize the app’s primary screens
Does this mean literally sketching with pen and paper?
Yes!
As the app ideas may go through many changes regarding the design or navigation, it is wise to begin with sketches without getting into the technicalities of some (maybe not free) software. This allows for free-flow thinking and creativity without constraints. It also makes it easier to communicate ideas and rapidly iterate screen ideas until you find the right one.
Based on your team’s preference, these sketches can serve as low-fidelity wireframes that your team can further develop into the app prototype. Alternatively, you can use these sketches as references and translate them into wireframes using tools like Figma, Sketch, Adobe XD, InVision, etc.
4. Translate your wireframe into a prototype
Begin by choosing a prototyping tool based on your team’s preference or considering factors like complexity needs, desired fidelity level (low or high-fi), and more. Some commonly used app prototyping tools are:
- Figma
- Adobe XD
- InVision
- Marvel
- Proto.io
- Axure RP
Upon selecting the prototyping tool, you can now utilize it to transform your low-fidelity wireframe into a basic clickable prototype.
Begin by converting your sketches or low-fidelity wireframes into high-fidelity app screens, incorporating UI elements like color, fonts, etc. Your team can leverage the extensive libraries provided by mobile app development prototyping tools, offering common UI elements, to make the prototyping process easier and quicker.
It’s important to focus on layout and UI structure during this stage, as making significant changes, such as adding a UI element, once the screens are created can be challenging. This mobile app prototype will enable your team to bring your app idea to life for stakeholders and users, allowing them to provide feedback to further refine the UI.
5. Add Interactivity to your prototype
One of the major aspects that differentiates the app prototype from wireframes and mockups is its interactivity. Prototypes are clickable, allowing stakeholders to experience the basic functionalities of the app such as screen navigation and buttons. Once the app screens are created, integrate pre-programmed interactions and determine the flow between the screens. Some of the advanced tools would even allow you to add complex interactions like form filling, swiping gestures, and more.
This enables the team to test for realistic user experience (UX) before the development phase.
6. Test, iterate, and evolve the prototype
Among other reasons, one of the major benefits of app prototyping is to gather valuable user feedback. These prototypes can also serve as your Minimum Viable Product (MVP) if the features and functionalities meet the core MVP requirements.
This allows your team to obtain valuable feedback by testing it with real users, stakeholders, focus groups, and more, identifying areas of improvement to enhance the final app. Apart from that, the team can use analytics platforms to collect and analyze UX data to effectively identify UX issues.
After identifying usability issues, navigation problems, or any other concerns, iterate on your prototype to make necessary changes to address these issues and improve the UX. Keep testing and iterating until you have a prototype with satisfactory and engaging UX.
Once the prototypes are ready and the UI/UX design is finalized, the next course of action is mobile app development. Explore our comprehensive mobile app development guide to learn more about the best practices, common mistakes to avoid, factors to consider when choosing an outsourcing company, and more.

Unlock Your App Idea’s Potential with MindInventory’s App Prototyping Expertise
As a leading UI/UX design company, we have the expertise to turn your app concepts into digital prototypes and well-optimized product designs. From concept discovery to wireframing and clickable prototypes, we offer a wide range of product prototype development services to align with your prototyping requirements.
Hire UI/UX designers from MindInventory who will provide you with personalized assistance every step of the way, from defining your app’s core features to refining its user experience.
Don’t just imagine your app—experience it firsthand with MindInventory’s expertise in prototyping applications. Contact our team to get started with your mobile app prototyping.
FAQ on Prototyping
Wireframes are basic, low-fidelity outlines or structures of the app or website used to define core user flow and layout. Mock-ups are static, high-fidelity visual designs of the app or website, including colors, typography, and images, but lack interactivity. Prototypes are interactive, functional models of an app or website that simulate user experience. In a nutshell, when it comes to wireframes vs. mockups vs. prototypes, wireframes are basic design outlines, mockups are static visual designs, and prototypes are interactive models.
Low-fidelity prototypes consist of basic hand-drawn sketches or simple wireframes, while medium-fidelity prototypes are more refined wireframes with visual elements and basic navigation. In contrast, high-fidelity prototypes closely resemble the final product, featuring accurate visual design details and advanced interactions that mimic the final product’s usability.
When it comes to PoC vs prototypes vs MVP, each differs based on the purpose they serve in the app development process. PoCs are low-fidelity models used to test technical viability, prototypes are interactive visual designs ranging from low to high fidelity developed to test usability, and MVPs are basic, functional versions of products developed to test market validation.
It can take anywhere from a day to more than four weeks to create an app prototype, depending on the complexity of the app and the fidelity of the prototypes. Factors that affect the timeline include tools used, number of iterations, team size and experience, and more.
The overall cost of developing an app prototype can vary from $1,000 to $30,000+ depending on the fidelity of the prototype and the complexity of the app. Factors such as the scope of the project, design/development team, location of the development team, number of interactions, prototyping tool used, and more all play a role in determining the cost.
Some of the popular mobile app prototyping tools are Figma, Sketch, InVision, Adobe XD, Axure RP, Marvel, Balsamiq, Proto.io, Webflow, and more.













