Frontend Architecture and Best Practices to Improve Its Design
- Web
- May 20, 2024
Frontend architecture is all about creating a solid foundation for building user interfaces that are intuitive, efficient, and visually appealing. However, it’s hard to develop one with precision. This latest blog explains how to make your frontend architecture design a game-changer. It breaks down tricky concepts into simple steps, from organizing your code neatly to making sure your site loads faster.
Have you ever visited a website and thought, “Wow, this looks amazing!”? That’s the frontend architecture of the website—the part you see and interact with. It serves as the gateway to user engagement, where aesthetics meet functionality and where first impressions are formed.
However, crafting a frontend architecture that not only looks stunning but also performs optimally and scales effectively can be a daunting task. It requires continuous efforts and refining to enhance frontend architecture design that delivers exceptional user experiences.
To achieve it, you need to implement effective strategies. But where do you begin? What are the best strategies for enhancing frontend architecture design? This blog will tell you all!
It will cover strategies related to component-based architectures, responsive design principles, and performance optimization techniques that help you build the architecture and exceed user expectations.
What is Frontend Architecture?
Frontend architecture refers to the structure and organization of the user interface (UI) components and design principles within a web application. It involves breaking down the UI into reusable components, structuring and organizing frontend code, and implementing design patterns to manage data flow and interactions.
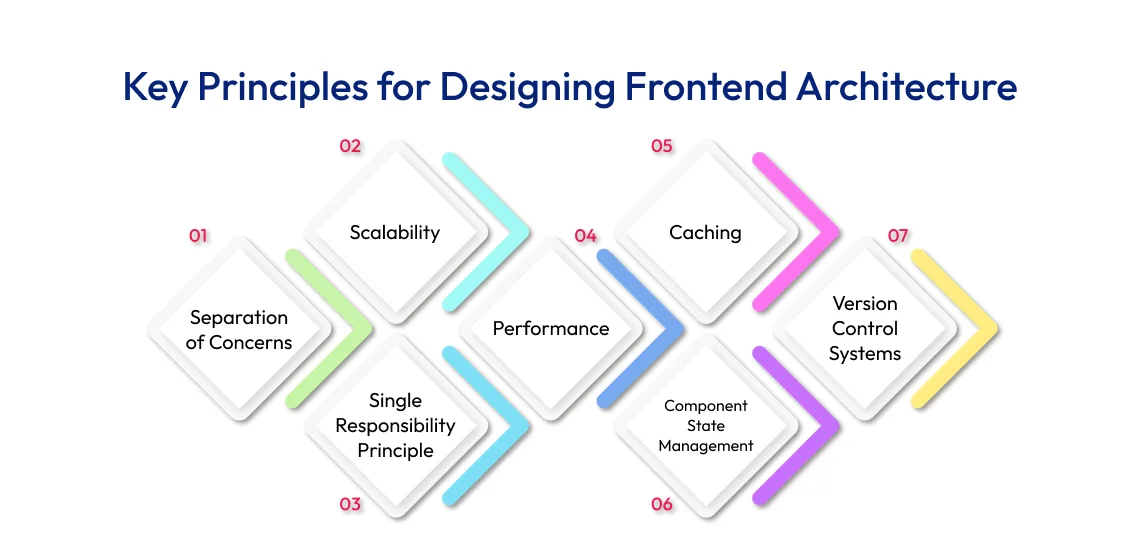
Key Principles for Designing Frontend Architecture
Designing effective frontend architecture is crucial for building scalable, maintainable, and user-friendly web applications. It involves adhering to several key principles that govern the organization, structure, and design of the frontend codebase.

Separation of Concerns
The principle of Separation of Concerns (SoC) advocates for breaking down every layer of an application into smaller, more manageable units. Each unit is responsible for addressing a single concern, including presentation, business, and data access. By maintaining a clear separation of concerns, you can improve code readability, reusability, and testability. Implementing SoC helps to prevent code duplication and decouples services, ensuring easier testing and deployment of individual sections.
Scalability
Design your architecture with scalability in mind, ensuring that your application can handle growth in terms of features, users, and data volume. Adopt patterns such as lazy loading, where resources are loaded only when needed, and implement caching mechanisms to optimize performance.
Additionally, consider micro-frontends as a strategy for breaking down large applications into smaller, independently deployable units.
Single Responsibility Principle
In frontend architecture design, the Single Responsibility Principle (SRP) states that a component, module, or class should have only one reason to change. It means that each part of the frontend codebase should be responsible for only one aspect of the application’s functionality.
SRP suggests that frontend components should focus on a specific task or concern, including rendering UI elements, handling user interactions, or data management. With SRP, developers can create more modular, maintainable, and testable code.
Performance
While building frontend architecture, prioritize performance considerations throughout the design process. Optimize asset loading, minimize network requests, and implement techniques like code splitting and tree shaking to reduce bundle size. Leverage tools like performance profiling and monitoring to identify and address performance bottlenecks.
Caching
Caching is the practice of storing copies of files in temporary storage for quick access in the future. Web browsers store JavaScript files, HTML documents, images, and other resources locally, allowing them to be easily retrieved and rendered when a user revisits a particular website. Three main types of caching yield better results:
- Browser Cache
- Content-delivery Network or Proxy Cache
- Application Cache
Component State Management
The State is vital in frontend development as it helps update and access information and simplify decision-making using the same information. Moreover, it allows state sharing across multiple components of an application. Ensuring that components receive the correct and up-to-date state ensures accurate rendering of the application for users.
State management is the process of making the state of an application tangible through a data structure that can be read from and written to. It makes the otherwise “invisible” state visible and manipulable.
Redux stands out as a popular tool for managing application State due to its speed and efficiency. Angular developers often turn to libraries like NgRX, NGXS, and angular-redux, which leverage reactive patterns.
Similarly, MobX is another library known for its effectiveness in state management. For those using React for frontend development, leveraging tools such as Hooks, Effects, and Context can also facilitate state management.
Version Control Systems
Version Control Systems (VCS) are indispensable tools in frontend development, keeping track of and monitoring changes made to the code. Every modification is recorded and stored in separate repositories, enabling frontend developers to compare their code against previous versions in case of errors.
Additionally, VCS safeguards the source code from unauthorized alterations, proving invaluable for DevOps teams seeking to streamline development and expedite deployments. Another significant advantage of using a VCS is its support for branching models, facilitating parallel development, coordinated changes, and collaborative work on codebases.
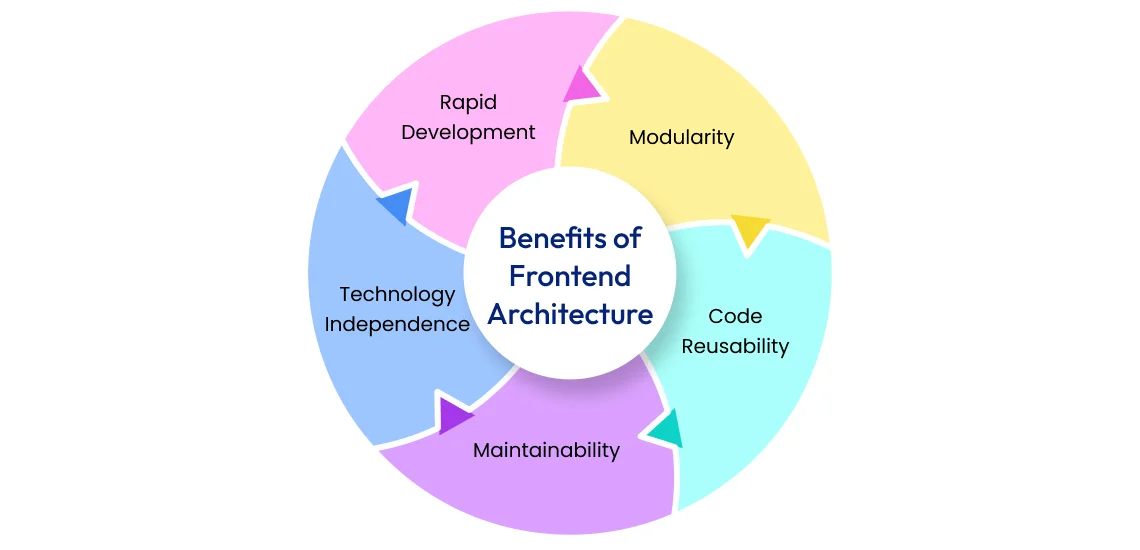
Benefits of Frontend Architecture
Having a well-designed frontend architecture, which serves as the foundation of a web application’s user interface, offers numerous benefits, including:

Modularity – Developers can break down the user interface into modular components. They can develop, test, and maintain each component independently, leading to a more manageable codebase.
Code Reusability – Modular components allow code reuse across different parts of the application. Developers can leverage existing components instead of reinventing the wheel, saving time and effort.
Maintainability – With a clear architectural structure, it becomes easier to understand and maintain the codebase. Changes and updates can be implemented more efficiently, and debugging becomes less cumbersome.
Technology Independence – A robust frontend architecture decouples the presentation layer from the underlying technologies, allowing developers to choose different tech stacks according to requirements. Developers can pick from the most suitable libraries, JavaScript frameworks, or tools for specific tasks without being tightly bound to any particular technology stack.
Rapid Development – Modular components, reusable code, and established patterns and conventions speed up development time, enabling teams to deliver new functionality to users more efficiently.
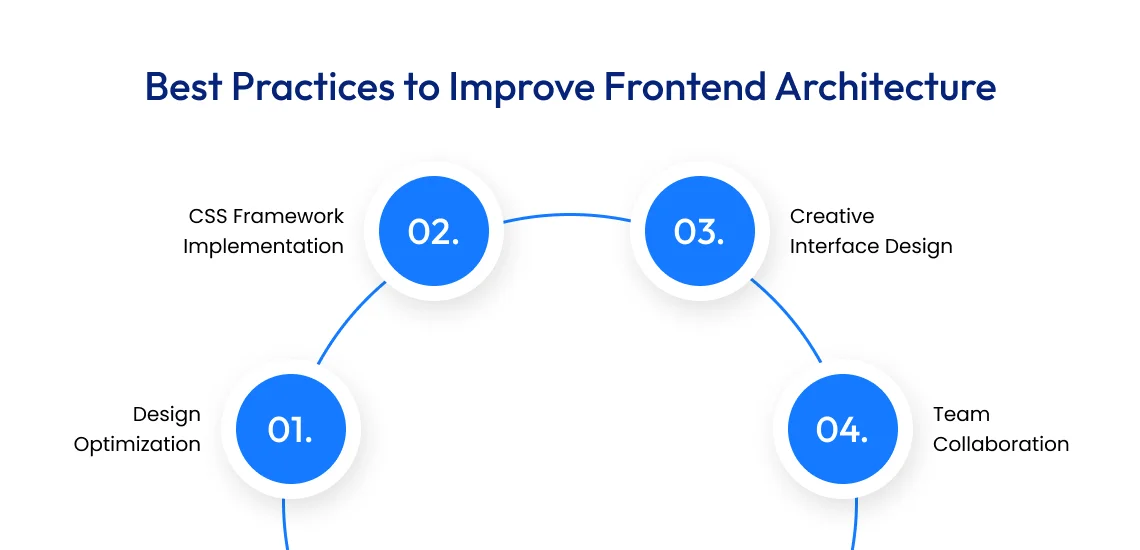
Best Practices to Improve Frontend Architecture
It takes a lot more effort to build frontend architecture that delivers exceptional experience. You need to follow best practices to enhance scalability, maintainability, and performance. Here are some of the most highlighted ones that you can follow to develop it.

Design Optimization
Choose appropriate frameworks and libraries and break down the user interface into modular components that encapsulate specific functionality or features. Embrace collaborative design platforms like Figma or InVision to facilitate seamless teamwork and efficient sharing of design assets among designers and developers.
Create thorough design documentation that encompasses wireframes, mockups, and style guides. Conduct regular design reviews involving both designers and developers to ensure alignment between design vision and technical implementation.
Implement a robust design quality assurance and quality control (QA/QC) process to verify the accuracy, consistency, and error-free nature of design assets.
CSS Framework Implementation
Research and analyze different CSS design frameworks based on your project requirements. You can choose from Bootstrap, Bulma, Foundation, Tailwind CSS, and Materialize CSS. Compare their features, documentation, community support, and performance to determine which framework best aligns with your requirements.
Before implementing, review documentation, consider performance implications, check browser compatibility, analyze features, and follow best practices for integration.
Creative Interface Design
Creative designs capture users’ attention and improve interaction and user satisfaction using high-end frontend development tools, libraries and frameworks. So, explore different design styles, aesthetics, and concepts to find unique and innovative ideas for your interface. Create a clear visual hierarchy that guides users’ attention and emphasizes important elements.
Choose fonts, typography styles, high-quality images, illustrations, and graphics that convey your message effectively and add visual interest to your interface.
Team Collaboration
You must encourage collaboration between frontend development and design teams. Their seamless collaboration will ensure UI/UX detailed integration into the technical implementation. By discussing requirements upfront, designers can create digital designs that align with technical limitations, facilitating smoother development processes.
Steps to Elevate Frontend Architecture Design
Enhancing frontend architecture design involves several key steps that are as follows:
1. Code Refactoring
Simplify complex codes, remove duplication and use descriptive names for variables, functions, and components. It makes the codebase easier to read and understand, enhancing collaboration among developers and reducing the likelihood of errors.
By restructuring the codebase and breaking it into smaller, more manageable components, refactoring improves maintainability. Developers can more easily locate and modify code sections, add new features, or fix bugs without introducing unintended side effects.
2. Micro Frontend Architecture Utilization
With the help of micro frontend architecture, developers can divide a large and intricate frontend application into smaller, self-contained “micro frontends,” each handling a distinct feature or app section. These micro frontends can be developed, tested and deployed independently, making iteration and maintenance easier than before.
By decomposing the frontend into smaller modules, micro frontend architecture enables better scalability. Teams can scale individual micro frontends horizontally or vertically based on demand without affecting the entire application.
3. Component-Based Architecture Implementation
Component-based architecture is useful for frameworks like Angular, React or Vue. It includes individual features to enable their seamless sharing across various modules. This approach facilitates feature sharing among modules and supports animations in modern applications. Moreover, it empowers developers with enhanced control, expedites development processes, reduces maintenance overheads, and increases reliability.
4. CI/CD Testing
Automating testing processes and ensuring code quality, reliability, and performance throughout the development lifecycle. By integrating automated testing into CI/CD pipelines, developers can execute various types of tests, including unit tests, integration tests, and end-to-end tests, to identify bugs, regressions, and compatibility issues early on.
This approach enforces coding standards, conducts static code analysis, and performs cross-browser and cross-device testing to ensure frontend components function correctly across different environments.

Conclusion
Putting it all together, by following these strategies, developers can create frontend architecture and improve its design while adhering to coding standards. With a solid understanding of frontend architecture principles and a dedication to innovation and excellence, developers can craft digital experiences that are not only visually appealing but also intuitive, scalable, and reliable. However, they must have the required expertise to tackle the technical challenges and for that you need to hire dedicated developers from a leading web development company.
Why Choose MindInventory to Design Frontend Architecture for Your Next Project?
If you are looking for a web development company to design front-end architecture, MindInventory stands out as a top choice. Our developers have extensive expertise in modern frontend technologies such as React, Angular, and Vue.js, coupled with a deep understanding of component-based architecture and micro frontend patterns.
They ensure that your frontend architecture is scalable, maintainable, and performant while following industry best practices, including modularization, code splitting, and state management, to create flexible and robust frontend solutions tailored to your project requirements.
FAQ on Frontend Architecture
JavaScript, HTML, CSS, JSX, and TypeScript are essential and commonly used languages for frontend development. However, choosing the best language for frontend development often depends on factors, such as project requirements, team preferences, and industry trends.
Frontend architecture focuses on the client-side aspects, including user interface design, presentation logic, and client-side interactions. In contrast, backend architecture handles the server-side components, including data storage, application logic, and server-side processing.
Micro frontend architecture is an approach to frontend development where large, monolithic frontend applications are broken down into smaller, independently deployable “micro frontends.” Each micro frontend is developed, tested, and deployed as a separate entity, responsible for a specific feature or area of the application.