Factors to Consider When Hiring React Developers for Your Project
- Web
- April 14, 2022
Do you want to hire React developers for your next project? However, finding suitable developers who can meet your product development requirements can be challenging. Before hiring a right React developer for your web app development needs, you must decide on the industry experience, skills, and technical expertise. This blog will help you do it conveniently.
An Introduction to React JS
React is an open-source JavaScript library that developers use for UI building. It helps fix issues of partly updated web pages. React JS is essential for building single-page app development. Some famous tech biggies use React, such as Instagram, Facebook, Amazon, Netflix, Codeacademy, etc.

Almost 9,600,000+ live websites and 10,234 well-known companies globally are using React. The primary reasons for its constant popularity are ease of use, fast rendering, convenience, flexibility, and the possibility to create user-friendly interfaces.
Although many platforms can help create UIs, React has become popular rapidly. According to Builtwith, ReactJS is the 6th most demanding among the top 10,000 websites in the JS Library category.
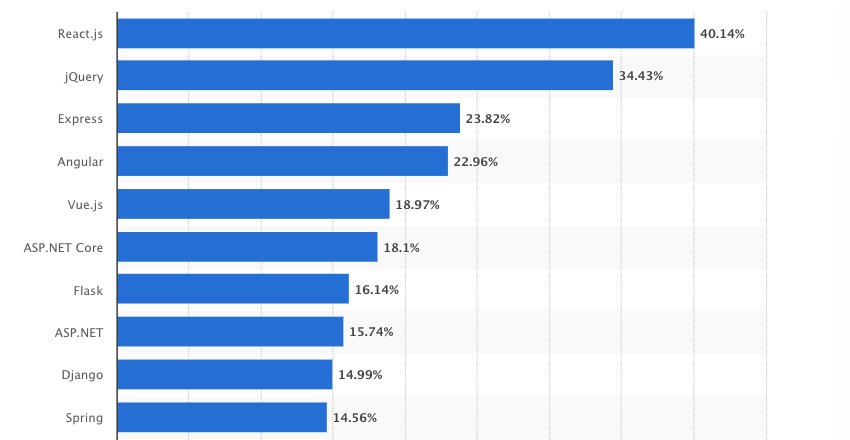
According to Statista, with 40.14% of respondents, React has acquired the 1st rank for the most commonly used web framework and it is the most preferred, popular, and standard web framework many developers use.

React works at full potential when the right development company uses it, although it has all the essential features of creating a high-functional web app.
Before hiring a React developer, you should assess their experience with proper technical analysis and other aspects. But before getting started, let’s dive into the key responsibilities of a React developer!
What are the Responsibilities of a React Developer?
To make a detailed decision, look at this run-through of the primary responsibilities of a ReactJS developer:
- Creating intriguing UI components utilizing ReactJS toolkit.
- Building quality UI code utilizing wireframes and mock designs.
- Checking the code continuously to boost app performance.
- Handling apps’ state and functional libraries to create asynchronous API calls and using ReactJS workflows like Context and Redux APIs to collect computed data from the state.
- Writing modern, to-the-point, and expressive code using the CSS-pre-processors like LESS and SASS, Stylesheets, and JavaScript features.
- Building and optimizing reusable JS/CSS/HTML components and making them cross-compatible.
- Undergoing the QA process, including integration testing, end-to-end testing, and unit testing.
Necessary Skills to Consider While Hiring React JS Developers
Due to the popularity of ReactJS, companies expect a lot from developers. However, you should seek developers with necessary skills to meet essential duties and perform result-oriented jobs. Here are the necessary skills for ReactJS developers to consider:
1. EcmaScript and JavaScript
ReactJS developers should better know JS features, syntax, and functions. They must have experience in DOM manipulation, ES6 syntax, JavaScript scopes, functions, event bubbling, and hoisting. A detailed understanding of EcmaScript is vital to creating spontaneous React applications.
2. Technical Expertise
The best developer should know about JSON, advanced HTML and HTML5, Scsslint, ESLint, and Rest APIs. They must know different React core concepts, such as props, JSX, component lifecycle methods, hooks, class, functional components, etc. Also, they should be proficient in other tech platforms like Jira, Zoho, Jenkins, etc.
3. Testing Tools and Frameworks
ReactJS developers should be well-versed in using unit testing frameworks and technologies like Mocha, Chai, Sinon, Tape, Jest, etc. They must be proficient in integration testing tools like Karma.
They should also have a good command over end-to-end testing tools and frameworks like WebDriver work, Cypress, CucumberJS, Selenium, NightwatchJS, and Puppeteer.
Furthermore, knowledge about React libraries and frameworks, React-hooks-testing-library, and Ant Design would be an added benefit.
4. Multiple Technologies
You should select developers with good command over multiple technologies compatible with ReactJS like the MERN stack. They should know about the MERN Stack and the Express-React combo necessary to deal with server load, create full-stack JS applications, and manage several requests.
5. Version Control Systems
For hosting a tricky project, you should hire a React development team that is well-versed in VCSs like Mercurial, SVN, Firebase, TFS, Git, etc. Among all these, Git is the most popular one to store projects on code hosting platforms, including BitBucket, GitHub, GitLab, etc.
Furthermore, hiring developers skilled in VCSs is essential to compare old-new code, assess current code, and reduce possible errors effectively and rapidly.
6. JS Build Tools
You should hire front-end developers well-aware of different JS tools, Redux DevTools, and React Developer Tools – Google Chrome. They must be proficient in maximizing the React library and dealing with build tools like Yarn, NPM, Webpack, and Visual Studio Code.
Your ReactJS developers should know how to optimize workflows, install and handle packages, and control dependencies using these JS Build tools.
7. React Basics and Styling Methods
Your ReactJS developers should know about the Create React App and its functions. Also, they must be experts in technologies like Babel, JSX, NextJS, etc.
Furthermore, they should be proficient in the most popular CSS techniques like CSS pre-processors (LESS, SASS, and SCSS), JSS, CSS-in-JS, and CSS frameworks (Bootstrap and MaterialUI) for styling React components.
8. ReactJS Workflows
Efficient ReactJS developers can manage projects and prioritize the state management, and their portfolio should display app performance optimization jobs.
Moreover, they must know about popular libraries and structures of state management like Context API, React Native, Axios, React Router, Redux, MobX, etc. Their knowledge about new progress like React hooks can be an added benefit.
9. Sprint Planning
While hiring developers, ensure they can plan workflows or tasks and finish them within the desired deadline. In short, you should hire React developers who are experts in sprint planning. They must be capable of dealing with task management tools to track and share the advancement of your project sprints.
10. Flexible Learning Curve
React features exceptional community support. It is one of the finest libraries for web development, which undergoes enormous changes and progresses every day. The developers must be able to learn technology updates and changes when required.
Apart from these skills, you should consider interpersonal skills, such as acceptance of failure, efficient communication, teamwork, change management, creative thinking, and exposure to constructive feedback.
How to Hire the Best React Developers?
Finding the best React developers for handling your projects can be challenging. It would help if you considered some essential factors while choosing the best-fit one.
1. Decide Basic Goals and Requirements
The most crucial step is deciding your project needs efficiently. Decide the primary goals you want to meet by hiring React developers. Also, decide whether you want to make an in-house team or outsource the app development tasks.
2. Shortlist Developers/Development Teams
After deciding your goals, you should go forward to selecting the best-fit ReactJS development company by checking their resumes. Make sure to shortlist the company with developers with the skills mentioned above.
3. Ask for Portfolios
A portfolio showcases the past projects that a company successfully finished. Hence, it helps you understand whether to hire the company or look for other alternatives. Also, remember to verify the genuineness of the portfolio.
4. Discuss Your Project Requirements
You should discuss project requirements with the chosen company and know the strategies they execute to meet the same. You can do this in person or conduct a meeting.
5. Analyze Technical Skills
While hiring ReactJS developers, you should assess their technical skillset. It will help you know whether the company has adequate technical knowledge and expertise to complete the project.
6. Learn about Their Time Zone
If you hire developers from different time zones, remember that you may go against their natural workflow. For a seamless and easy workflow, know about their time zone and schedule meetings accordingly.
7. Flexible Engagement Models
Ensure to hire an organization that is flexible enough to change its engagement model according to your business requirements. A few organizations need a more experiential method, whereas others highly depend on their coders’ experience.
Ensure to learn what tools the company will use for development. Some companies offer full-stack services, whereas others provide particular services depending on their skillset.
8. Review and Compare Offers
Make sure to review and compare all proposals and offers across different companies. It will help you select the right one to meet your project requirements.
9. Choose a Payment Model
Ultimately, it would help decide on a payment model considering the whole budget and project roadmap. You can hire ReactJS developers part-time or full-time. Otherwise, you can employ them hourly, weekly, or monthly and check your project’s success accordingly.
How Much Does It Cost to Hire React JS Developers in 2022?
The cost differs according to different factors, such as expertise, possibility, project duration, reputation, experience, and location. Rates could be either expensive or cost-effective. It depends on the skillset and expertise.
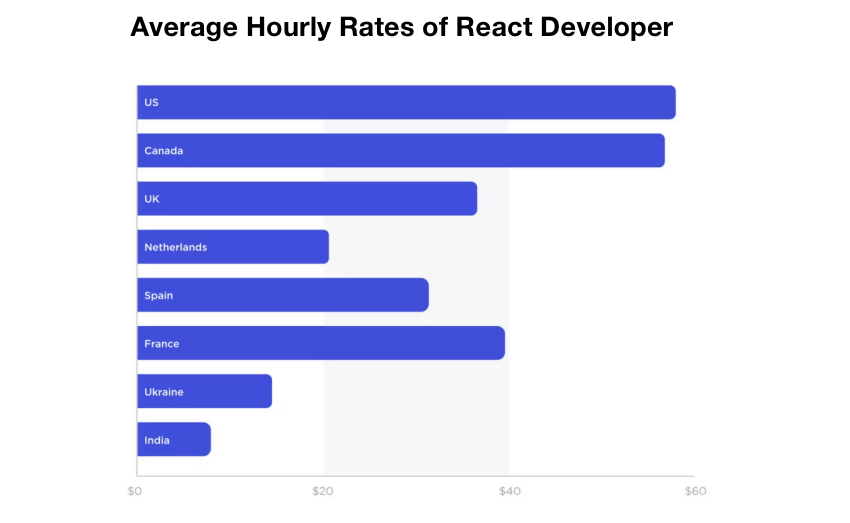
According to a Glassdoor review, the average pricing for a ReactJS developer is $95,696 per year in USA. A relevant source has also published a statistical review that showcases a breakdown of the average pricing for hiring ReactJS developers from a few regions of the globe.

The pricing for ReactJS development companies is higher than for individual developers. However, a company has the perks of expertise, flexibility, efficiency, versatility, and constant or post-development assistance.
How Can Outsourcing Your React Project from MindInventory Help?
Outsourcing companies like MindInventory can meet your requirements for hiring ReactJS developers. We can be a suitable option to serve your complex ReactJS development needs. Here’s how:
1. Flexibility
You can flexibly share your needs, choose candidates, and employ skilled developers of your choice. You can distribute work with our experienced team according to your project requirements to create high-end products.
2. Affordability
When you hire our React developers, you make an affordable environment for your software development lifecycle. Moreover, you will eliminate risks, a lengthy hiring process, and overhead costs associated with the development.
3. Security
Outsourcing your project needs means safeguarding your business data. We make sure to follow industry-acclaimed security rules to back project data. We also sign an NDA to avoid data malfunction and support the whole principle.
4. Quality Delivery
Teaming up with an outsourcing organization like MindInventory will help you deliver quality products and reduce the lead time to reach the marketplace. Our skilled professionals do not compromise on product value and concentrate on delivering timely.
5. Transparency
You can record your project’s progress at any time and from anywhere. You can experience full transparency through written and verbal communication. Our team will share the project’s status with you regularly.

Final Words
ReactJS offers many advantages, including easy coding, maintenance across the SDLC, enhanced productivity, and quick rendering of robust products. To enjoy all these benefits, you should hire a reliable and experienced React development company. With a suitable organization, you can build a high-performing product.













