Most Popular Backend Frameworks for Web Development in 2024
- Web
- May 2, 2023
Selecting the best backend frameworks for your web development project is crucial, as each comes with unique benefits and challenges. Here’s a detailed comparison of the most popular backend frameworks to help you find the best fit for your project.
When it comes to digital presence, we all first think of searching for the respective business website we hear about. As today having a robust digital presence is becoming mandatory for organizations to earn a better brand reputation and aware the target audience of their business existence, the right selection of web technology becomes crucial.
In web development, web frameworks come of great help as an essential part of developing robust and interactive web applications for both frontend and backend. They help to create necessary online platforms by solving many complexities of technologies.
Now, consider you have the best team of UI/UX designers and frontend developers who have developed a great website frontend using a leading web frontend framework. But to fuel that build, you also need support from the web backend, and that’s where the web backend framework comes in.
As the backend framework plays a core role in your web app development, you need to choose the one wisely. With many choices available in backend frameworks, finding a suitable one that ensures better scalability and performance is a tough nut to crack.
Hence, with considerable research, we have explained here some of the popular backend frameworks for your web application development to choose from.
But before we start with the main topic, let’s first understand the types of web frameworks available in the market:
What Are The Different Types Of Web Frameworks?

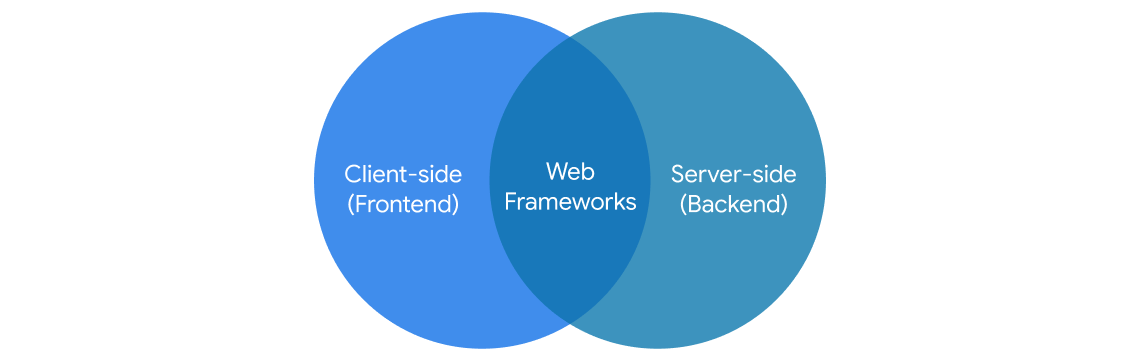
The two primary types of web frameworks are:
Client-side (Frontend)
A client-side or front-end framework helps you improve and implement a new user interface. It has no connection with business logic; hence, it considers the work occurring in the browser.
With SPAs (Single-Page Applications) and front-end development frameworks, you can implement many animated traits. No client-side framework is similar due to its functions and use.
Server-side (Backend)
A server-side or back-end framework’s architecture enables the creation of simple pages, landings, and different forms. Apart from delivering output data, it boosts security during web attacks.
The framework primarily works on accurate and essential details, without which your app won’t function properly. These important characteristics ease the backend web development process.
What Are Backend Frameworks?
A backend or server-side framework is a library of tools and modules that helps in building the architecture of a website. It significantly impacts a web app’s performance and can decide your project’s success. Backend frameworks mainly help make tasks convenient and easy for developers.
These frameworks primarily focus on scripting languages like Ruby, JavaScript, or compiled languages like Java, C#, etc. The best backend framework helps developers start better by reducing the need to create and configure everything from the beginning.
The Benefits of Using Backend Frameworks
A backend framework usually aims to automate the output associated with the software development functions. The benefits of using backend frameworks for web development include:
Security
The backend development highly relies on data fetching, linking, and reflecting, which must be secured. And backend frameworks offer security in many ways, with the implementation of data encryption, validation, and user authentication.
Moreover, it can help to build a robust quality app that can cope with external problems, poor performance, and many other performance-affecting factors.
Scalability
The best backend framework can offer better flexibility and enable developers to quickly scale applications as needed and develop high-performing apps.
Time Saving
Frameworks come up with pre-built components and libraries that enable developers to quickly code applications regardless of the development complexities.
Consistency
The best thing about backend frameworks is that they provide a standard format for organizing code, which enables developers to maintain code consistency, making it easy to analyze code, fix bugs, and even make code collaboration easy.
Modularity
With code consistency, backend frameworks also allow developers to break down complex application code into granular, manageable modules, which indirectly makes developers’ job easy to modify or add new features to the app. This feature is very useful, especially in the case of enterprise app development.
Community Support
Most Popular backend frameworks are open-source and have a large community of developers who are always proactive in helping other developers facing problems and contributing to improving this framework.
6 Most Popular Backend Frameworks to Use in 2024

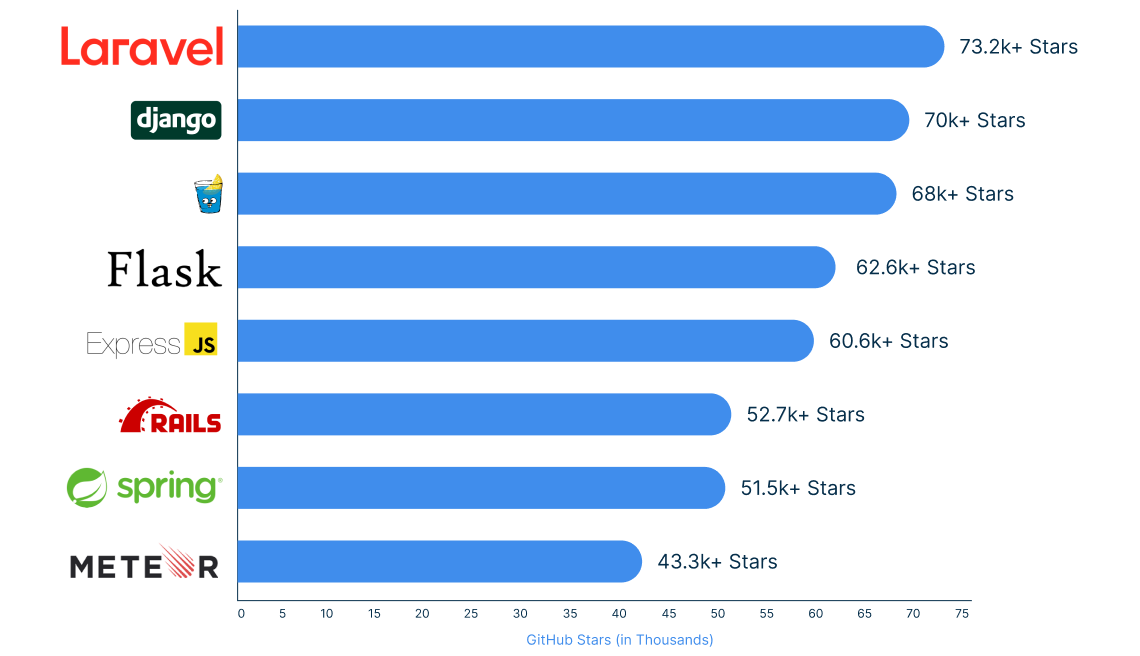
The best backend web app frameworks provide high performance, fast development, and flexibility for your web development projects. Let’s discuss each of them in detail based on the stars they have received in GitHub:
1. Laravel
Laravel is an open-source PHP framework that helps create web apps by following MVC architecture. Moreover, Laravel is hosted on GitHub and equipped with an MIT license.
Experts rate it as one of the most popular web frameworks for backend development. Laravel offers many ways of using relational databases alongside app maintenance and deployment services.

If we check the statistics, Reddit has a Laravel community of 75.7k+ web artisans. As per the StackOverFlow survey, the PHP Laravel framework is the choice of around 9.45% of respondents. In GitHub, Laravel has received 73.3k+ stars from the community.
Additionally, as per the BuiltWith survey, over 737,921 live websites are built using the Laravel framework.
In addition, Pfizer, BBC, 9GAG, Invoice Ninja, Alison, MyRank, and many other top brands have used Laravel in their web solution.
Key Features of Laravel
The fundamental features of Laravel include:
- Security: Laravel offers robust app security with hashed and salted password methods. It also uses the Bcrypt Hashing Algorithm for creating an encrypted password. The framework uses readymade SQL statements to eradicate the possibilities of injection attacks.
- Template Engine: Laravel boasts lightweight in-built templates that you can use for creating layouts and producing content. Moreover, it offers widgets with CSS and JS code. Laravel templates are great for creating simple and complex sectioned designs.
- Eloquent Object Relational Mapping: Laravel provides its users with Eloquent ORM, including an easy PHP Active Record implementation. ORM helps app developers build database queries using PHP syntax without writing SQL code.
- MVC Architecture: Laravel provides MVC architecture support to individualize business logic and presentation layers efficiently. The MVC provides several functions, boosts security and scalability, and aids better performance.
- Easy Routing: Laravel facilitates developers with a handy routing system and simple syntaxes to define application routes in an effortless manner, along with leveraging its built-in route caching to achieve better application performance.
- Database Migration: With the enablement to use PHP code to manage data schema code, Laravel lets developers reap the most benefits of its database migration system. Moreover, it offers a code block of database schema, which eliminates developers’ manual efforts required to change the database schema.
Benefits of Using Laravel
Here’s why you should go for Laravel web development:
- Simple API: Laravel provides a simple API that works seamlessly with the SwiftMailer library. The framework offers SparkPost, Amazon SES, Mailgun, SMTP, and Mandrill drivers. Moreover, it boasts drivers for PHP mail and sends mail. Laravel allows rapid application mail sending via a local or cloud-based service. Also, it offers notification-sending support across many delivery channels.
- Authentication: Implementation of authentication is easy with Laravel, as it provides a simple configuration. Laravel aids in easy authorization logic management and simple control of access resources.
- Testing: This test-friendly framework provides PHPUnit support alongside a prepared phpunit.xml file for apps. Laravel offers helper techniques for expressive app testing. It also offers simple user behavior simulation for app requests, link clicks, and form filling.
- Logs: A Laravel project features error management and a pre-configured exception. Furthermore, it features Monolog logging library integration and assists many log managers.
- Cache Backends: Laravel assists Memcached, Redis, and other popular cache backends. It utilizes the file cache driver that carries out cached object storage in a file system. Laravel also allows users to configure many cache configurations.
2. Django
Django is an open-source and one of the best Python-based web frameworks. It’s a free solution that helps build database-driven, complex websites. The best Django apps are Spotify, DropBox, and Washington Post.

Startups that prioritize high-quality web design should definitely go for Django web development. You can use this framework in XML, JSON, and HTML formats.
According to the StackOverflow Developer Survey, Django has been listed under the category of most popular web frameworks and technologies used by 14.65% of developers globally in 2022.
Also, GitHub has over 679,217 repository results in Django. Additionally, It has received 70k+ stars on GitHub.
Key Features of Django
Here are the key features of Django:
- Object-relational Mapping (ORM): It enables developers to easily communicate with the database with the use of Python objects over SQL queries. Here, the ORM manages the creation of the database schema and ensures seamless communication between the application and the database.
- URL Handling: Django has a flexible URL routing system that lets developers create URLs in human-understandable and SEO-friendly ways, enabling easy app navigation.
- Django Admin: This built-in feature makes developers’ job for creating an admin panel effortless and time-saving. Additionally, developers can use its intuitive interface and dashboard to manage app data without needing to write code.
- Scalability: The caching and code reusability features of Django make it a scalable framework for developing websites dealing with traffic demand.
- Built-in Security: Django is the best option for developing secure web applications and provides security against SQL injections, CSRF attacks, and XSS by default.
- Added Battery: This feature enables developers to utilize packages to implement functions rather than writing code from scratch. As it saves developers ample time in offering application backend development services, developers can freely concentrate on other app competencies.
- Asynchronous Programming: Django follows MVT (Model-View-Template) architecture, and because of that, code written is portable, meaning once written and it can be run anywhere. Also, it supports reactive and asynchronous programming.
Benefits of Using Django
Here’s why you should use Django for web app development:
- SEO-Oriented: Django-based apps are easy to optimize and SEO-friendly as you can maintain them on servers via URLs rather than IP addresses.
- Speedy Development: Django enables developers to utilize several elements simultaneously. You don’t have to write separate codes for any new functionality. Moreover, it helps to create MVPs quickly.
- Larger Community Support: Django has a wide community with over 2000 developers. With such assistance, you can get the best solution for your issues faster than ever.
- Versatile Use Cases: Django gives scopes to create all types of websites, ranging from CMS (Content Management Systems) to social networking and news websites.
3. Gin Gonic
Gin Gonic is one of the best Golang frameworks popular for creating high-performing APIs by including important libraries and features. It’s a simple and lean framework and a perfect tool for creating high-performing REST APIs.

Gin boasts a Martini-like API, but it performs up to 40 times quicker than Martini. The framework ensures better performance and productivity.
As per the GitHub data, Gin Gonic – a Go framework has around 128k+ dependents and has received 68k+ stars. Moreover, this open-source web backend framework is equipped with an MIT license.
Also, Gin Gonic is used by many top brands, including Uber, Zest Money, Zomato, and many others.
Key Features of Gin
The fundamental features of Gin Gonic include:
- Middleware Support: Gin offers a series of middleware to manage an incoming HTTP request. For instance, GZIP, Authorization, Logger, and ultimately post a message in the database.
- JSON Authentication: Gin can parse and authenticate a checking request JSON; for instance, the presence of essential values.
- Built-in Rendering: Gin offers an easy-to-use API for HTML, XML, and JSON rendering.
- Routes Grouping: Gin streamlines your routes better. Moreover, it can nest groups infinitely without compromising performance.
Benefits of Using Gin
Here’s why you should use Gin Gonic for web development:
- Fast: Gin offers Radix tree-based routing and a small memory footprint. It provides speedier API performance.
- Error Handling: Gin offers a flexible method of gathering all errors that occurred at the time of an HTTP request. Finally, middleware can write them to a database or a log file and send them via the network.
- Crash-Free: Gin can catch a problem that occurred during an HTTP request and restore it. Hence, your server is always readily available.
- Extendable: Gin makes it easy to create new middleware. You can check out the sample code for producing new middleware.
4. Flask
Flask is one of the best Python-based web app frameworks that help create robust and modern web apps. It’s a WSGI framework that runs on the web server rather than the user’s browser.

As per Statista report, 14.64% of respondents have marked Flask as one of the most extensively used web frameworks in 2022. According to another report by JetBrains, 46% of Python developers prefer to choose Flask for developing web applications. Additionally, Flask has received 62.8k stars on GitHub.
Top brands like Netflix, Reddit, CRED, Lyft, and Trivago, employing big data analytics, do prefer to use Flask over other Python frameworks.
Key Features of Flask
The primary features of Flask are as follows:
- WSGI Assistance and Templating: Flask features a Werkzeug toolkit for creating WSGI-compatible web applications and Jinja2 for building templates.
- In-Built Development Server: The in-built development server of Flask provides an engaging debugger and enables developers to implement Python code in the browser if any mistake occurs at the time of a request.
- Rapid Development and Deployment: You can easily set up and design Flask for writing less code and rapidly deploy it as a microservice. It’s a lightweight framework with fewer abstraction layers. It can quickly create an MVP.
- Minimalistic: Flask is a minimalistic framework that can rapidly set up web servers. Because of this feature, it can bundle core elements by default.
- RESTful Request Dispatching: Flask features a RESTful extension that allows minimal setup for creating REST APIs. It deals with HTTP and RESTful requests effectively and removes HTTP boilerplate code.
- URL Routing: This feature matches the user’s requests corresponding to its right view functions to manage to create relevant responses using the request method.
- HTTP Request Handling: Flask makes use of Werkzeug – a WSGI toolkit, to securely manage requests. And this feature is helpful, especially for robust and scalable web apps.
Benefits of Using Flask
Here’s why you must use Flask for web app development:
- Flexible: Flask offers different particular URL arguments, in-built dynamic URL parameters, templates, and HTML attributes that help you boost your web app’s responsiveness conveniently.
- Scalable: Flask is popular for creating scalable apps as it can process many requests regardless of the adjusting requirements.
- Easy to Learn: Flask is a well-documented and un-opinionated framework with a simple learning curve. Hence, beginners can learn rapidly.
- Quicker Implementation: Flask aids exploration by using new or trending technologies faster. Thereby, it’s a great framework to try innovative or new features for web development.
5. Express.js
Express.js is an adaptable and lightweight backend framework built on top of Node.js. It provides a set of functions for web and mobile applications. Developers use this MEAN stack backend framework for building online apps and APIs.

According to the StackOverflow Developer Survey, Express was rated one of the most used backend frameworks in 2022 by 22.99% of respondents.
GitHub has 107,776+ repository results in express.js. Additionally, Express has received 60.7k+ stars on GitHub.
Myntra, Accenture, Uber, MuleSoft, MySpace, IBM, and other big companies use Express.js these days for web development.
Read also: Top 14 Node.js Frameworks to Watch Out for in 2024
Key Features of Express
- Middleware: It’s a part of Express that can access client requests, databases, etc. Usually, it is accountable for the streamlined organization of various functions of Express.js.
- Rapid Server-Side Development: Express offers numerous standard features of Node.js that you can use anywhere in the program. Thereby it saves development time.
- Templating: Express offers template engines that help developers create dynamic web page content by developing HTML templates on the server side.
- Routing: Express boasts an advanced routing system that allows for preserving a webpage’s state using URLs.
- Debugging: Express makes debugging more convenient by offering a debugging technique to figure out the precise parts of a web app containing bugs.
Benefits of Using Express
Here’s why you should use Express.js for web development:
- Fast Scalability: Express helps you scale your web app faster. With the assistance of Node.js and some additional resources, you can rapidly scale your app.
- Less Maintenance Cost: Express is a full-stack JS framework; hence, you don’t need to hire many developers separately to handle the front-end and back-end of a web app.
- Community Support: You can get assistance whenever you face issues while working with Express.js due to the vast community support.
- Google v8 Engine Support: The Google v8 Engine supports Express.js. Therefore, you can expect better performance without any errors in the processing.
- Same Language Support for Front-end and Back-end: Express allows using JavaScript for coding both the front-end and back-end of a web application. It makes the platform easy to use.
6. Meteor.js
Written in Node.js, Meteor.js is an open-source full-stack JavaScript framework built on top of Node.js and uses MongoDB to create and manage databases. Using this framework, developers can easily build web and mobile apps sharing a single programming language for frontend, backend, and database creation.

Moreover, Meteor uses Distributed Data Protocol (DDP) technology that helps to transfer data seamlessly across client and server in real-time, and changes can be reflected on the page instantly without needing to refresh a page.
In Reddit, meteor.js has a community of 4.7k+ artisans. In GitHub, Meteor.js has 26,468 commit results and received 43.4k+ stars.
Key Features of Meteor.js Framework
Meteor has several built-in features, including:
- User Accounts: The user account system of Meteor lets developers easily manage user authentication and authorization, which also benefits app security.
- Custom Package Manager: Using these features, with the help of NPM modules, developers can build their own custom package manager. Study shows that in Meteor’s official repository, there’s a package named atmosphere.js that has thousands of Meteor Packages.
- Live Reloading: This feature offers real-time data update, meaning whenever the developer makes changes to the code, it is directly reflected into the live UI without needing to refresh the page manually, which offers the best application performance and even saves developers immense time.
- Mobile Support: As we have mentioned above, developers can also build mobile apps using Cordova – a framework that becomes the bridge for developing native mobile apps with the use of web technologies.
- Open-source Community: Being a JavaScript framework, Meteor has a large active community of developers proactively working to scale its capabilities by building third-party packages and tools and proactively helping other developers facing difficulties.
Benefits of Using Meteor
Here are the benefits that Meteor offers, which might make developers preference for web app development:
- Easy to build and manage apps: Meteor.js offers isomorphic code architecture, using which developers can write a single codebase for both client and server-side programming. And this ultimately makes developers’ work easy to build and maintain applications.
- Cross-platform compatibility: Meteor enables developers to build apps that run seamlessly across web and mobile (in both iOS and Android) platforms.
- Easy to integrate: As the Meteor community has created many third-party packages and extensions, apps built with it can easily be integrated with those hundreds of other extensions.
- Simple Learning Curve: Many developers consider Meteor an easy-to-learn framework as it has detailed documentation and stronger community support.
In a Nutshell
Both JavaScript and Python frameworks lead the market with exceptional features, fast development possibilities, and rich functionalities. Now that you know about the 6 best backend frameworks for web app development, choose the most compatible one for your web project.
Ensure to select a framework that you can handle for at least five more years, remembering the future business development. In the end, consulting web technology experts are always beneficial.

FAQs on Backend Frameworks
Apart from these popular backend frameworks for web application development, more frameworks are also there with their pros and cons. However, it’s up to you to decide on an API tech stack for your project. It relies on the company targets, product vision, and user demands. Nonetheless, to select the right backend framework, we recommend consulting web experts to develop your backend further.
Well, not exactly! Node.js is a JavaScript runtime environment. It provides many built-in modules and libraries to create server-side applications and services to easily manage tasks, like file I/O, network communication, and database access. However, you may find many backend frameworks that are built on top of Node.js, such as Express.js, Koa.js, Nest.js, etc.
When building scalable backend applications, you first need to choose the right backend frameworks offering better scalability, like Express.js, Laravel, Django, and many others. Then choose robust architecture like Microservices, serverless, or containerization, designing focusing on horizontal scaling, distributed databases, like MongoDB, implementing load balancing, proactively managing app performance, along with security measures.
Well, the difference between frontend and backend development is pretty clear. While frontend, as the name suggests, focuses on client-side app development – meaning interface and user interaction implementations, backend focuses on the server-side logics to ensure better app responses on users’ actions.