How to Build a Web App from Scratch: A Detailed Guide
- Web
- July 1, 2024
Web apps have become the preferred choice for businesses across various niches, including e-commerce, retail, business services, education, and finance. If your business falls within these sectors and you’re considering a digital transformation, developing a web app should be a strategic move. This guide will assist you in your journey by providing a comprehensive insight into every aspect of how to create a web application from scratch.
The first thing that often comes to mind when planning for web app development is that:
“Is it wise to opt for web app development in the mobile-first era?”
Well, if this were a concern, market giants like Netflix, Spotify, Google, Canva, Trello, Twitter, and many more wouldn’t have invested in web app development.
In fact, for some apps like Canva and Trello, their web apps are the preferred choice for their users over mobile apps.
Beyond digitally driven businesses, even those using legacy systems or brick-and-mortar stores are adopting the latest technologies like AI, ML, IoT, and more. These web apps not only automate tasks but also enhance business operation efficiency, provide 24/7 accessibility, enable centralized data management, increase collaboration, and much more.
Now, the challenge lies in knowing where to begin, as web app development is a complex task to undertake.
This is where this comprehensive guide comes in to assist you at every stage of the web app development process. But before we dive in, let’s first understand the fundamentals.
What is a Web Application?
Web applications are software applications that can be accessed through web browsers over different networks, like the Internet or an intranet. They range from static web pages to complex, dynamic apps with high-end functionalities.
Web developers use programming languages, and frameworks, and leverage advanced technologies, including JavaScript, HTML, CSS, and server-side scripting languages like Python, Ruby, or PHP.
Web apps perform specific tasks and provide users with interactive experiences. Unlike traditional desktop applications, they don’t require installation on a user’s device; instead, users can access them through a web browser, making them platform-independent.
Examples of web apps include Microsoft Outlook, Gmail, Desmos, Shopify, Amazon, TripAdvisor, and more:

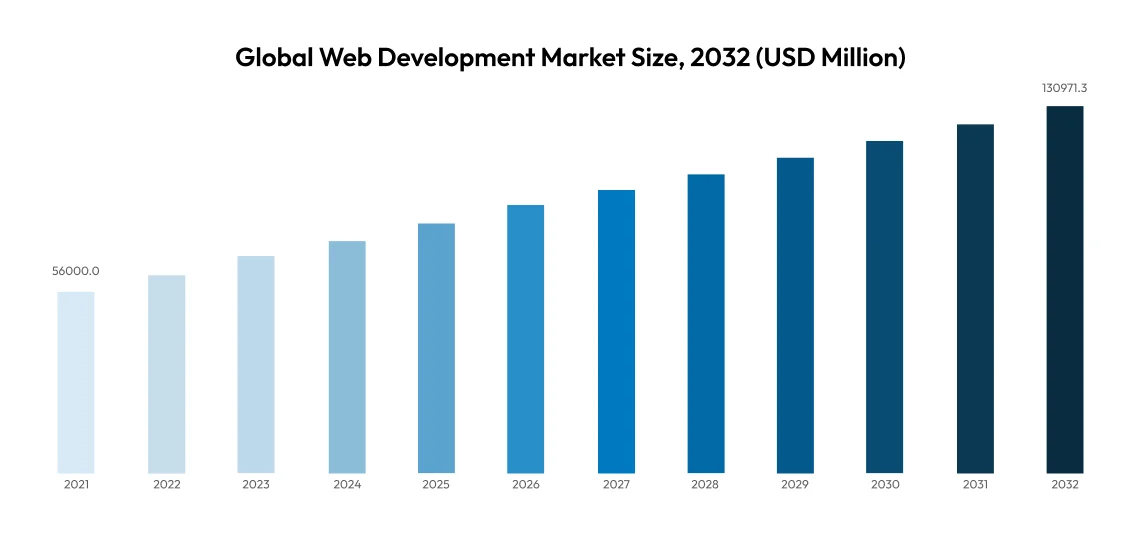
Market Overview of Web Development
The global web development market was valued at USD 56,000 million in 2021. According to Business Research Insights, it is projected to grow to USD 1,30,971.3 million by 2032, with a compound annual growth rate (CAGR) of 8.03% over the forecast period.

The widespread adoption of progressive web apps (PWAs) is one of the prime web development trends in the market. PWAs harness modern web technologies to provide a native-like user experience directly through a web browser, bypassing the need for app store installations. They offer numerous benefits, including faster loading times thanks to service workers and cached assets. Additionally, PWAs can function offline, making them particularly useful in areas with unreliable internet connectivity.
Another notable trend is the increasing popularity of single-page applications (SPAs). SPAs load a single HTML page and dynamically refresh content as users interact with the app, eliminating the need to reload the page when navigating different sections. This method provides a seamless user experience, reduces page load times, and often enhances overall performance compared to traditional web applications.
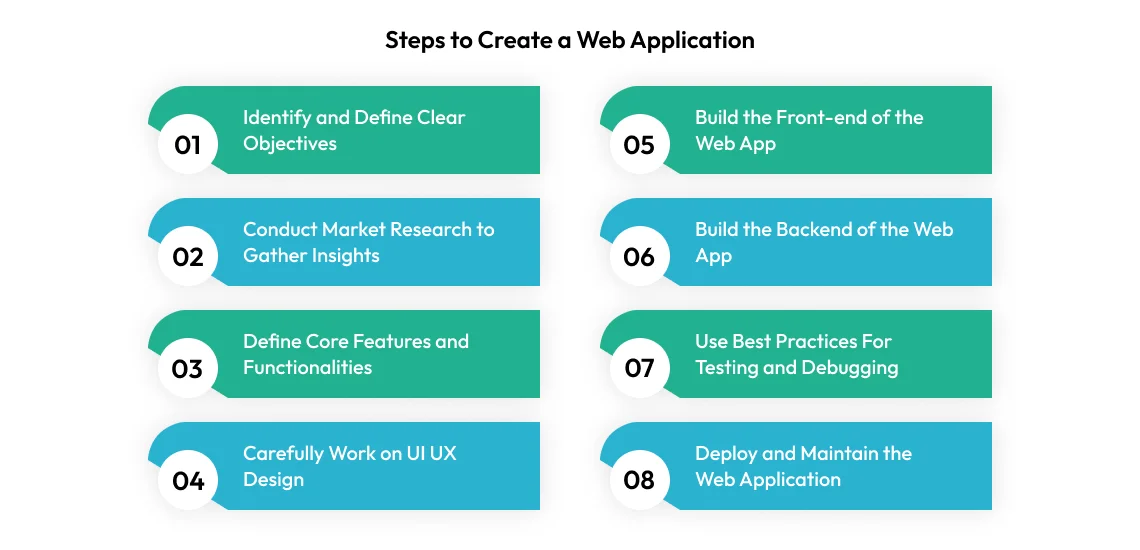
Steps on How to Build a Web Application
Developing web applications involves a series of structured steps to ensure the final product is effective, secure, and user-friendly. Here are the essential steps on how to create a web application from scratch:

1. Identify and Define Clear Objectives
To start with, you need to understand what problem your web application is trying to address. For example, which specific issue is it targeting? Is it trying to bridge the market gap or resolve an efficiency issue within a business process? Is it selling products marketing your business or catering to particular user needs?
Identify the core objectives and articulate how the web application will provide a solution, outlining its core functionalities and features that will deliver value to users. Creating a concise vision statement and goals will provide clear direction for the project, encapsulating its purpose and growth milestones.
2. Conduct Market Research to Gather Insights
After deciding on web app type, determine who your target users are and classify them according to demographics, behavior, patterns, and needs. Now, study competitors offering similar web app development services to identify strengths, weaknesses, opportunities, and threats.
You must outline the things your competitor has and does not have and conceptualize your development approach accordingly. Stay updated on current and emerging trends and other parameters like technological advancements, user preferences, regulatory changes, and market dynamics.
Evaluate the demand for your proposed solution. Assess if there is a viable market opportunity and potential for growth based on user insights and competitor analysis. Your web app will not make a space in the market if there is hardly any demand for it. You’ve to follow the market to make it a hit.
3. Define Core Features and Functionalities
Now, outline core features and functionalities, setting the foundation for what the web app will do and how users will interact with it. For example, if you are building an eCommerce web app, its core features must include product listing, display, shopping cart functionalities, product sharing features, secure payment transfers, check processes, etc.
Next, prioritize these features based on their importance to the user experience and business objectives. Think about what features are essential for launch versus those that can be added later. It’s important to consider user feedback and industry standards during this process to ensure that the features you prioritize align with what users expect and need.
Additionally, consider the technical feasibility of each feature—what resources, technologies, and integrations are needed to implement them effectively? This step will help you in planning the development process and managing expectations regarding timelines and costs. Also, avoid getting carried away with feature outlining. Your app doesn’t need to have all the possible features it could have! Instead, it must have the features that are most useful and required for users.
Once the core features and functionalities are finalized, choose the right tech stack for web app development, including programming language, frontend and backend frameworks, databases, etc.
4. Carefully Work on UI UX Design
It starts with opting to hire UI/UX designers. Ponder over the ideas and brainstorm different layouts and functionalities. Use pen and paper or digital tools to create quick, rough sketches that outline the primary layout and placement of major elements, like navigation, content areas, buttons, and forms. Experiment with different structures without getting into details and bring the best sketch version that defines the concept clearly.
Create a detailed wireframe, visually representing the application’s layout and structure. You can use wireframing tools like Sketch, Adobe XD, Figma, etc., to design low-fidelity wireframes initially, which outline the basic structure and layout using simple shapes and lines.
These wireframes map out the navigation structure and ensure consistency in layout across different screens. Use annotations to explain functionalities and interactions of key elements, and incorporate precise element sizes, spacing, and basic styling to closely represent the final design.
Once the high-fidelity wireframe is ready, translate it into a clickable prototype using tools like Adobe XD, Figma, Sketch, or similar that support interactive elements. Develop a design system to define the visual style of the app, including color schemes, typography, imagery, and branding elements. This ensures that the web app has a consistent and aesthetic visual design.
In parallel, work on user flow, interaction, and information design to stimulate real user experience. Do not skip the user testing part, as it enables your team to identify any areas of improvement.
Lastly, continuously test and refine until the prototype meets user expectations and project goals.
5. Build the Front-end of the Web App
Front-end development involves the creation of visual components and a user interface that facilitates direct user interaction. Implement the structure of the web pages using HTML to define the content and layout. Apply CSS to style the elements, ensuring the application is visually appealing and responsive across different devices and screen sizes.
Use JavaScript to add interactivity, enabling dynamic content updates, animations, and handling user inputs. You can employ modern frontend development frameworks like Vue, Angular or React to build reusable components while managing the state of the application efficiently.
You must translate design prototypes and wireframes’ functional code, maintaining consistency in design and user experience. Accessibility and cross-browser compatibility are critical considerations, ensuring the application is usable and functions correctly across various web browsers.
You can also seek consultation from a company with expertise in providing frontend development services to get a custom solution for your front-end development requirements. This way, you’ll receive opinions from experts with hands-on experience crafting frontends for web apps like yours.
Read also: Top 7 Frontend Frameworks for Your Next Web Development Project
6. Build the Backend of the Web App
For backend development services, your main focus should be on server-side logic, database interactions, and integration with external services.So, choose the backend framework, set up the server environment, and select appropriate server-side technologies like Node.js, Django, or Ruby on Rails.
Design the database schema and set up the database using relational databases like MySQL, PostgreSQL, or NoSQL databases like MongoDB, depending on the application’s requirements. They create APIs (Application Programming Interfaces) that allow the front end to communicate with the backend, enabling data exchange and functionality such as user authentication, data retrieval, and updates.
Implement security measures, including encryption, secure authentication, authorization mechanisms, etc., to protect sensitive data and ensure that only authorized users can access certain features. The backend logic handles business rules, processes user requests, and returns the appropriate responses to the frontend.
After front-end and back-end development, you must ensure that web application architecture and its components work together seamlessly. Integrate APIs correctly to implement functions as intended, facilitating smooth communication and data synchronization. Test the web app in varying conditions that mimic the production environment, caching any issues before deployment.
7. Use Best Practices For Testing and Debugging
Write unit tests using frameworks like Jest, Mocha, or Jasmine for JavaScript applications. Check a single function or module independently to ensure it performs as expected. These tests check for specific outputs given certain inputs, helping to catch errors early in the development process.
By isolating and testing individual components, unit testing ensures that each application part works correctly. Along with these two, put your web app through user acceptance testing and performance testing before moving to the next step.
To debug the web app, identify, analyze, and fix bugs or defects found during testing. Use debugging tools and techniques to pinpoint the source of errors and resolve them. Developers utilize integrated development environment (IDE) tools, browser developers tools, and logging mechanisms to debug the application. For effective debugging, you must follow a systematic approach to isolate issues, understand their causes, and implement fixes.
8. Deploy and Maintain the Web Application
Before deployment, ensure that the application has been thoroughly tested and is free from critical bugs. Conduct a final review of the code, documentation, and configuration settings. Create a build of the application to bundle the code and optimize it for production.
After ensuring everything, transfer the web app to the production server. Set up the application on the server, including configuring environment variables, connecting to databases, and setting up necessary services. Start the application and make it publicly accessible.
Post-deployment continuously monitors the application and tracks performance, uptime, and error rates to ensure it is running smoothly. Set up alerts to notify the development team of any issues that arise. Also, update your web app from time and again according to the latest web development trends.
Hence, by adopting a systematic approach and leveraging the right tools and methodologies, developers can navigate the complexities of web application development effectively. Ultimately, the final output should not only meet business objectives but also deliver exceptional user experiences, driving success in the digital landscape.

Build A Superior Web App with MindInventory
MindInventory is widely regarded as an exceptional partner to avail web development services due to its comprehensive suite of technical capabilities, client-focused approach, and proven track record of delivering successful projects. With modern technologies, we craft highly functional and visually appealing web applications that cater to diverse business requirements.
We follow the extensive process, spanning the entire development lifecycle, from initial ideation and design to robust implementation and seamless integration with backend systems and APIs. We offer cohesive solutions that encompass both frontend user interfaces and backend server-side logic.
Beyond technical prowess, we distinguish ourselves through proactive communication and transparent project management practices. Our team engages closely with clients throughout the development journey, aligning deliverables with business objectives. This collaborative approach fosters trust and ensures that client expectations are not only met but exceeded.
FAQ on Web Application Development
You can use Python with frameworks like Django and Flask. Moreover, Python offers several libraries, Web Server Gateway Interface (WSGI), development tools, third-party libraries, etc., to streamline web development.
A website has static or dynamically generated web pages that display content and provide information to visitors. In contrast, a web application offers functionalities beyond displaying content. It performs complex tasks such as user authentication, database interactions, and interactive forms. In essence, while websites primarily focus on content presentation, web applications enable users to perform actions and interact with the data.
Languages like JavaScript, Angular, React, Vue.js, Flask, Laravel, Django, jQuery, Node.js, Ruby on Rails, etc., are popular choices for web app development. However, the final choice depends on several factors, including project requirements, team expertise, and scalability needs.
Web application development timeframe depends on various factors, including complexity, scope, features, team size, and technology stack. Simple web applications with basic functionality might be developed in a few weeks or months, whereas more complex applications requiring advanced features, integration with external services, and extensive testing could take several months to a year or more.
The web app development cost varies from $5,000 to $50,000+ depending on the complexity. The factors that affect the cost include the complexity of features/functionalities, the complexity of UI/UX design, the technology stack, the development team location, the engagement model, the project timeline, and more.