Angular vs Vue: Which Framework to Choose in 2025?
- Web
- June 14, 2023
In the world of front-end development, JavaScript frameworks are always in trend. They not just create cross-platform apps easily but also are better for future advancements. However, not every framework is popular.
When it comes to choosing popular front-end JavaScript frameworks in 2025, Angular and Vue stand out. But with a lot of benefits, which framework will be more helpful for your business? Let’s discuss both the JavaScript frameworks briefly followed by some prominent points of comparison!
What is Angular?
Assisted by Google, Angular, an open-source framework, is pondered for developing dynamic apps and websites. Angular comes under the MEAN stack category and gets the support of an extensive array of code editors.

Angular 17 is its latest version that launched some excellent features to be used in the development, such as Signals, Jest Support, Server-Side Rendering and Hydration.
Advantages of Angular
Here are a few advantages of using the Angular framework:
1. Deep Linking Module
Developers get a wide linking module from Angular for single-page app development. It helps understand the way Ajax functions and adds its benefits to your app project.
2. Server-Side Rendering
Angular framework offers better features of server-side rendering to increase the speed of the client-side page. It produces a more SEO-friendly JavaScript framework.
3. Filters and Tools
Angular offers a variety of filters, tools, and features to create a faster and better development environment. These features incorporate support for Node 10, a preview of Ivy, virtual scrolling, lazy loading, etc.
4. Separation of Concerns
The MVC (Model-View-Controller) model helps in concerns’ separation. And Angular follows the same. Thereby, it gradually causes faster and cleaner development.
5. Scope Update with CLI
Developers can easily install and use Angular CLI. It provides mobility professionals with easier commands and efficient testing tools. Many platforms and developers support it for helping you update all the app elements.
Moreover, it incorporates the components that depend on third-party APIs and libraries.
6. Testing and Maintenance
Angular IO offers some advanced options for debugging and refactoring that help developer in maintenance and testing procedures. Moreover, it can examine the entire project using one testing tool like Protractor, Karma, or Jasmine. Also, it reduces the hassle of developers to make sure highly efficient outcomes.
Now that you have a brief idea about Angular and its advantages, take a look at the introduction of Vue and its advantages to make a better choice in the Angular vs. Vue comparison.
What is Vue?
Vue is another open-source framework that can deal with challenges related to React and Angular. In terms of creating a single-page web app, it is highly in demand in the market.

Vue 3, the latest version of Vue.js has some exciting features and updates. It incorporates accurate production of standalone reactive objects, template compile warnings with source data, Async error management, the introduction of Slots, etc.
Advantages of Vue
Vue.js is becoming one of the famous front-end JavaScript frameworks that you can employ to meet your app development needs, with advantages like:
1. Ease of Learning
Vue CLI falls under the category of the most famous JS frameworks in 2019. In comparison with other frameworks incorporating Angular, its CLI is very fundamental.
Apart from this, it has an updated and wide documentation. This is why it has become the first option for people who want to enter the development environment.
2. Memory Consumption
Another benefit of VueJS development services is that the developed application is as lightweight as 18kb after zipping. For this reason, it is the first option to target the user base that needs low memory consumption with amazing features accessibility.
3. Speed of Download
The app size is one of the prime reasons why developers like Vue. It contains a minimal app size and thereby, you can download and use the app faster.
4. Readability
Since the Vue is written in JavaScript and has the property of clean codes, anybody can use this framework to read and understand the code easily for taking the process of app development further.
5. Server-Side Rendering
Another advantage to hire Vue.js developers is to enable server-side rendering. This boosts the speed of the functions of pages on the client end, which gradually provides a better user experience.
6. Scope of Integration
Vue.js aids an easier and simpler integration procedure. This is why developers prefer it for both creating single-page apps from the beginning and integrating high-end elements into the present one.
Angular vs Vue: Which One Is High in Demand?
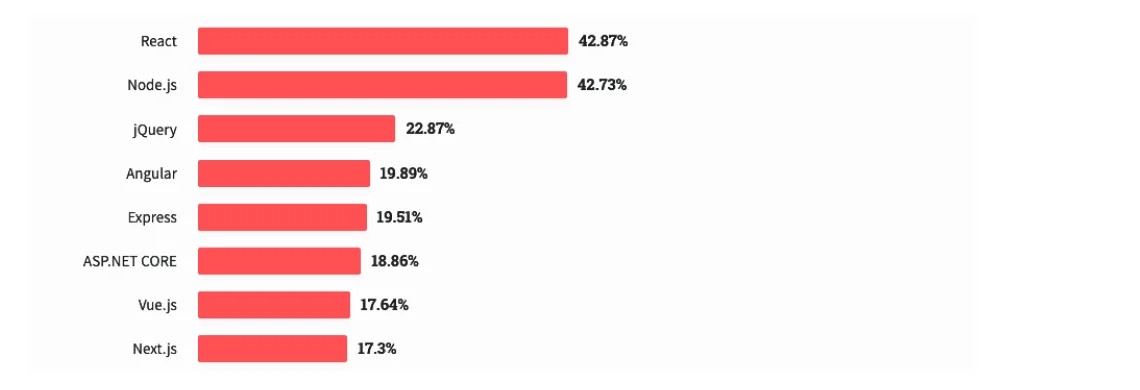
As per the Stack Overflow Survey 2023, 19.89% of developers are using Angular to develop web apps and 17.64% of developers are developing web applications using Vue.js.

Thereby, Vue.js is higher in demand than Angular. Although the change has occurred recently after the launch undoubtedly while pondering sustainability in current times.
Although Vue is the most downloaded and preferred web framework, it does not mean that it is the best one and will be always the same. Different other frameworks also work as a completely deciding factor for a specific kind of web development project.
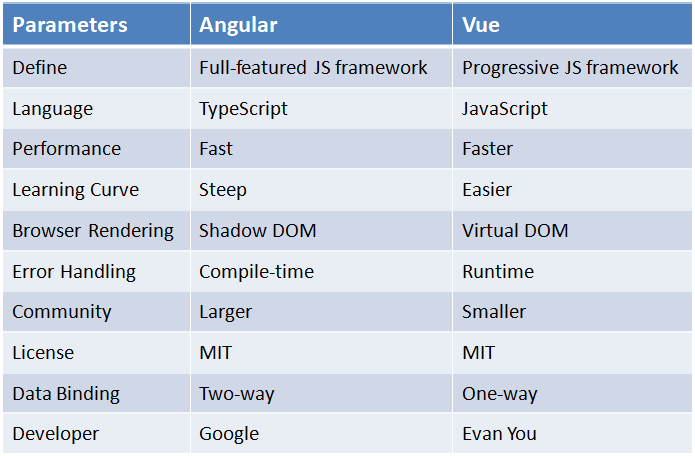
Angular vs Vue: The Detailed Comparison

Here are some factors that decide the right front-end development framework between Angular and Vue:
1. Learning Curve
In case you want to create an Angular app, you must know about concepts like MVC and TypeScript. However, the same does not go with Vue. Vue provides higher customization and in-built templates that make it simpler than Angular.
Vue is made with the combination of React and Angular. Hence, developers can easily bring Angular or React-based mobility solutions on the Vue.js platform.
2. Application’s Performance
Performance is highly crucial when you are building a web app and you can accomplish it through the DOM (Document Object Model) only. Most significantly, this element can manipulate the performance of the whole webpage. And here, Vue wins the race although both Angular and Vue utilize virtual DOM features.
After updating the virtual DOM, the altered elements are re-rendered. As an outcome, it accelerates the app’s performance.
3. Complexity
In terms of API and design, Vue is simpler than Angular as it has been created much later than different other JavaScript frameworks alongside Angular. On the other hand, Angular is more complex than Vue in the development environment.
4. Scalability
Angular is more scalable than Vue because it has an appropriated modular development structure. On the other hand, Vue uses template-based syntax for lowering the code reusability in large-size applications.
5. Flexibility
In comparison with Angular, Vue is more flexible and offers developers official assistance for an extensive array of development systems without pressuring the app structure. This signifies that Vue is a better choice than Angular in terms of flexibility.
6. Developers’ Community and Accessibility
As we have become comfortable with the basics of these 2 systems, both Vue and Angular have strong network support of large entities like Facebook and Google.
These technologies are exactly used by Autodesk, Microsoft, Adobe, Apple, Upwork, Freelancer, EuroNews, Telegram, Xiaomi, Alibaba, GitLab, WizzAir, and Grammarly.
7. Data Binding
Vue depends on the concept of one-way data binding approach in which the UI components can’t be changed before altering the model state. On the contrary, Angular uses two-way data binding method in which model state alters when UI component is altered and vice-versa.
Although two-way binding appears a simpler approach, it lags behind the one-way binding method of Vue in terms of creating quicker data flow and making non-trivial applications faster.
8. Architecture
Architecture is another basic element that impacts the decision of selecting the right web app framework. Angular executes MVC (Model-View-Controller) and MVVM (Model-View-ViewModel) for developing dynamic web apps and websites.
On the contrary, Vue mainly concentrates on the ViewModel and displays limited information. Hence, in terms of architecture, Angular wins the race.
9. Testing
In terms of the testing factor, Angular is a better option than Vue. It has an amazing testing system and provides many tools like Karma and Jasmine that examine the entire development code separately.
On the other hand, Vue has fewer testing guidelines, which makes it difficult for developers to provide a flawless app.
10. TypeScript Support
Angular has precise integration with TypeScript, the upgraded version of JavaScript. Without using TypeScript, you can’t code in the Angular ecosystem.
On the contrary, Vue ponders JS for code writing. Nevertheless, it also offers developers official decorators and typing for collaborating with TypeScript features in the development arena.
11. Ease of Deployment
The upgraded Angular version launched options like dynamic import for lazy routes, CLI workflow enhancements, differential loading, and so forth that made deployment procedure easier.
On the other hand, in terms of Vue development, you can either import anything into the app arena or create a complex local establishment using CLI that regulates the optimizations of code. You can use elements’ lazy loading and pre-compile the templates present on Vue.js.
12. App Loading Time and Size
The latest Angular versions feature tree-shaking and AOT compilation that lower the app size to a significant rate. However, an Angular-based application is not very light like the one developed with the Vue framework.
Moreover, the loading time relies highly on app size. Thereby, the Vue app makes sure of quicker loading.
13. Popularity
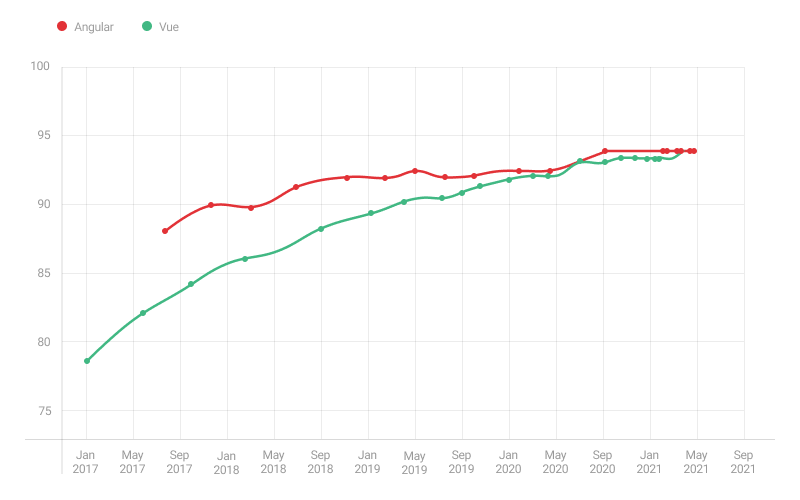
According to GitHub, Vue is receiving higher forks and stars but it is inadequate in terms of the number of contributors and commits. This makes it difficult to decide the more popular framework between Angular and Vue.
In the below chart, we can see the rising demands of these frameworks for a specific date to what extent both web frameworks have gained popularity over time.

Source: HotFrameworks
14. Mobility Solutions
Being a web app framework, Angular is utilized for developing real-time applications like instant chat or messaging apps. On the contrary, Vue is employed for designing lightweight web apps with a simple interface.
When to Choose Angular?
You should go for Angular for your development project if:
- Object-oriented programming is your preference.
- You will deal with a complex, dynamic, and large app project.
- It is possible for you to learn TypeScript before starting your project.
- You need trustworthy and simple scalability.
- All you need is a real-time app like instant messaging and chat applications.
When to Choose Vue?
You should go for Vue.js for your web app development project if:
- Clear code is your preference.
- You will build a single-page, lightweight application.
- You are seeking a prior entry to the market.
- The scope for your application project is on the small scale.
- High performance and speed are your requirement.
Which is Better: Angular or Vue?
The assessment of Angular vs Vue only showcases the similarity and differences of these two frameworks. However, for instance, in case your business requires scalability more than speed, Angular is a better option.
On the other hand, if you are working on a highly functional yet lightweight, small app, Vue might look like a better choice.

Angular vs Vue: Summing Up
Both Angular and Vue work great! You just need to decide your project needs and select from these two frameworks wisely.
In case you still cannot decide, try both of them out and see which one works better for your business. Otherwise, contact a web development company that provides both Angular and Vue development services.
FAQs About Angular vs Vue
It totally depends on the factors you consider. For example, if you consider factors like flexibility, complexity, lightweight, or performance, Vue is better than Angular.
Again, the answer depends on the factors you focus on. If you consider architecture, typescript support, testing, and community support then Angular is the winner over Vue.
Angular is a web app framework whereas Vue is a progressive framework ideal for developing single-page applications. Angular is ideal for developing long-size projects, where Vue.js is perfect for lightweight single-page projects.













