7 Best Frontend Frameworks for Your Next Web Development Project
- Web
- June 7, 2024
Choosing the right frontend framework for a web development project can be challenging. Each framework has unique advantages and potential challenges. Here’s an in-depth comparison of the top frontend frameworks to choose from that meet your project goals and team capabilities in 2024.
Web development is constantly evolving, and keeping up with the latest tools and technologies is crucial for any developer. One of the most important decisions you’ll make when starting a new project is choosing the right frontend framework. But with so many options available for front end frameworks for web development, how do you decide which one to use?
Well, the choices can seem overwhelming, but understanding the strengths and weaknesses of each option can help simplify your decision.
This blog explores the top front-end frameworks for web development in 2024. It gives an in-depth insight into their unique features, discusses their pros and cons, and identifies the types of projects they are best suited for.
So, let’s find out the perfect frontend framework for your web development project.
What is Frontend Framework?
A frontend framework is a comprehensive toolkit that helps developers create UI and UX layouts of web apps. These frontend development frameworks offer pre-written code, libraries, and tools that simplify the development process, facilitating a more efficient and organized approach to creating the client-side part of a web application.
Front end frameworks provide a structured and standardized approach to building web applications, which simplifies the development process and reduces the time required to create complex user interfaces. Instead of starting from scratch, developers can use a variety of pre-built components, frontend development tools, libraries, and frameworks to work on the project.
Most Popular Frontend Frameworks To Choose In 2024
In 2024, several frameworks stand out as the top choices. These frameworks have gained popularity among developers for their flexibility, performance, ease of use, and extensive ecosystems. Let’s explore these options to find the best frontend frameworks of 2024.
1. React
React is probably the best front end library for web development. Due to its virtues, developers also use React for enterprise level app development. To be precise, It is an open-source JavaScript library used for building user interfaces, particularly for single-page applications where a fast, interactive, and dynamic user experience is essential.
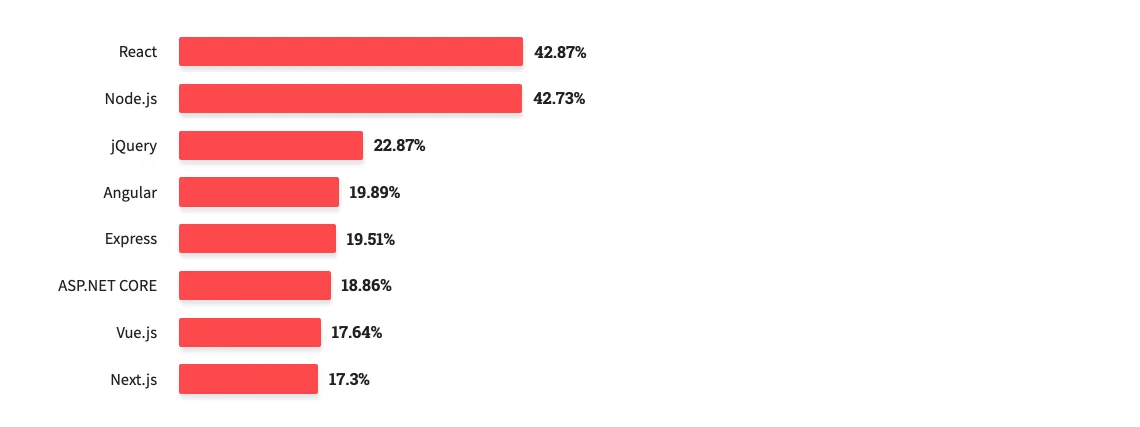
Therefore, in the popularity level, React is the top front-end web development javascript library used by 42.87% of developers globally. Also, approx 45.8 million live websites across the world are using React.

Advantages of Using React
- React.js follows a modular approach and breaks the UI into reusable components. It makes code more manageable, maintainable, and scalable, facilitating both development and future updates.
- React.js has libraries, frameworks and a rich ecosystem, including tools like React Developer Tools, which help in inspecting and debugging React components.
- It uses virtual DOM that enhances performance which is one of the prime benefits of React.js. By only updating parts of the actual DOM that have changed, React ensures faster and more efficient rendering, leading to a smoother user experience.
- React.js’s declarative syntax allows developers to describe what the UI should look like for different application states, making the code more predictable and easier to debug.
- React.js employs a unidirectional data flow, meaning data flows in one direction from parent to child components. It simplifies the debugging process and makes the application architecture more predictable and easier to understand.
When to Choose React?
- If you want to create reusable, maintainable, and scalable UI components
- When you are building a single-page application
- If you are planning to build applications with dynamic content and real-time updates
- If you want to leverage a rich ecosystem with extensive third-party libraries
When to Avoid Choosing React?
- If your project involves creating simple, static websites with minimal interactivity
- If you have a small team or limited development resources
- When you’re working with tight deadlines and your team lacks React experience
- If your tech team is not very familiar with frontend technologies and JavaScript
Web Frameworks React Can Pair Up With
React can pair up with Node.js, along with Express on the top of Node.js, Golang, Python (Django), PHP (Laravel), etc. Apart from these integrations, you can integrate React libraries with ASP.NET, AWS, and Docker backend support to power up your mission-critical full-cycle web development.
Popular Apps Developed Using React
- Airbnb
- Uber
- Netflix

2. Angular
Maintained by Google and a community of individual developers, Angular is among those open-source Javascript frontend frameworks based on TypeScript. It addresses challenges that developers encounter while developing single-page applications.
It aims to simplify both the development and testing of such applications by providing a framework for client-side model-view-controller (MVC) and model-view-viewmodel (MVVM) architectures, along with components commonly used in rich internet applications. Therefore, at the latest, there are around 10.9 million+ live websites, leveraging Angular and reaping the most possible benefits from it.
Advantages of Using Angular
- Angular implements two-way data binding that supports robust data synchronization between the data model layer and the view layer of the Model-View-Whatever Architecture.
- It encourages modular development through its use of components like controllers, services, directives, and filters, making code organization and maintenance more manageable.
- Angular follows the Model-View-ViewModel (MVVM) architecture, which separates the concerns of data, presentation, and logic, promoting cleaner code and easier maintenance.
- Angular offers powerful directives that extend HTML with custom attributes and behaviors, enabling developers to create reusable components and enhance the functionality of web applications.
- This framework has a rich ecosystem with a vast array of third-party libraries, tools, and extensions.
When to Choose Angular?
- If you need to develop feature-rich single-page applications (SPAs)
- If you require dynamic content and interactive user interfaces
- When you are working on a project that requires complex two-way data binding
- If you are building large-scale applications that require modularization and structured code
- If you need maintainability and scalability for enterprise-level application development
When to Avoid Choosing Angular?
- With a small team or budget, Angular might be too resource-intensive to maintain.
- Projects requiring fast initial load times for SEO might find Angular less suitable.
- Angular can be complicated for projects requiring minimal setup and straightforward implementation.
Web Frameworks Angular can pair up with
Just like React pairing with other backend frameworks, Angular can also work in integration. However, for choosing the best front-end framework (Angular) and backend pairing, Angular + Express (Node.js) has proven to be a highly effective web development framework combination to develop effective RESTful APIs.
Popular Apps Developed Using Angular
- Forbes
- Weather.com
- Deutsche Bank
- Samsung
- IBM
3. Vue
Created by Evan You, Vue.js is known for its simplicity, flexibility, and ease of integration. Vue is more like a combination of React and Angular and open-source JavaScript frontend framework for web app development.
Due to its feature-rich environment, many web developers are using VueJS to design granular but important or even entire SPA components. Also, Vue.js is very flexible to use with other javascript libraries and frameworks to create RESTful APIs. Therefore, around 6.29+ million websites on the internet are using Vue.js for front end website development.
Advantages of Using Vue
- The framework is useful for both small-scale projects and large-scale applications.
- It provides reactive data binding and component-based architecture, allowing developers to build dynamic and interactive web interfaces with ease.
- Vue is often compared less effective than other frontend frameworks like React and Angular, but its lightweight nature and gentle learning curve make it a preferred choice for many developers. Moreover, Vue UI component libraries and frameworks speed up development.
- Vue can be used for building various types of applications, including single-page applications (SPAs), progressive web apps (PWAs), and even server-side rendering (SSR) purposes.
- Vue provides official tools like Vue CLI for scaffolding projects and Vue DevTools for debugging, improving developer productivity and workflow.
When to Choose Vue?
- If you need to rapidly develop and prototype projects
- If you are working on small to medium-sized applications
- When you need customization and extensibility
- If you are building cross-platform applications, including SPAs, PWAs, and SSR applications
- If you have budget and time constraints
When to Avoid Choosing Vue?
- For large enterprise applications with complex architecture
- If your current project ecosystem is heavily invested in a specific technology stack
- When you require performant apps
- If your project heavily relies on SEO and needs server-side rendering (SSR)
- For projects requiring long-term support and stability assurances.
Web Frameworks VueJS Can Pair Up With
In the quest for developing an effective full-stack web application, Vue.js can be used with backend frameworks, like Express.js (Node.js), Laravel, Django, and Serverless frameworks. From all these, the Vue.js + Laravel combination is considered the most effective web development stack.
Popular Apps Developed Using Vue
- Grammarly
- Adobe
- Alibaba
- GitLab
- Behance
Also read: Angular Vs Vue: Which Framework to Choose in 2024?
4. jQuery
jQuery was released in January 2006 by John Resig, initially as an open-source project under the MIT License. Resig aimed to create a lightweight library that simplifies JavaScript programming and works seamlessly across different browsers. Its simplicity and effectiveness quickly gained popularity among web developers.
Advantages of Using jQuery
- jQuery is lightweight and optimized for performance, with minimal overhead compared to other JavaScript frameworks.
- jQuery simplifies common tasks like DOM manipulation, event handling, and AJAX requests, reducing the amount of code needed for typical operations.
- It offers AJAX support to help build templates.
- jQuery has a vast ecosystem of plugins and extensions that extend its functionality, allowing developers to add complex features and integrate with third-party libraries and frameworks easily.
- It has a large and active community of developers, providing access to numerous plugins, resources, and support forums.
When to Choose jQuery?
- If you want to opt for a simplified approach
- If you need to maintain or update legacy projects built with jQuery
- When you require extensive cross-browser compatibility for older browsers not well-supported by modern JavaScript
- If you prefer jQuery’s concise syntax for simple DOM manipulation tasks
When to Avoid Choosing jQuery?
- For new projects where modern JavaScript frameworks or libraries better suit development needs
- Targeting modern browsers with extensive native JavaScript support
- For projects requiring optimal performance and efficiency
- When developing highly interactive or complex web applications
Popular Apps Developed Using jQuery
- Uber
- Udemy
- Slack
5. Ember.js
Ember.js is a free open-source client-side JavaScript framework, which is basically based on the Model–View–Viewmodel (MVVM) pattern. It utilizes component-service patterns for building cutting-edge web apps.
How it came to existence: In December 2011, Yehuda Katz, a core member of the jQuery, Ruby on Rails, and SproutCore teams, renamed the SproutCore 2.0 framework to Ember.js. This change aimed to alleviate confusion between the application framework and the widget library of SproutCore 1.0.
Advantages of Using Ember.js
- Developers can build scalable single-page web applications with the help of code idiom and other methods best suited for web application.
- This JavaScript framework also offers comprehensive solutions to data management and application flow. It must be noted that though Ember is usually employed for creating web applications, it also helps in the creation of mobile and desktop applications.
- The Ember.js makes use of the HTML and CSS as the main model of the development purpose and its routes and features are used for the management of the URLs.
- It has the Ember Inspector for debugging the applications and also allows the development of reusable JavaScript web apps. The framework makes use of the templates that help to update the model automatically in case of the change in application content.
When to Choose Ember.js?
- If you value built-in debugging tools
- If you require two-way data binding
- When you rely on good documentation to guide your development process
- If you prefer a well-organized framework with clear conventions and structure
When to Avoid Choosing Ember.js?
- While working on projects with tight deadlines
- If you need flexibility in architectural decisions
- Anticipating the need for extensive community support
- While operating within enterprise constraints that aren’t well-supported by Ember.js
Popular Apps Developed Using Ember.js
- Square
- Bustle
- TED
- Netflix
- Microsoft
Web Frameworks Ember.js Can Pair Up With
Ember.js has its specific way of working with other frameworks. However, seeing the hype of knowing its compatibility with backend frameworks, the Ember.js+Node.js (with Denali.js) combination rocks the web app development with limited but evolving community support.
6. Backbone.js
Backbone.js is a JavaScript-based front-end web app framework that uses MVC architecture to develop a RESTful JSON interface. Here, the Models contain essential binding and custom events, Views contain declarative event-handling mechanisms, and Collections contain function-rich APIs. Backbone.js also follows a router function to develop rich-client single-page applications.
Advantages of Using Backbone.js
- Simple and well-organized code structure, yet a powerful one
- Detailed, clear documentation
- It could easily be integrated with backend frameworks
- A large community of developers
- Well-balanced logic space for business and user interface
When to Choose Backbone.js?
- You need a minimalistic framework that doesn’t impose too many conventions or heavy abstractions
- You want to avoid the overhead of larger frameworks
- While adding structure to existing web applications incrementally without a complete rewrite
- If you prefer a simple, flexible approach to building applications
- Want more control over the architecture without being locked into the opinions of high-end feature-rich frameworks
When to Avoid Choosing Backbone.js?
- For large-scale applications that require complex state management
- If you need built-in support for modern features such as reactive data binding, virtual DOM, and comprehensive state management solutions
- If you need native support for server-side rendering (SSR)
Web Frameworks Backbone.js Can Pair Up With
Backbone.js, being a lightweight library, can be effectively paired with various backend frameworks and tools, including Node.js with Express, Django, Ruby on Rails, Flask, Laravel, ASP.NET Core, Spring Boot, etc.
Popular Apps Developed Using Backbone.js
- Trello
- Airbnb
7. Svelte
Svelte is a relatively new JavaScript framework designed to simplify web development by shifting the bulk of the work from the browser to the build step. Slowly, it’s becoming one of the most popular frontend frameworks. Rich Harris created Ractive.js in 2013, serving as the predecessor to Svelte. Version 1 of Svelte, written in JavaScript, debuted on November 29, 2016, essentially being Ractive with a compiler.
Advantages of Using Svelte
- Svelte provides modularity, enabling the segregation of components to separate view, logic, and templates. This enhances accessibility to different variables from the outset, streamlining the development process.
- As a compiler, Svelte offers flexible output tailored to context-based requirements. It is a benefit that is not available in runtime-only frameworks.
- While primarily using TypeScript/JavaScript, Svelte extends support to CSS, HTML, and JS, enhancing the web development workflow and distinguishing itself from other technologies.
- Its concise code minimizes unnecessary characters, ensuring efficiency.
When to Choose Svelte?
- If you prioritize performance and efficiency in web applications.
- If you value simplicity and ease of learning in a framework.
- When you prefer a concise syntax and minimal boilerplate code.
- If you need flexibility in output customization during compilation.
- If you want to leverage TypeScript support for type-safe development.
When to Avoid Choosing Svelte?
- When seeking a framework with an extensive and mature ecosystem of libraries and tools.
- If you prioritize a large and established community for ample support and collaboration.
- For projects with tight deadlines that cannot accommodate the learning curve of a new framework.
- When requiring specific features or functionalities better supported by other frameworks.
Web Frameworks Svelte Can Pair Up With
Svelte is a modern JavaScript framework for building user interfaces, known for its lean runtime and efficient compilation of code. It can be paired with various backend frameworks and other tools to create full-stack applications, including Node.js, Express, Firebase, Python, Django, Ruby on Rails, PHP, Laravel, Golang, Java, Spring Boot, etc.
Popular Apps Developed Using Svelte
- NBA
- Apple
- Yelp
- New York Times
- Yahoo
Top Factors To Consider While Choosing the Frontend Framework
Okay! So, now you do want to know factors to ease your search for the best front-end framework for your web development project. Then, let’s choose your ideal-fit front-end framework:
1. Popularity
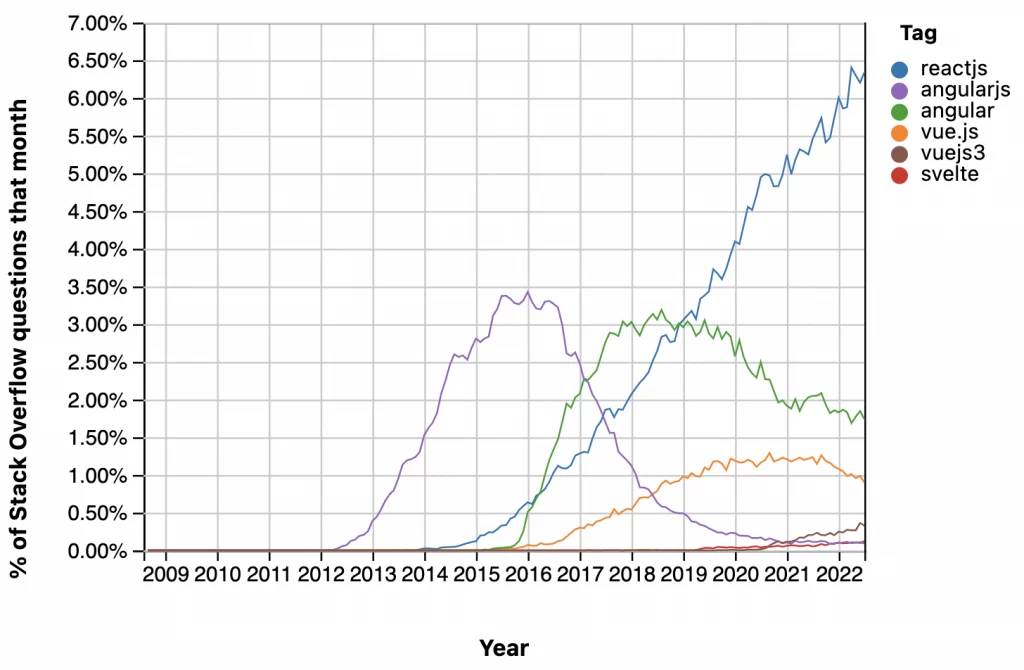
Choosing the most popular framework would make your website development competitive with better future support, resulting in cutting-edge stability. See the state mentioned below, circulated by StackOverflow, offering better insights on the popular frontend frameworks.

Yet, so far from its inception, ReactJS has maintained its defendant champion position on the web front-end framework list. Still want to know the popular frontend frameworks based on your web app development project type?
The most popular frontend frameworks for large-scale and enterprise-grade web projects include React, Vue, and Angular, and for small-scale ones – Backbone.js and jQuery.
2. Performance Level
When choosing a frontend framework for the website, it’s important to know its set of code libraries, enabling faster development. The effective code libraries define the framework’s performance level.
While some frontend frameworks enable quick development, the other ones might have steep learning curves with excellent support. The right selection essentially falls into the team’s competencies and project timeline.
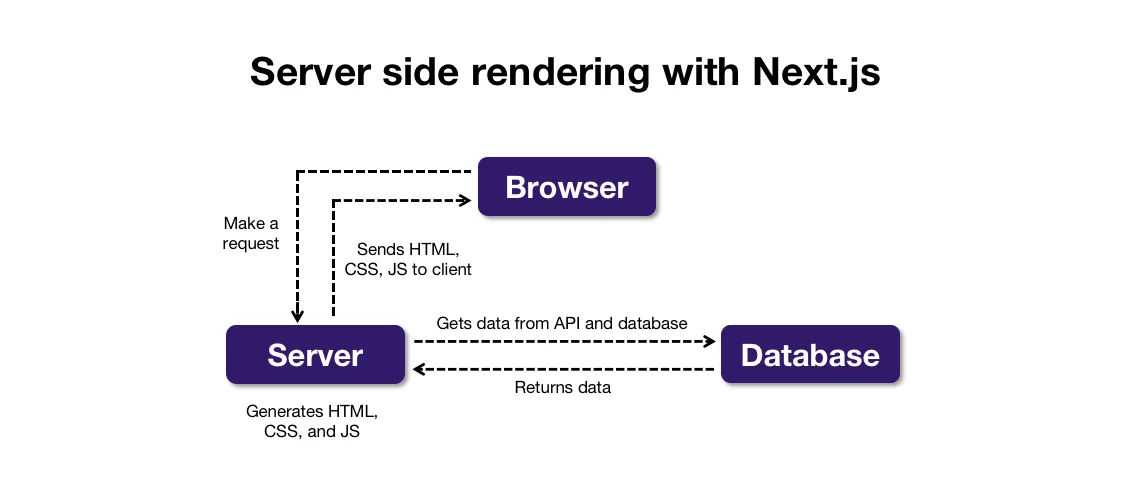
3. Server-Side Rendering (SSR)
Server-Side Rendering is a process of converting web framework code into simple HTML code that Google bots understand and render for web presence. It affects the website loading speed and crawling of the website across the internet, resulting in Google SERP ranks.
Making an effective decision while choosing the best frontend frameworks for the content-driving website is critical. The popular front-end JavaScript library that offers it is React.js with the help of Next.js.

Before, Angular wasn’t providing Server-Side Rendering for the website code. However, with the support of the latest Angular Universal tool, Angular can now optimize the code and provide support for the SSR.
4. Support for Responsiveness
As a range of digital computing devices are available in today’s market, and users highly rely on mobile devices with different screen sizes, it is essential to keep the web front-end development responsive to all.
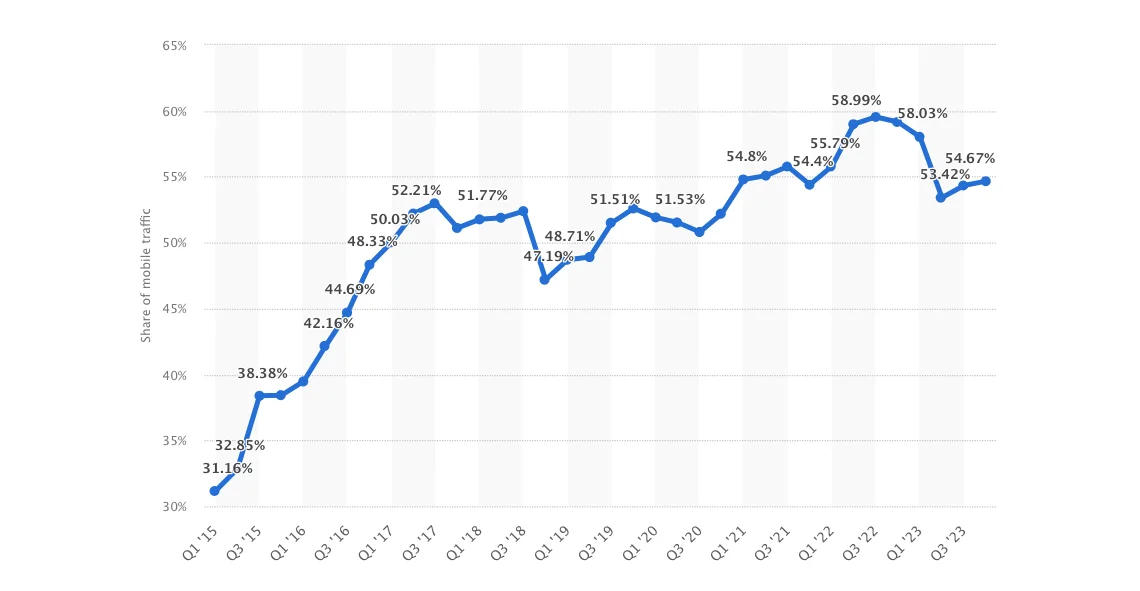
According to Statista‘s latest survey of website traffic, in the 4th quarter of 2023, mobile devices generated around 54.67% of global website traffic.

Considering that, many online businesses are also creating Progressive Web Applications giving rich, native mobile app-like experience in the browser.
5. Feature-Rich
It is critical to select a framework with high-end features that supports custom templates, state management, forms processing, HTTP connectivity, and request validation. These are the necessary features and components your web framework should have to offer to your project and make it resource-rich.
6. Usability
For better clarity, it’s always recommended to test the framework’s usability for a small project to experiment with its all features, functionalities, CLIs, supports, and capabilities. This experimentation will make you familiar with the whole IDE and typescript. In short, the more you experiment, the more you get familiar with it, and the more confidence you’ll have for that web development framework.
7. Integration and Customization Flexibilities
Today, every business wants to have its own customized web app to make it more business-focused. And when there’s a need for customization, frameworks always come in handy with their wide-scale libraries and wide community support.
Hence, it is a prerequisite that you choose the framework that offers extensive configuration options and simple modifications to achieve the requirements. When it comes to developing highly responsive customized web applications, React and Angular come out as prominent nominees.
Hence, whether you’re seeking unparalleled flexibility, enterprise-grade scalability, intuitive simplicity, or unrivaled performance, the options are abundant. Ultimately, the choice of frontend framework depends on various factors, including project requirements, team expertise, scalability needs, and long-term objectives. You can hire dedicated remote developers to choose and implement the best framework for your web development project.

How MindInventory Can Help You With Web App Development
Whether you’re looking to build a dynamic single-page application or a complex enterprise-level web platform, MindInventory is a reliable organization to avail web development services. Apart from offering a wide range of frontend development services, it is the extensive experience and expertise of our developers that leverage the best front-end frameworks and work on every aspect of your project requirements with precision.
MindInventory follows agile development practices, allowing for flexibility, transparency, and collaboration throughout the development process. Our dedication to quality ensures that you receive a robust, reliable, and user-friendly JavaScript development services.
FAQ on Frontend Framework
Choosing a front-end framework involves evaluating factors such as the project’s requirements, the team’s familiarity with the framework and front end technologies, the framework’s community support, and its long-term viability. Hence, consider the complexity of the application, performance needs, scalability, and ease of integration with other technologies.
Based on popularity, React and jQuery are the most used frontend frameworks followed by Angular, Vue, and Svelte.
Well, it depends on the type of website development complexity. However, knowing the viewpoints of the expert developers, React is the most effective web front-end Javascript library.
React vs. Vue is long a debate and it is hard to decide the winner, considering the fact that both are most popular frontend frameworks. React offers great flexibility and a vast ecosystem, making it ideal for complex and scalable applications. Vue, on the other hand, is praised for its simplicity and ease of learning, with a gentle learning curve and a structure that enhances development speed and maintainability. Ultimately, React is better for large-scale, complex apps, while Vue is ideal for simpler, smaller projects or rapid development.