Flutter for Web Development: Benefits, Challenges, and Expert Tips
- Web
- August 26, 2023
Google initially launched its UI library, Flutter, for creating native functional mobile apps that ensure smooth performance. The attractive features and characteristics of Flutter have attracted many developers to explore it for building apps.
What is Flutter?
Flutter is Google’s UI library that helps build native performant apps across all devices, such as desktop, web, and mobile, via a single codebase. It uses Dart programming and combines Cupertino and Material Design to create an attractive user interface. The intriguing UI not just feels native but also can resemble the platform to perform naturally on any device.
How Flutter Web Functions?
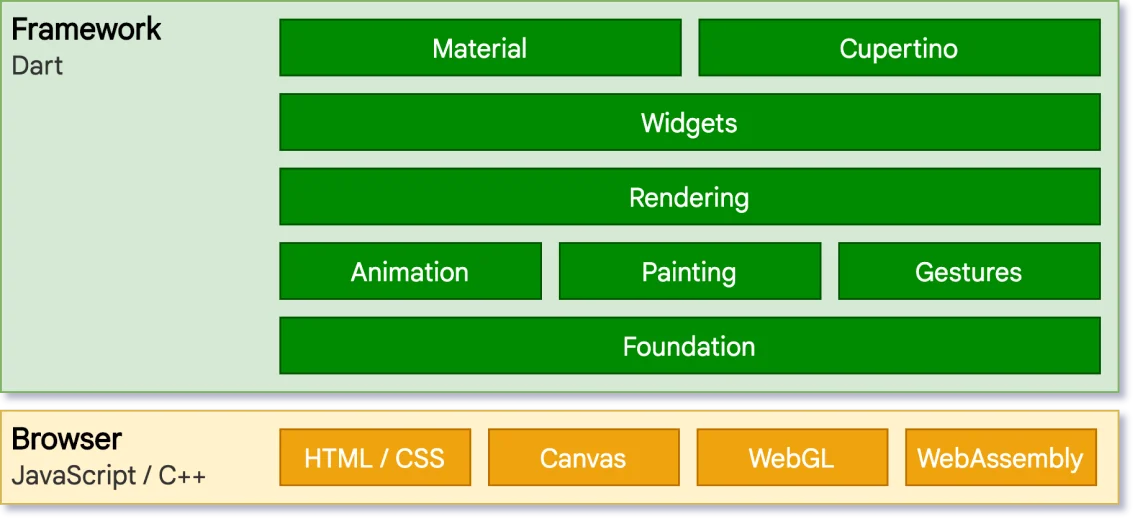
Flutter renders website apps similarly like it renders mobile apps for iOS and Android platforms. Flutter Web can turn a project into native code when you need to deploy it. It builds single-page web apps. However, you can have multi-pages, but if Flutter changes a web app to the native language, there will be a single index.html HTML file.

So, how can you create multi-pages web apps? The Navigator works on the Stack data structure. Although Flutter Web is a single page, it can push many pages on a similar single native page.
Pros of Flutter for Web Development
Here are a few benefits of using Flutter for Web for your business:
- Flutter web can render animations, transitions, and graphical effects.
- It can manage massive amounts of data.
- Flutter provides excellent assistance for both Cupertino and Material design UI elements.
- It can execute a game engine for specific products with better physics and animations.
- Flutter offers PWA support.
- It renders animations in up to 60 frames/second.
- You can run JavaScript code from within Flutter Web. It’s a fantastic option if there is an SDK or JS library you have to explore.
- Flutter Web can integrate with current web apps as an embedded element.
- It provides a massive amount of commercial and open-source libraries on pub.dev.
Cons of Flutter for Web Development
Flutter Web has a few shortcomings also as it is still under development. Let’s have a look:
- Flutter web is not SEO-friendly. Hence, in terms of product marketing on search engines, you may see better results on other web frameworks.
- Flutter Web does not maximize its full support for plugins.
- Since Flutter Web is still developing, you can see a slower app performance.
- The Hot Reloading feature of Flutter Web is tricky. You can either type webdev serve –auto-restart in the command line or refresh the page manually.
- Flutter web developers cannot modify produced JavaScript, CSS, and HTML code.
- It has restrictions on the support of Flutter APIs.
- Compared to classic web development, Flutter web’s load size may look poor. HTML’s minimum payload is 1.8 MB, and CanvasKit includes an extra 2MB to the payload providing better performance.
How to Run Your Current Project on Flutter Web?
Presently, Flutter Web is on a stable channel from Flutter 2.0. However, if you don’t operate on Flutter 2.0, you can still utilize it by running the commands mentioned below:
$ flutter channel stable
$ flutter upgrade
$ flutter config --enable-web
$ flutter create .
And if you are using Flutter 2.0 but haven’t ever operated your previous project on the web, run the set of commands mentioned below:
$ flutter config --enable-web
$ flutter create .
Once you implement these commands correctly, you can run your project using Flutter Web. You can find a web folder in the project directory. To operate that project on the Flutter Web, choose Edge or Chrome and click Run.
How to Build Your First Flutter Web App Project?
To build a Flutter app, you don’t need experience in Dart or other website programming languages. The official documentation will guide you with the basics of Flutter Web. Here is our detailed guide to help you create your first app project with Flutter Web:
To set up your first Flutter Web app project, ensure to have Flutter version 1.5.4 or more. Moreover, install Dart 2.3 for app development. You can type the commands given below:
$ flutter channel stable
$ flutter upgrade
$ flutter config --enable-web
To Make sure to update the correct version, type the following in your command line:
$ flutter doctor
It will provide the installation status. To obtain the development tools for Flutter Web, run the command given below:
$ flutter packages pub global activate webdev
Now make sure that the $HOME/.pub-cache/bin directory is in the path. It helps use the webdev command straight from the terminal. Type the commands given below for macOS:
$HOME/flutter/.pub-cache/bin
Next, restart your system.
Now choose an IDE for developing a Flutter web app. Here’s the options to select from:
- IntelliJ
- Android Studio
- Visual Studio Code
These IDEs have various approaches. Based on your suitability, you can select your preferred one. Developers can use VS Code for web development. Open VS Code and type ctrl + shift + p for opening the command palette. After opening the command palette, type:
Flutter: New Web Project
Visual Studio Code will seek your permission for Stagehand installation. To install Stagehand, a Dart Project creator manually, type this:
pub global activate stagehand
You can develop a basic project demo by providing a location and name for your project.
pubget command will run through the project automatically to load essential packages for your project.
Now, Visual Studio Code will ask permission for automatic installation of webdev. Nonetheless, you can manually install it by typing this command:
pub global activate webdev
Type webdev serve in the command line to run your project. And then, your first demo project will be accessible in the supported Chrome window.
Measuring Flutter Web Performance
The Flutter developer community actively makes enhancements and changes to improve Flutter Web’s performance and bring it to a fixed release. Mainly two things can measure Flutter Web’s performance: first, it can render and manipulate massive amounts of data, and secondly, it features effects, transitions, and animations.
Flutter developers have the following two options of rendering engines to select from:
- DomCanvas
- CanvasKit
These engines produce Dart code that turns to CSS and HTML for the execution of widgets. Apps built with DomCanvas have a lesser payload than the ones made with CanvasKit. The extra massive size for CanvasKit improves its performance by radical changes. So, it would help if you decided whether you want your users to wait a bit more to enjoy a better user experience.
In a nutshell, in terms of performance, Flutter Web needs to improve more to meet the level of performance of modern JavaScript frameworks and libraries like Vue, Angular, and ReactJS.
Key Points To Consider While Using Flutter for Web Development?
Here are the key points to remember while using Flutter Web:
- Flutter Web builds single-page applications.
- A web developer can change the native code the same way they do it for iOS and Android.
- It would help if you made your Flutter web app responsive so that users can open your site in any screen size.
- To deploy your Flutter web app, run
flutter build webcommand and you will find a folder web in the project directory that has native codes, incorporating index.html - Although several packages support the web, make sure to check the supported platforms before coding.
Summing Up
With its constant popularity and increased acceptance of business apps, Flutter has proved to bring more business values. If you have read this guide, you have more reasons to go for Flutter Web development.
MindInventory has a team of ardent, dedicated, and experienced Flutter developers knowledgeable in creating responsive apps using Flutter. If you seek to hire profound Flutter Web development services to complete a current project, contact us in no time!

FAQs About Flutter for Web
Flutter for web is a code-compatible version of the open-source UI software development kit that uses HTML, CSS, and JavaScript to generate the user interface.
Yes. Flutter is great for both mobile and web app development as it is highly compatible with current-generation web rendering technologies like HTML, CSS, and JavaScript. Using Flutter, you can easily compile the existing code into a client experience, embed it into the browser, and then deploy it to any web server.
Flutter web apps can run on almost all modern browsers like Chrome, Safari, Edge, and Firefox. Chrome (on Windows, macOS, and Linux) and Edge (on Windows) are supported as the default browsers for debugging your app during development.